Take Inspiration For UX And Website Features From Amazon
Market leaders with broad user groups are a great source for website inspiration that won’t leave your users feeling confused.

Oops! We could not locate your form.
Market leaders with broad user groups are a great source for website inspiration that won’t leave your users feeling confused.

Following new web trends is always a risky move, as many users are quite simply not ready for certain trends or changes to their expected experience.
Mega brands such as Apple and Coca-Cola can get away with implementing something funky, because, well frankly, people will persevere with their sites. These brands are so well recognised that they haven’t really got to try very hard to sell their products and services, people will buy them anyway.
But what about the rest of us?
We sometimes get asked to implement quirky features by prospects and clients, because certain brands are using them, and the marketer wants them because they’re “cool”.
Yet, not all audiences are ready for such ‘coolness’. Don’t get me wrong, some are, but most of the time it’s a safer game to play the familiar card.
In UX (User Experience) there’s a principle that’s regularly followed called Jakob’s Law, created by one of the pioneers of web usability, Jakob Nielsen.
Jakob’s Law states that users spend most of their time on certain websites and that they will be more likely to like your site if it works in the same way.
In short, they don’t want to experience friction or have to work too hard to achieve their purpose on your website.
Introducing familiar features to a website works in the same way that presenting key web elements in their most common or expected placements does. A logo would usually feature in the top left of the page, calls to action or contact information are frequently in the upper right of the page on desktop devices, etc.
On mobile, it has become an expectation to have a burger icon to represent the mobile navigation. Changing this might actually confuse users, so we keep things familiar, at least until enough people become ‘familiar’ with something new.
Take for example, the swiping content on mobile, probably first seen in the Apple AppStore. Since audiences of all age groups are now familiar with swiping content on mobile, it is safe to roll this out on websites, regardless of the industry.
Now Amazon have never really re-designed their website. They’re always tinkering and iterating. They invest heavily in testing and will look at the smallest of details and compare to achieve marginal gains.
For them a small win, is likely a massive win financially.
This is where today’s Swipe & Deploy comes into play.

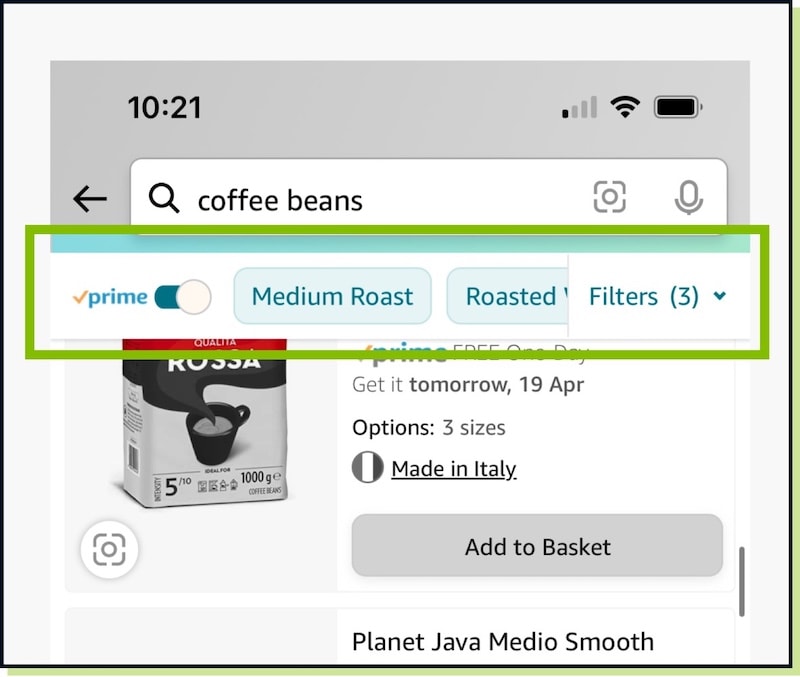
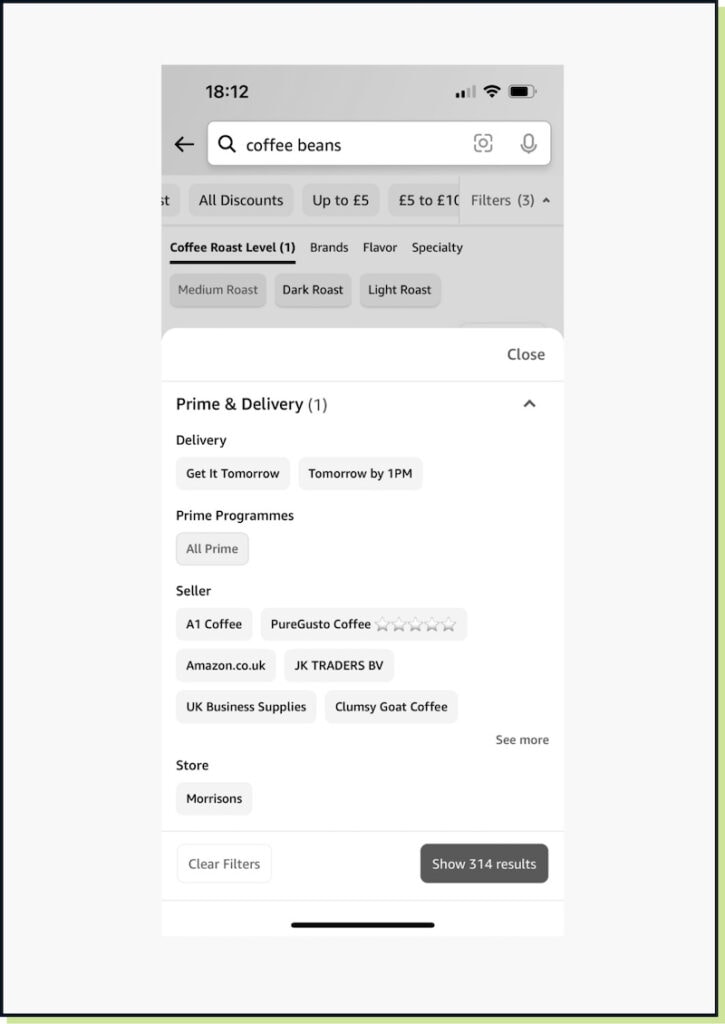
The image above shows the filter bar, something that we’re very familiar with on eCommerce websites. However, usually, this would mean pressing a filter button and the display of a filter overlay, where you can then choose your options. An example is displayed below.

What Amazon has introduced, is a horizontal scrolling filter area, alongside the typical filter bar. This is important and I’ll explain why later.
As I mentioned earlier, users are now conditioned and familiar with what to do when seeing partly hidden content (i.e. AppStore). Amazon has placed some key clickable items (Prime toggle) inside the bar, to make it faster and easier for users to filter options.
This saves a click.
The user can scroll horizontally to see other filterable options. This is also seen in Google Search results, another source to follow for UX inspiration.
Amazon customers will become familiar with this as they interact with it, but for those who are not so comfortable with change, the filter button will activate the classic filter bar.
Running the 2 side by side can please both the early adopters and those slower to change how they use websites.
There are 2 key points to take away today.
Firstly, users are ready for horizontal overflowing mobile filter bars. So certainly take this into consideration, but remember to run a classic filter option side by side, until everyone is on board.
Secondly, follow and learn from the most popular websites. The features and functionality that they make use of are exposed to far larger and broader audiences. This means that these huge user groups are conditioned to use these features, meaning that they’re likely to become familiar with the majority of people far more quickly than they would on a website with more niche audiences.
When you want something awesome and out there on your website, question whether it is right for your audience. Is it something that they’ll be able to adopt easily?
Do Amazon have this feature?
This is the first question I ask myself when I see something really edgy or new. It should be your first question too. Considered if your audience of 60 year old technophobe customers would like it.
However, if you know your audience are trend setters who expect the wow factor, then don’t be put off. Just take into consideration, that not everyone will like the change.
Apple are huge and their website gets buckets of visits. Surely people will quickly become familiar with their website and its functionality to? Yes, but not all audiences visit Apple directly. Many are Android users, whilst a large percentage of Apple users purchase their devices from 3rd party distributors.
The AppStore is probably a better choice to look to for inspiration, as it is visited by nearly their entire user base, as it’s native to their devices and they’ll use it to search for and install apps.
The inspiration resource is not limited to just websites. Widely used apps are an excellent source of inspiration for mobile features.
The Amazon website and their apps are used by a significant portion of people. They are easy to use and are used by a very broad audience.
The BBC is another good example. Their website and app users are from all backgrounds and age groups, and BBC know this, so any features they introduce need to be easy to adopt.
This is why if your boss asks you why you’re always on the BBC website or shopping on Amazon, you can say that you’re actually doing user experience research 🙂
That’s a wrap for Swipe & Deploy #40. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates