
Project Summary
Don’t Buy Her Flowers is a UK e-commerce brand, specialising in thoughtful and customisable gift packages for all occasions.
After significant growth their existing website had reached its limitations, giving no flexibility or control.
Building packages and checking out was not intuitive, and especially difficult on mobile. The website was also difficult to update and manage for their team.
We designed and developed a mobile-first WordPress & WooCommerce website, with custom functionality to dramatically improve the user experience, and an easy-to-use backend for their team.
The website won Best In Class for the E-Commerce, Consumer Goods & Retail categories in the IMA Awards 2022, and was a finalist alongside some of the UK’s largest brands in the 2022 UK Dev Awards.
Deliverables
- Discovery & Strategy Workshops
- UX Design
- Mobile & Desktop Viewports
- Bespoke WordPress Theme
- WooCommerce
- Custom Package Builder
- Visual Content Editing Experience
- Browser & Device Testing
- WordPress Training
- Analytics & Goal Tracking
- Ongoing Support & Maintenance

The Challenge
After a period of significant growth, Don’t Buy Her Flowers found that they’d outgrown their existing website. It had been built using an off-the-shelf WordPress theme and had reached its limitations, offering no flexibility and being very buggy.
We were selected as their web design and development partner, to build them a custom WordPress & WooCommerce website, which would solve their challenges, and scale with them as they continue to grow.
The new site needed to better represent their brand, easily scale, and focus on usability, especially for their mobile users. The existing package builder and checkout process were not very intuitive, and especially difficult for mobile users. Yet their mobile traffic was higher than desktop.
We needed to deliver a smooth, frictionless shopping experience across devices, and an easier backend experience for their team to manage and update products, packages, and other content.
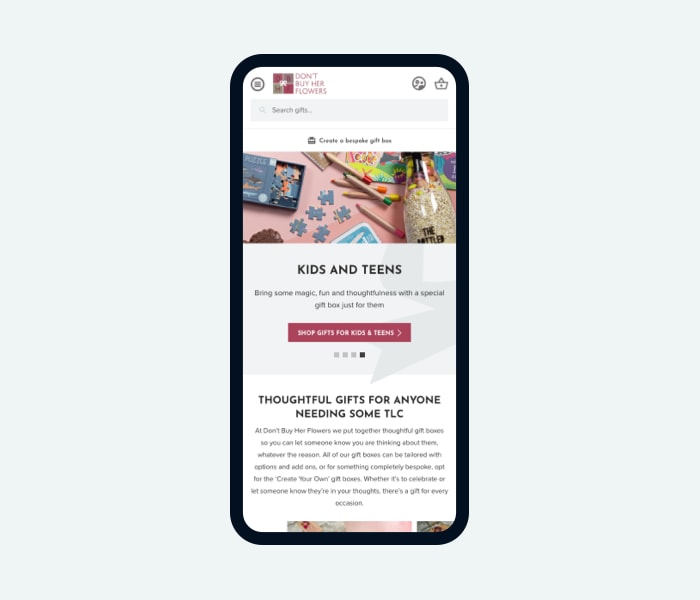
- Mobile-first to ensure a better user experience
- Create an easier way for users to create custom packages, across devices
- Clear and easy to use navigation
- Performance and conversion driven
- Functionality built into the custom theme to avoid using too many plugins
- Reduce the number of clicks it takes the user to select their options in the create your own category
- Ensure that the user can make edit their custom order from the basket to avoid abandoned carts
- Make adding products in the backend a simple and faster process
- Ensure the website meets GDPR best practice

Workshops, Content Mapping & Wireframes
Our website strategy workshop allows us to delve into past data, and present the best structure for the website moving forward. We brought together all key decision-makers to understand their key website goals and objectives.
In a 2 part workshop, we reviewed existing traffic, user data, and developed an understanding of the core audience, working with the Farleygreene team to produce specific personas.
We restructured the sitemap and reorganised content when creating the content outline, as well as creating various user flows before exploring current SEO benchmarks.
A deep competitor analysis was followed by a mood-boarding exercise to capture the visual look and feel the client was trying to achieve, to ensure that we were moving in the right direction.
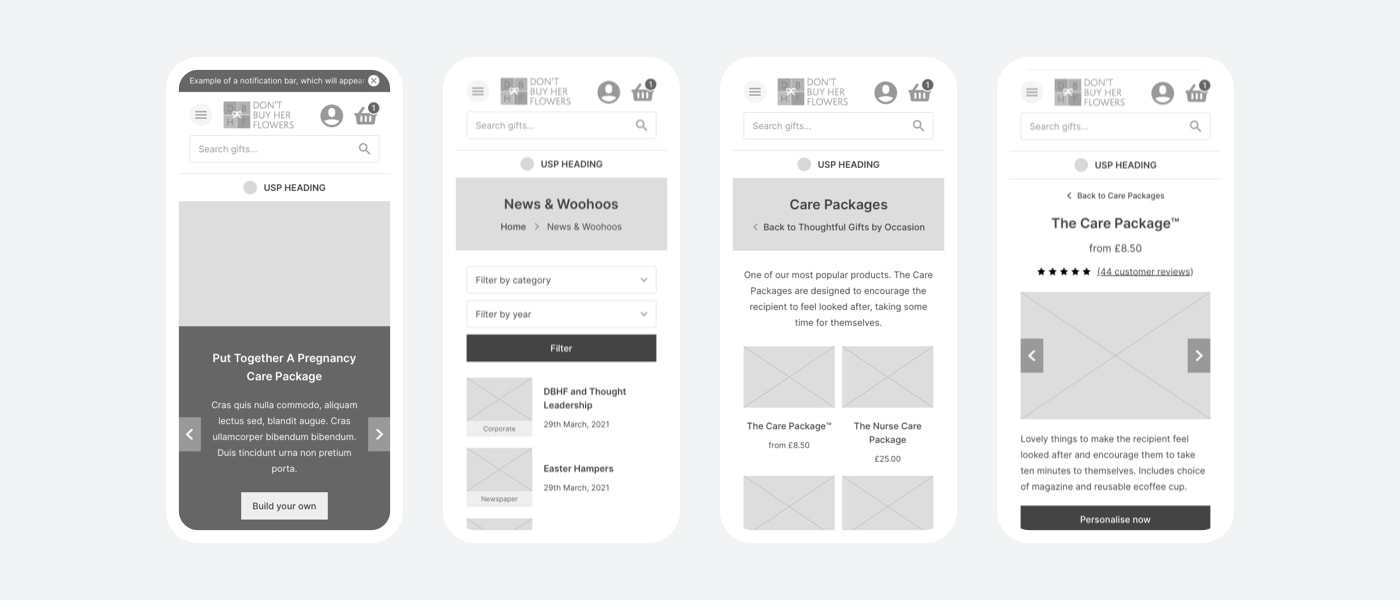
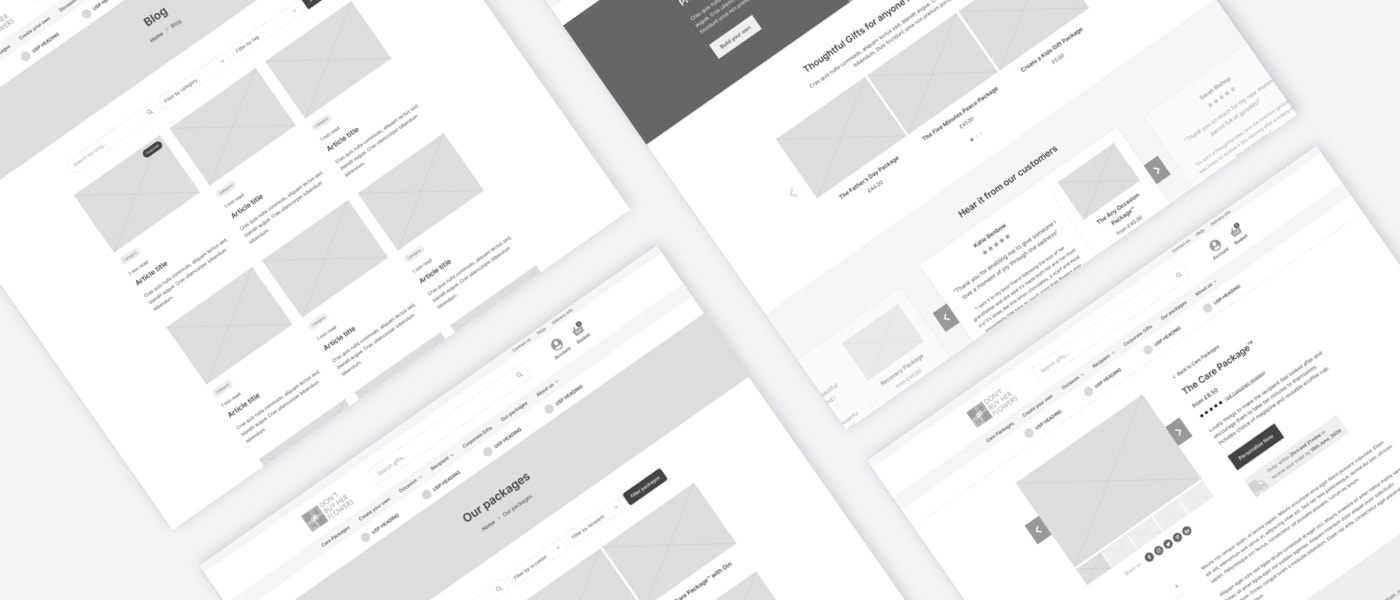
From the findings of the workshop, we were able to wireframe the key page templates for desktop and mobile views. Showing the client where important content blocks would sit in relation to each other, and how each of the user journeys would flow through the site.
Wireframing is paramount before any visual design, which can distract from noting any key usability considerations.
The workshop included:
- Analytics Review
- Competitor Analysis
- User Personas Creation
- User Flow Creation
- Content Outline Creation
- Website Sitemap Creation
- Moodboard Creation
- Conversion & Website Goal Planning
- Page Template Allocation
- Integration & Automation Discussion
- Content Migration Planning
- SEO Benchmarking

Design System & Page Layouts
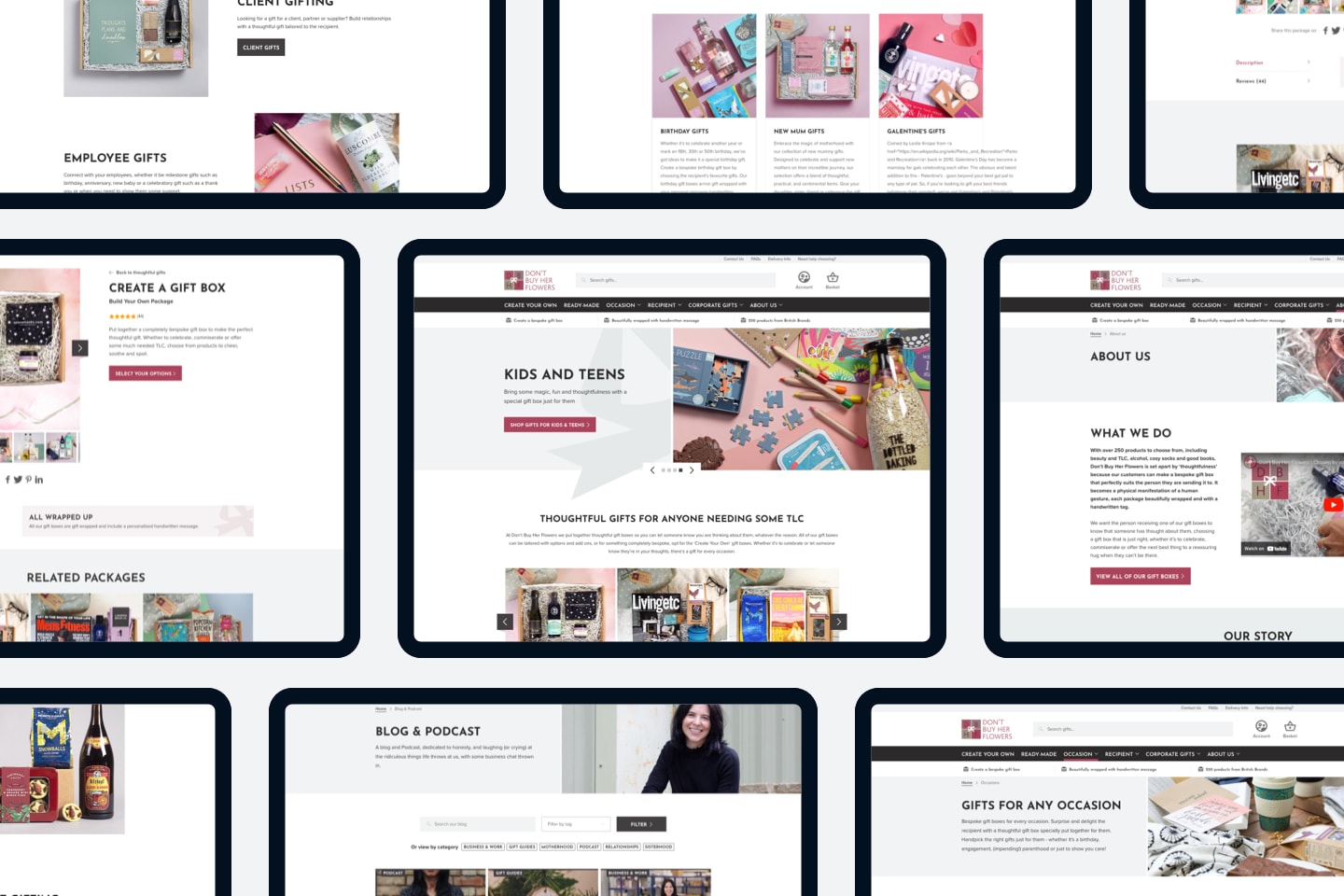
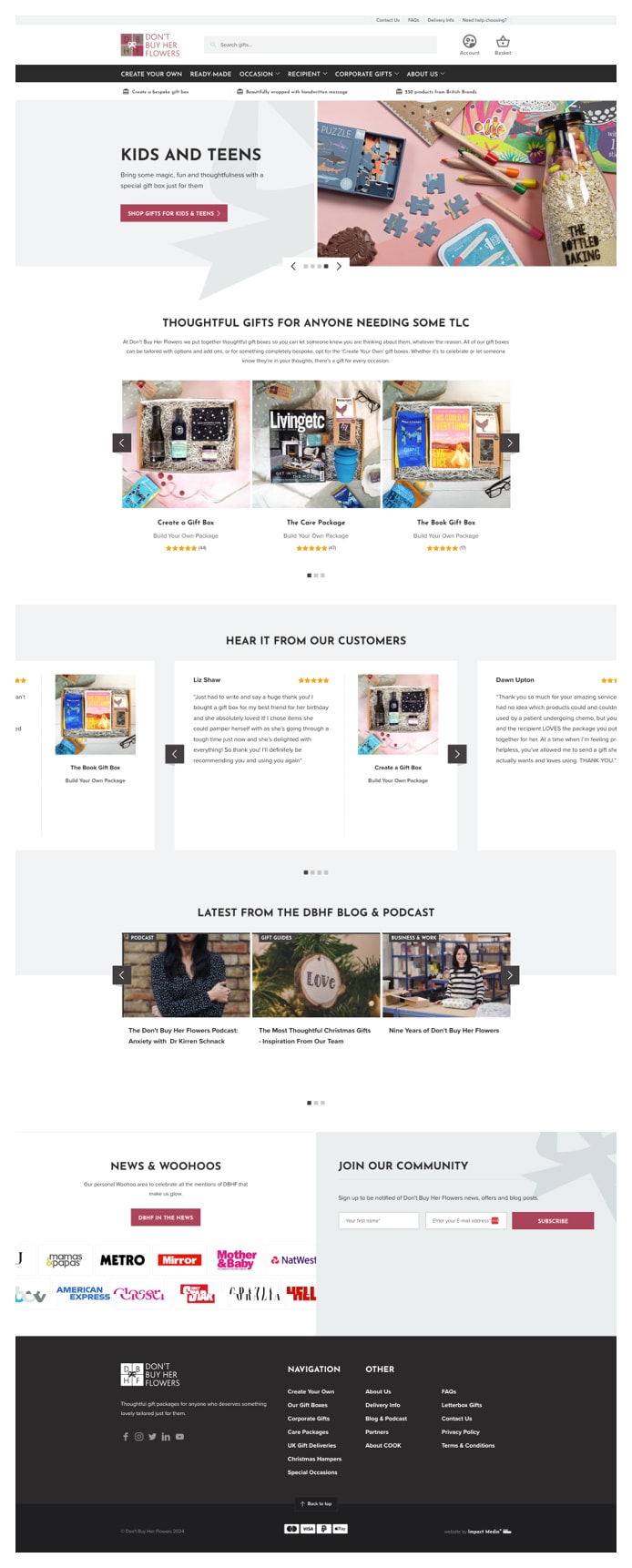
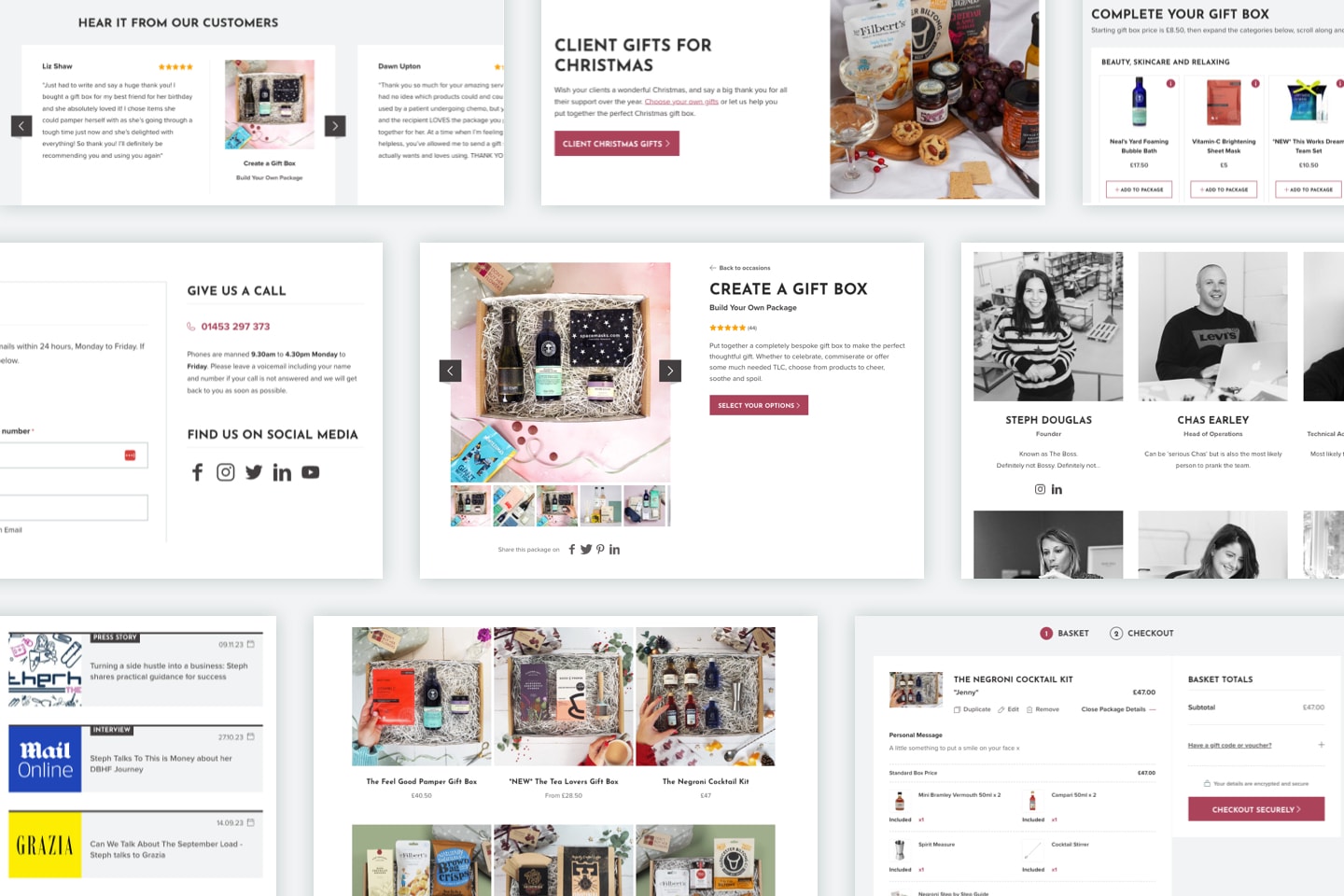
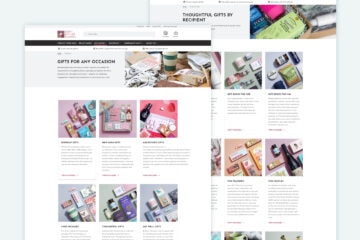
Over 44 screens were designed to demonstrate the various user flows and content pages for the Don’t Buy Her Flowers website. Each page and layout was carefully crafted in both mobile and desktop viewports.
We then created a style guide for all UI across the site including forms, call to actions and image aspect ratios, to ensure consistency across the pages.
Each of the pages was bespoke designed for Don’t Buy Her Flowers following brand guidelines and presented using our online proofing tool, which allowed them to test the various user journeys discussed in the strategy workshop.

Development Of A Bespoke WordPress Theme
For every website we build, we create a bespoke theme (never using off-the-shelf themes).
This improves usability, removes bloat, and ensures that the websites can be scaled and built around the business, strictly following the approved design visuals.
It also allows us to build in required functionality, reducing the number of plugins required and it ensures a completely unique website tailored specifically to the client.
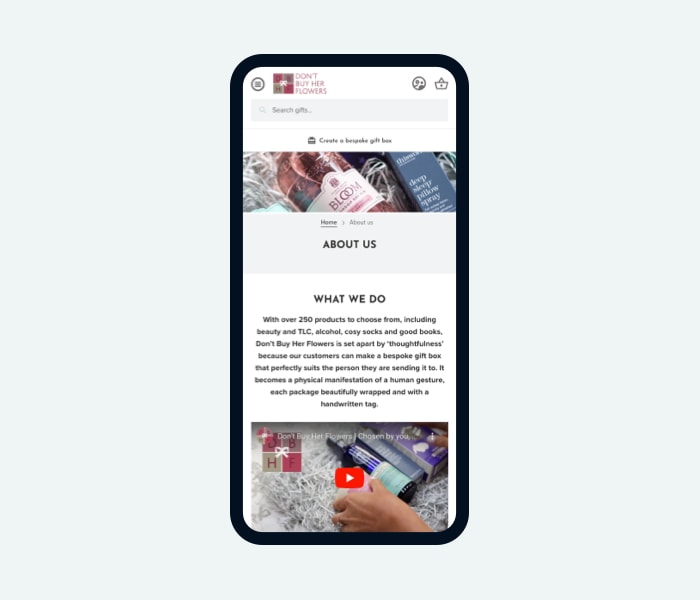
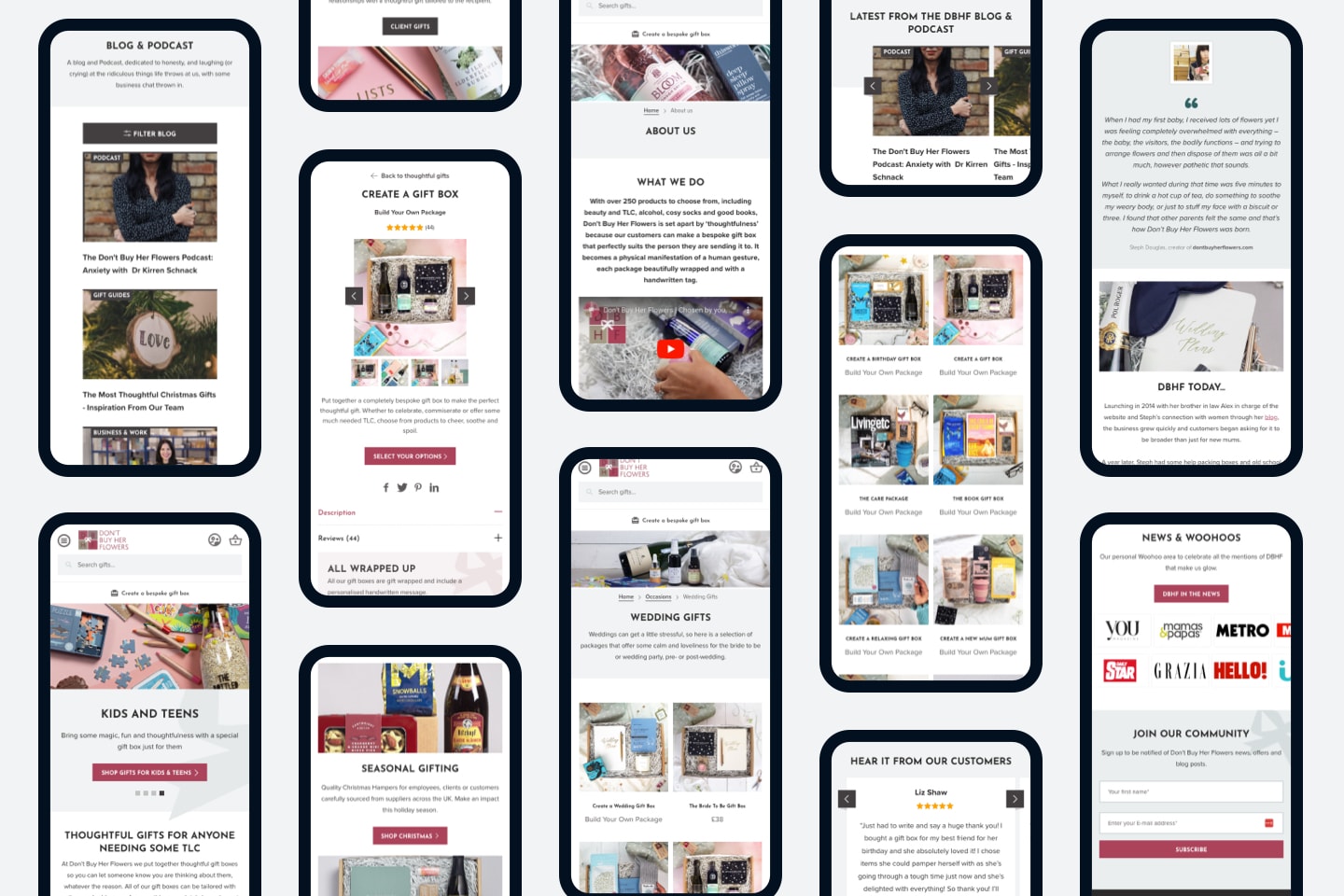
We took a mobile-first approach to design and development.

Improved Usability & Engagement
This project involved the development of lots of custom functionality, to enhance user experience, as well as usability for the Don’t Buy Her Flowers team. It demonstrates the enormous difference between a custom WordPress/WooCommerce build, compared to the limitations of an off-the-shelf theme.
The site is scalable, flexible, and will grow with the business. It’s bespoke to them, with clever functionality, which sets it apart from competitor offerings.
The site now feels and looks more premium, quality and slick. Much more in keeping with the brand and its positioning.
It’s easier to navigate and use, the mobile experience has been transformed, the account area is easy to view and manage, and day-to-day management for the Don’t Buy Her Flowers team has become simple and quick.
Website Functionality:
- Simple social media sharing
- Related products
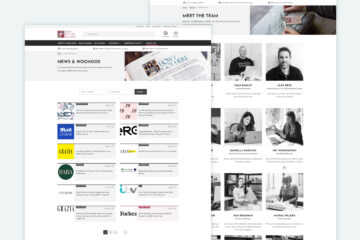
- ‘Meet The Team’ custom post type
- Exit intent banners
- Sticky navigation on scroll
- Timeline feature documenting the brand’s growth
- Notification/announcement bar
- Mega menu navigation dropdown
- Sitewide dynamic quick search bar
- Customer login area with easy account and order management
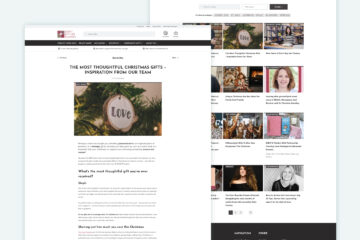
- Blog and a ‘News & WooHoos’ section to share mentions in publications and the press


Checkout, Payment & Shipping Features
The site includes a number of features to improve the purchase and delivery process for users and the DBHF team:
- Ability to add pre-order checkbox to checkout page.
- Ability to hide standard delivery option on the checkout when free shipping is available.
- Ability to bulk edit order statuses added via the "Custom Order Statuses".
- Ability to add a store wide notes on products.
- Ability to add a notice at checkout.
- Custom text in the order confirmation email.
- Customised packing slip PDF to make it easier to spot multiple packages and multiple products within a package.

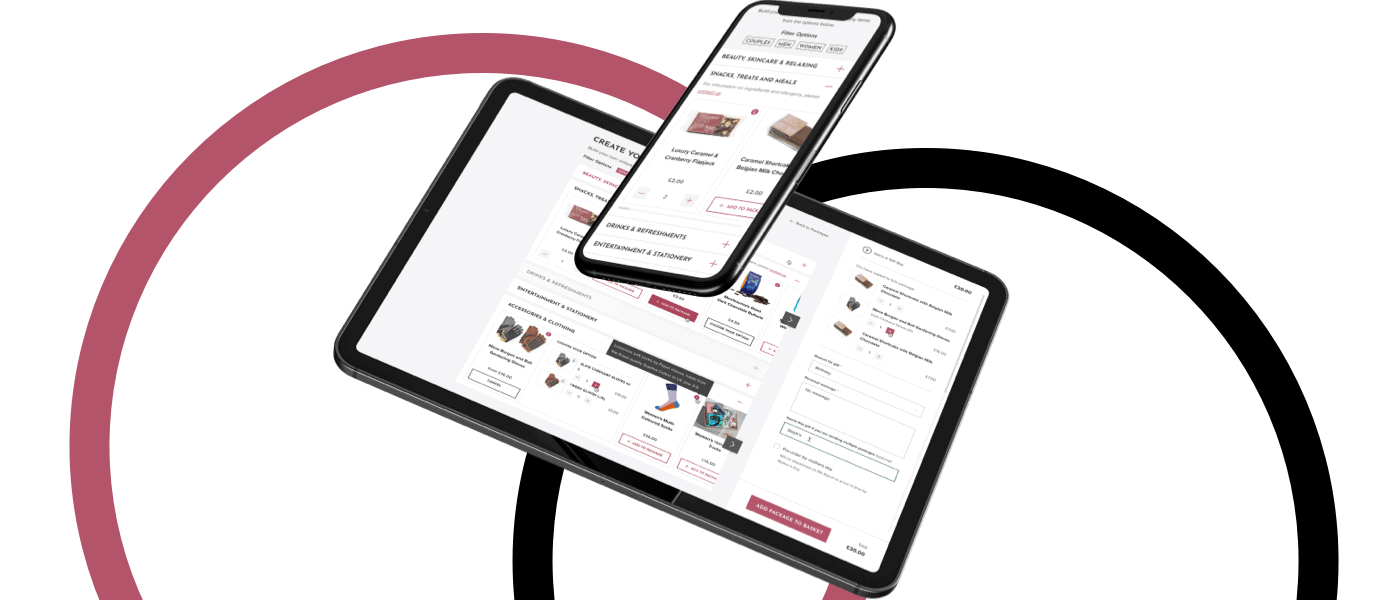
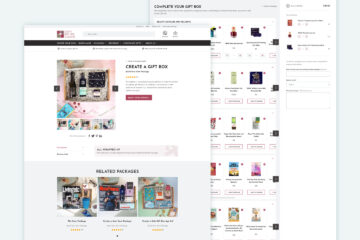
Custom Package Builder
Don’t Buy Her Flowers needed a more user-friendly, visually engaging, and product-focused way for their customers to build custom gift packages on mobile and desktop.
They also wanted the user to be able to edit the options if they wanted to make changes to their custom order, to save them from having to start again, reducing cart abandonment.
It also needed to be simple to manage from the backend for their team, as their previous off-the-shelf plugin solution was very time-consuming.
We developed a completely custom product builder with improved performance and expandability as it evolves. It uses drag and drop and dynamic backend search for adding and managing the products, and a visual, easy-to-use interface on the front end, with simple checkboxes for easy mobile use.
Easy To Follow Training Videos
To ensure that the website is kept active and up-to-date with content, whether page updates, new packages, or new pages, we provide bespoke video tutorials.
These show various features and tasks being carried out and are narrated by one of our team.




A Foundation Of SEO Best Practice
A new site can pose a risk to organic search performance, if not considered and careful migration carried out. We ensured SEO migration best practice was followed, including thorough redirect mapping where required, and preserving url structure where possible. This was carried out by our in-house SEO.
We included Yoast to give the team at DBHF easy control over their metadata and content optimisation, and the Redirection plugin to ensure they can easily manage future redirect needs.

The Results
The website was very well received, winning Best In Class for the E-Commerce, Consumer Goods & Retail categories in the IMA Awards 2022, and placing as a finalist alongside some of the UK’s largest brands in the 2022 UK Dev Awards.
It has also been recognised on several design websites, including Awwwards, CSS Winner & CSS Reel.


how you manage content in WordPress?