How To Create A Website Hero That Saves The Day
A website hero has an important job to inform and direct users. This should be the case whether viewed on a desktop or mobile device.

Oops! We could not locate your form.
A website hero has an important job to inform and direct users. This should be the case whether viewed on a desktop or mobile device.

The website hero has become synonymous with practically every website.
Ranging from singular photo banners to rotating carousels, the website hero is the first thing that your users will see when they land on your web page. The reason for its name? It’s the brand or website’s focus of attention – it’s their superman.
That being said, I regularly see solely photos in the hero section.
No text to accompany the image, just a photo.
The famous quote is “a picture is worth a thousand words” but that photo really needs to nail every message your brand is trying to deliver, and in most cases this is not the case.
From a brand or website owner’s perspective, you probably understand everything about your business. But from a potential customer’s perspective, does a single image really deliver the message?
The image or even a video should demonstrate a solution or provide a glimpse of what your business does and how you might help.
By adding a headline and some copy you can now explain briefly what it is that you do, so users can read this. Even better, Google’s crawlers can read this to, and we all want to be best buds with the Google bots.
The hero area is your first opportunity to guide your website visitor where you want them to go next, with a good old Call To Action. For example, if your purpose is to get users to request a quote or view your case studies, you won’t be able to achieve this with a photo alone.

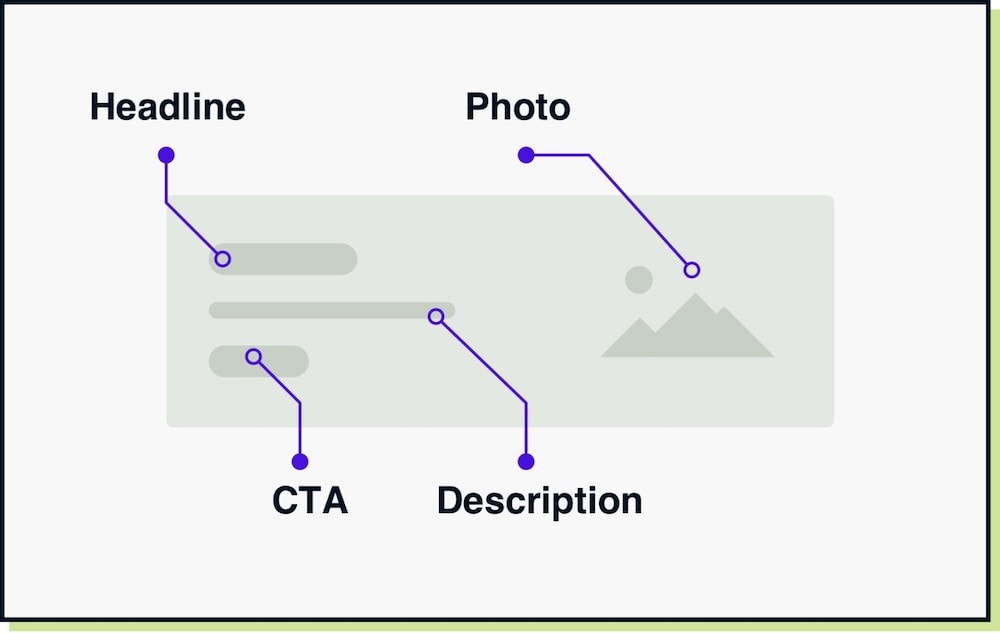
As mentioned above, the core building blocks of an awesome hero are:
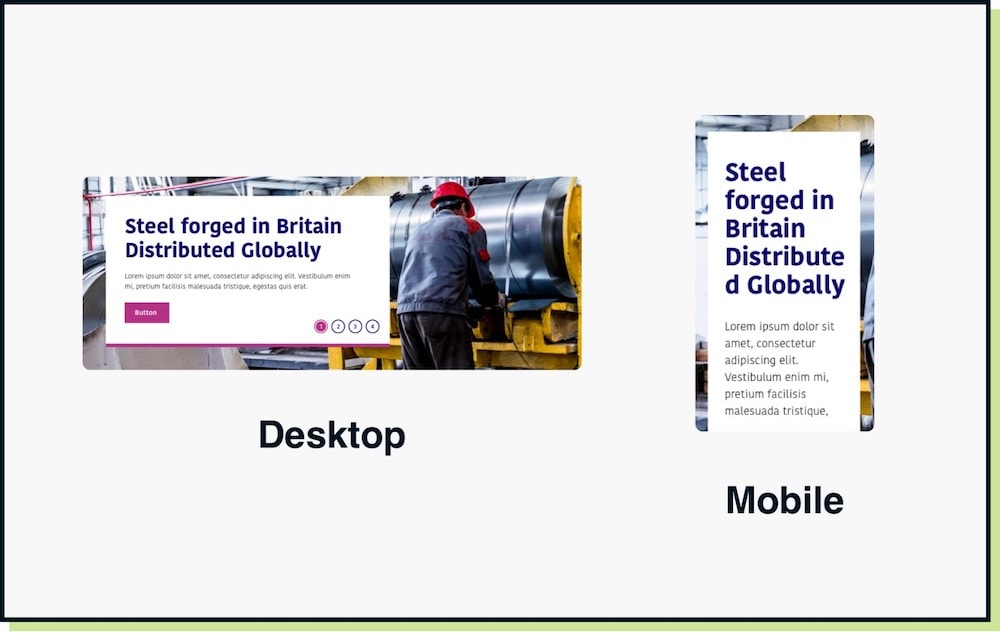
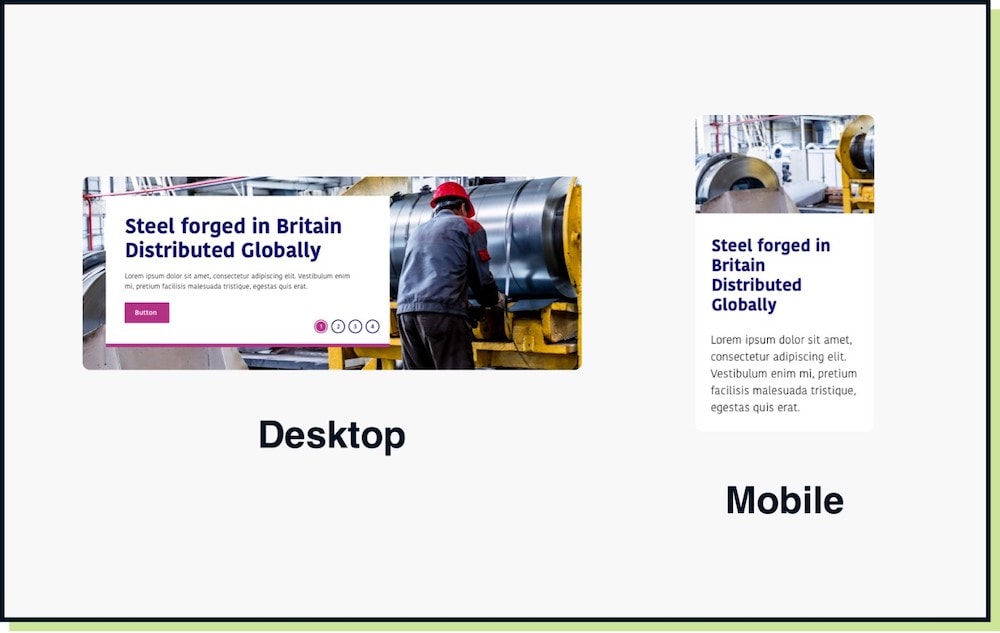
No. Many of the heroes that fill up our web pages follow this blueprint. What many of them get wrong though, is that they’re tailored to look awesome on desktop devices and not on mobile. This is the crime our hero must solve.
Many websites will simply stack the content for mobile, not focusing on tailoring the headline and text to best fit mobile, or ensure important elements like the call to action buttons are within the fold, before scrolling.

The other most common thing that we find is that the image or photo is never really designed to work in a portrait orientation, or it’s positioned in a way that fails to work with the layout, usually just forcing the content down the page.


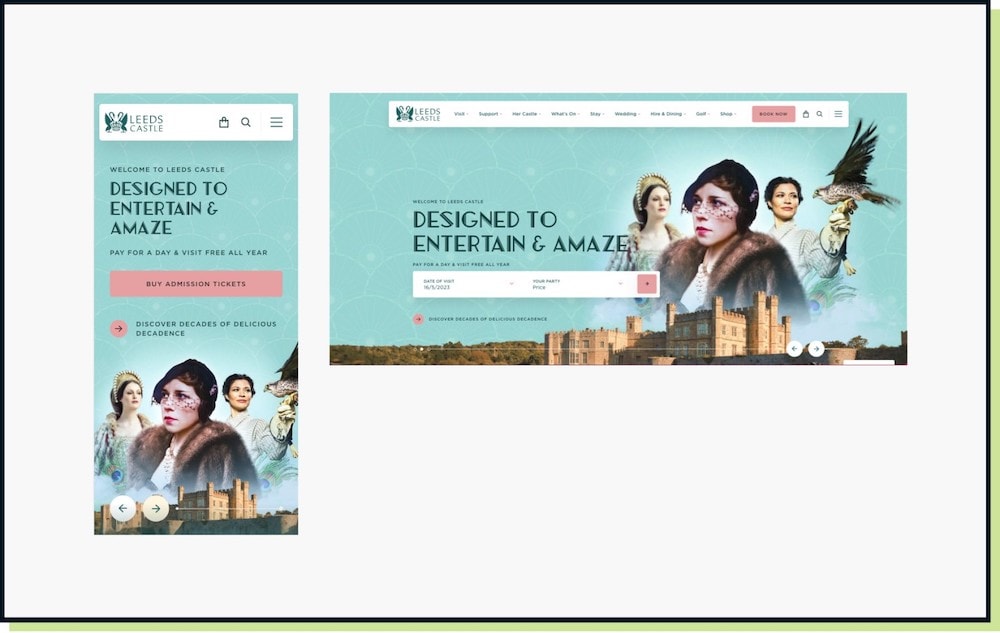
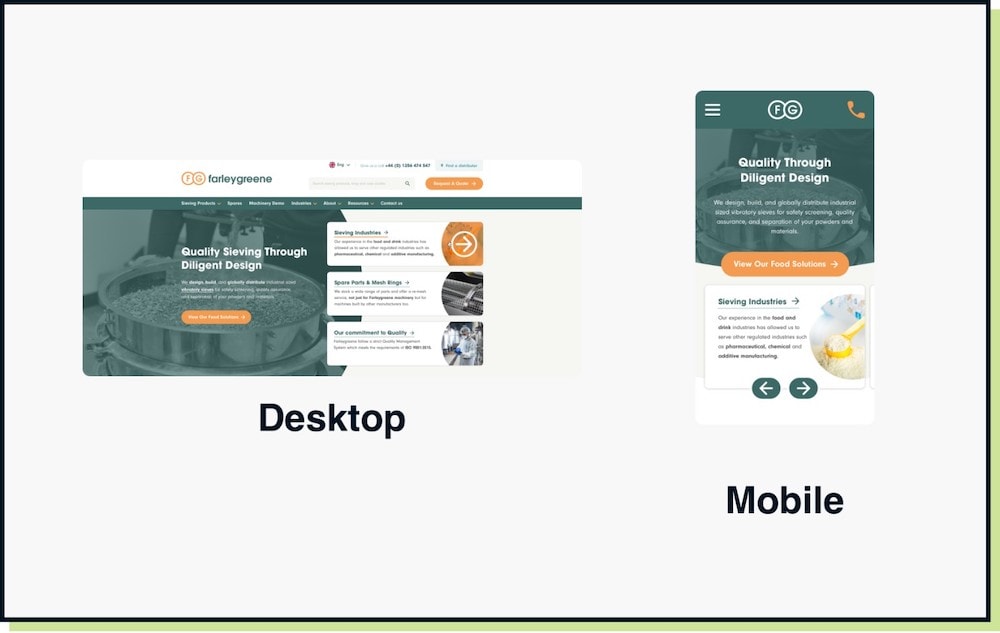
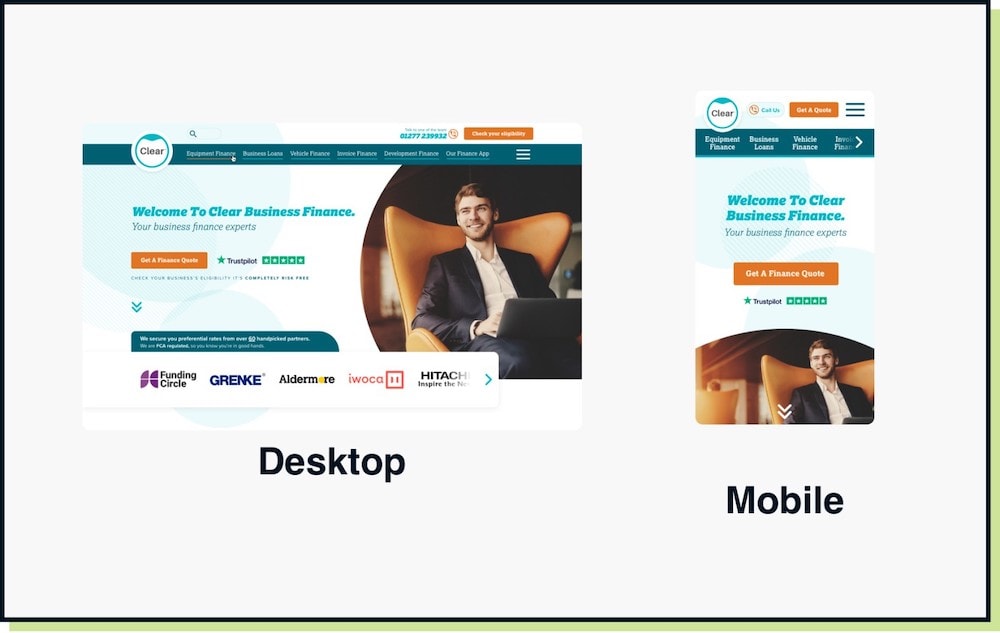
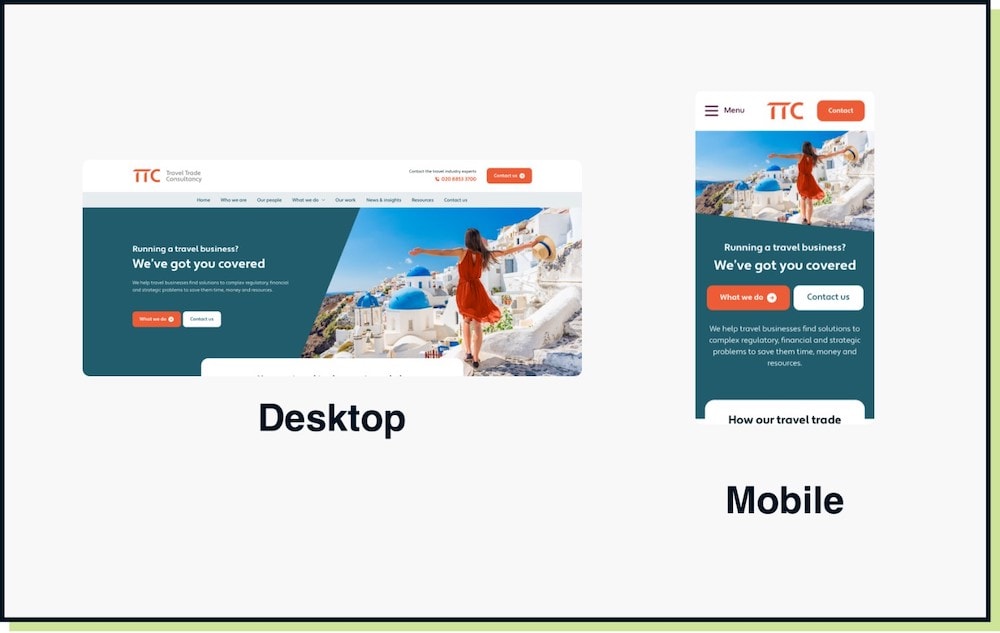
Shown above is an example of a website that is getting this right. Leeds Castle are using a carousel style hero banner that contains all the core elements mentioned in the blueprint.
On desktop, that follows the usual good practice layout, where as on mobile you can see that the image sits at the bottom of the fold with the content area and CTA sitting prominently above the image, in view before scrolling.
They even switch out the booking CTA block seen on desktop in place of a singular button, to not over complicate things in the smaller space.
This is a really simple action, and with mobile traffic exceeding desktop, it doesn’t make sense that this simple change isn’t followed more widely.

Today’s key takeaway is the blueprint of the hero banner, but more importantly how it should work for mobile.
A few examples for inspiration and hopefully a little ammunition that if your agency haven’t delivered this for you, you can say “Can I Have It Like That” (discreetly humming the baseline to the Pharrell song of the same name).




That’s a wrap for Swipe & Deploy #44. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates