Rip Up The Rule Book On Your Product Detail Pages
Not all products sold online are the same, and sometimes to provide a good user experience, you have to tear up the product page rule book.

Oops! We could not locate your form.
Not all products sold online are the same, and sometimes to provide a good user experience, you have to tear up the product page rule book.

The online buying experience has been pretty much the same since the birth of e-commerce.
The product detail page experience usually follows a very familiar layout, and although it’s a good thing to be familiar for users, having the same layout for every online purchasing experience can be a disadvantage. Even a failure.
Not every product that is sold online is the same.
Many have various configurations to provide options for the customer, these configurations can be hard to shoehorn into the same page as a product that requires no configuration, that you can pop straight into your basket.

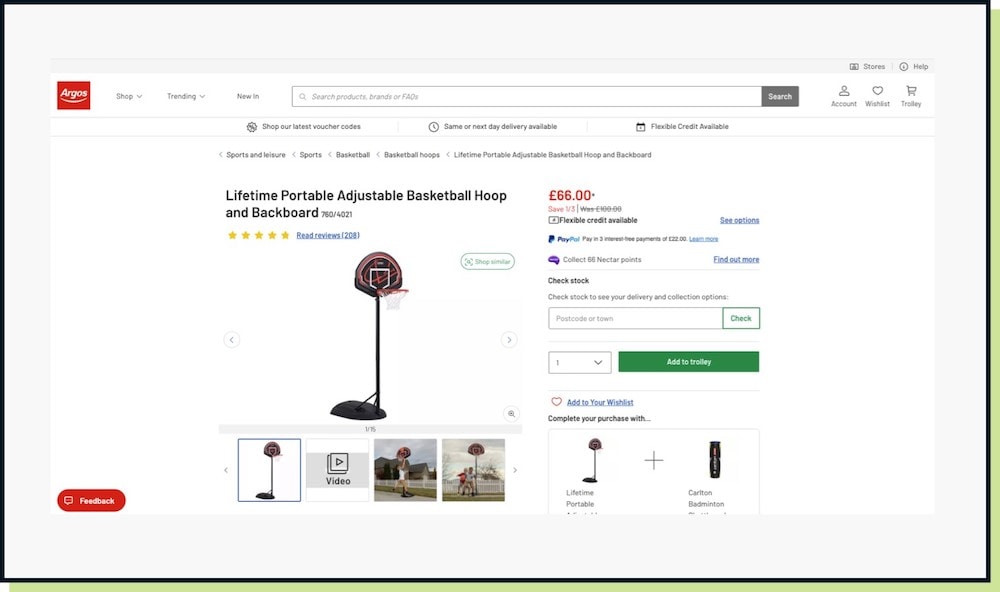
The Argos website shown above shows a very typical product that you can simply add to your basket. This is placed in a very familiar layout that we have come to expect. Image slideshow on left, and the price, content area and CTA on the right.

An example of a business model or product that will struggle to fit the rule book is a heavily customised one.
Sure, on websites that have limited customisation options, such as clothing, you can still achieve the desired outcome with a few options like colour, size etc.
However, when you have a product that has many customisation options, you simply have to rip up the rule book and think outside the box.
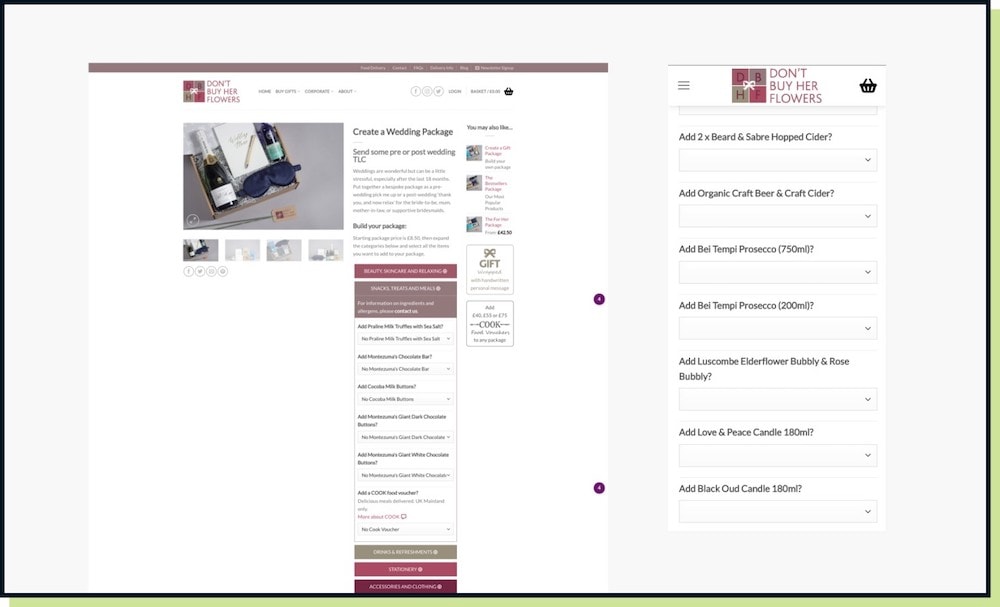
Shown above is the Don’t Buy Her Flowers website as it was in 2021, following the standard expected layout of a product detail page and expanding upon the select menu options, as you might find on a clothing website.
The problem was that there were countless options nested within accordions, making it truly challenging for users to easily customise their order and add it to the basket.
The nested options didn’t make ordering impossible, committed users certainly persevered. The accordions were a good way of delivering the options, however these were shoehorned into this textbook layout, when ideally the layout should have been focused solely around the customer building their order.

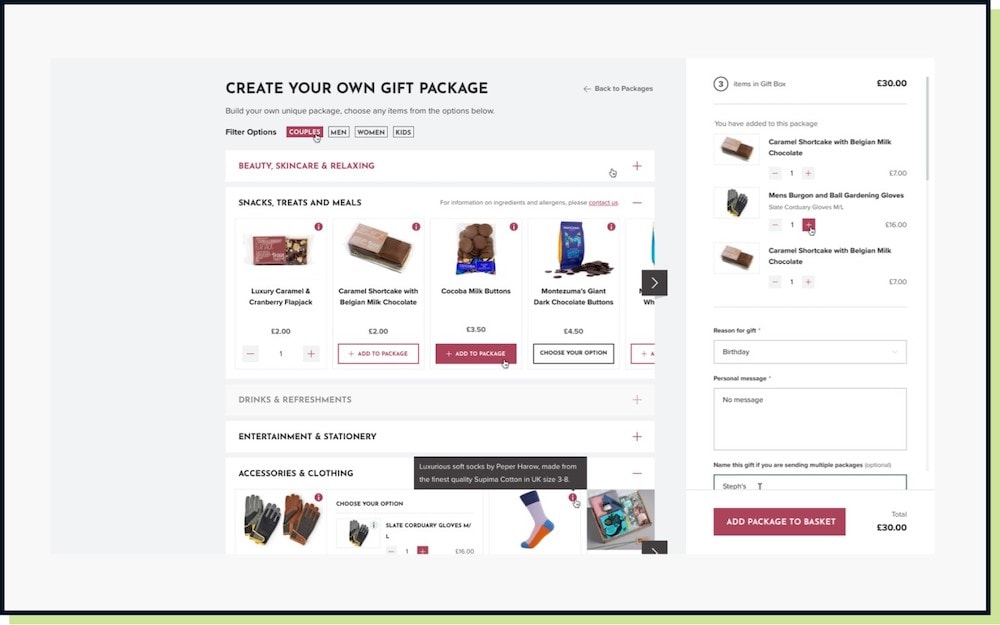
Shown above is a custom package builder that we at Impact developed, expanding on what was working and improving the areas that clearly were not. You can read more in the case study here.
What is visually obvious is that this layout does not reflect the text book product detail page. A full page product customiser was created to focus on making the choices far more visual, providing details on the nested products within each group, and showcasing the items added to the basket clearly in the right panel.

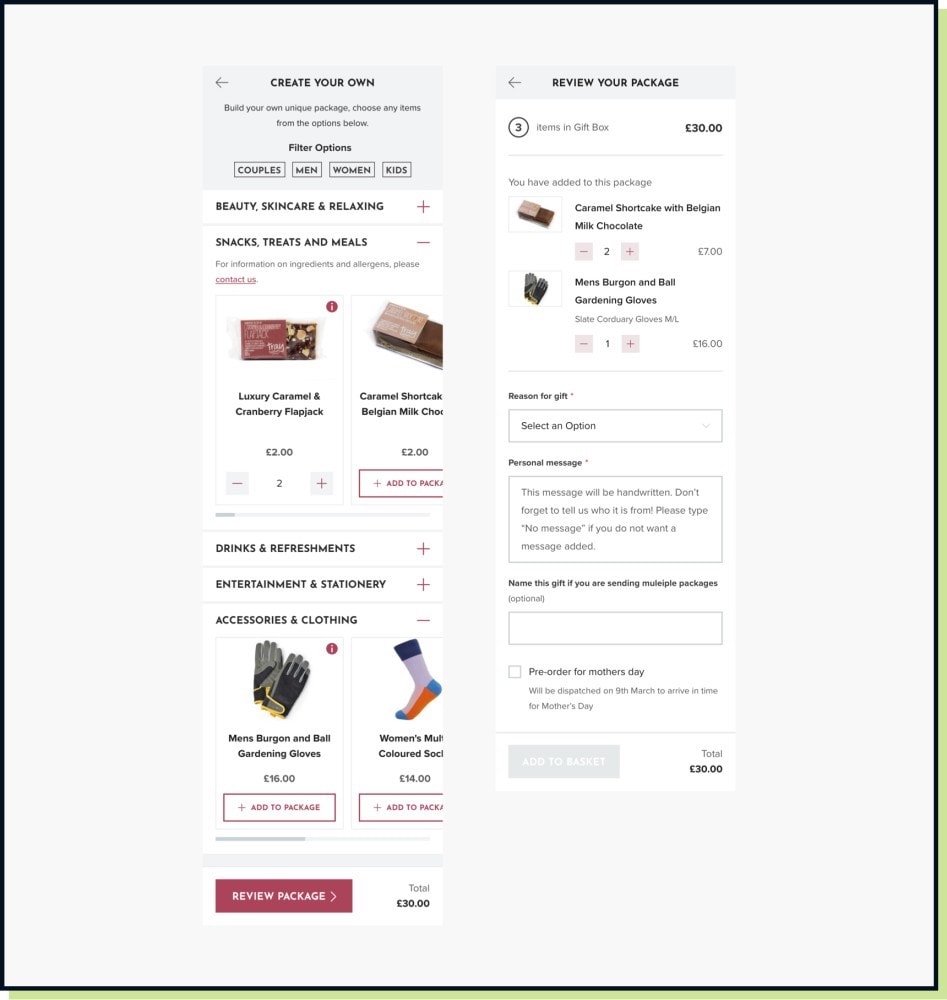
Shown above is the package builder on mobile, once again the image carousel or slideshow that you’d have come to expect is not there and only the options enabling the user to focus on creating their package.
Don’t Buy Her Flowers is just one example, and I’ve used this, because the Impacters delivered the project. A shameful plug!
But, you frequently see other examples of brands who are stepping outside of the expected text book layout, and that’s because their product will fail to fit into the standard style.

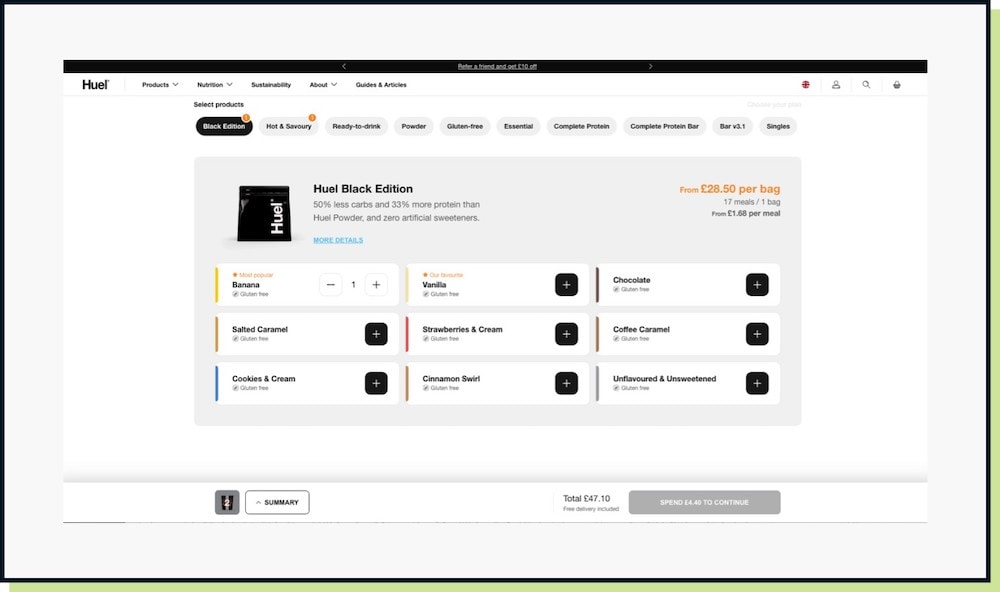
Huel, shown above, has their own build your own package which is very different from the other standard product pages that they also have on their website. We’ve also come across examples from bike manufacturers, cars retailers, and cocktail package providers.
The key takeaway today is if you have a product or even a service that is heavily customised, avoid shoehorning it into a standard format product detail page.
Think how you can focus on the action of customisation, plan the journey of how you would expect the user to interact, which options they need to select, and then look at how this can be achieved digitally.
Chances are this won’t fit the standard mold so you shouldn’t try to force it into a standard page.
If you have a combination of heavily customisable products and more simple products, those simple product pages can follow a more familiar approach, as these pages can work in combination with a customised product page builder. Or as we did for Don’t Buy her Flowers, you can display the expected product detail page, but then allow the user to customise the product in the next window. Your SEO team will thank you for that content on the product page 🙂
That’s a wrap for Swipe & Deploy #43. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates