Reduce Abandoned Carts By Hiding Your Coupon Fields
How you can reduce e-commerce cart abandonment by using a more subtle coupon code field, to save people leaving your site to hunt out codes.

Oops! We could not locate your form.
How you can reduce e-commerce cart abandonment by using a more subtle coupon code field, to save people leaving your site to hunt out codes.

As buyers we all love a coupon or vouchers. Especially when the world is charging more for everything we buy.
As sellers, we like coupons too, but we’d rather buyers pay full price – let’s be honest!
Coupons are great marketing tactics for campaigns to encourage new users or specific audiences to come to your website and make a transaction.
So why on so many basket and checkout pages do we dangle a big coupon box, when potentially it’s only there for campaign traffic?
Here’s a typical journey that might sound familiar.

This journey happens. Some users might return others will forget.
Ultimately, displaying a large coupon field provides an opportunity for users to become distracted searching for codes.
Those coming from a campaign with a code will already be looking for where that coupon box is with a magnifying glass to get that discount.

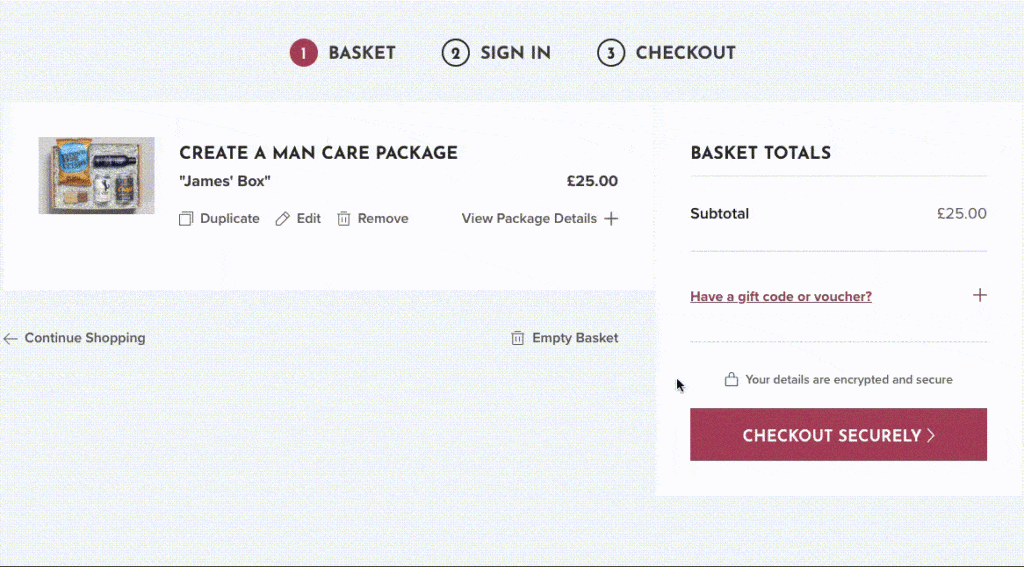
The example above comes from a website project we delivered for Don’t Buy Her Flowers, but it’s a method we usually implement. A simple click and reveal.
Subtle enough to be missed, but visible enough to be seen for those who are looking for it.
If you’re running an eCommerce website, then implementing a click-to-reveal code field is a quick and easy step.
But first, check your analytics data to see what your abandoned cart rate is before you implement it, and then monitor it after. I’d love to hear if you experience a reduction.
That’s a wrap for Swipe & Deploy #4. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates