Give Your Users A Show With Animate On Scroll
Animate On Scroll can be an engaging and memorable way of explaining a product or solution, by providing a visual narrative. Find out more about using it effectively.

Oops! We could not locate your form.
Animate On Scroll can be an engaging and memorable way of explaining a product or solution, by providing a visual narrative. Find out more about using it effectively.

Walt Disney is probably the world’s most renowned animator. Disney are everywhere, and everybody loves Disney animations.
So who wouldn’t want to become an animator?
Ok, so I’m exaggerating a wee bit here, but you can of course put animation in the hands (or eyes) of your website user.
If you’ve not yet seen, Sky is replacing their dishes with their services being built into their own brand of TVs. Me being curious, I wanted to check it out.
As you scroll the page, the scroll bar controls the frames for an animation. So basically, you scroll down the page and the items that the new TV set consolidates are merged inside to present the TV offering.
It’s a great way to engage your users and provide a narrative that is visual and not just a video (which it could quite easily have been).

This is called an animate-on-scroll animation and it’s not necessarily an easy addition to any website. It requires creativity and planning for this to be executed well.
Brands like Apple use this ‘scroll jacking’ technique to provide a wow factor on their websites, and the user controls the speed of animation and can navigate up and down, watching things move forwards and backwards.
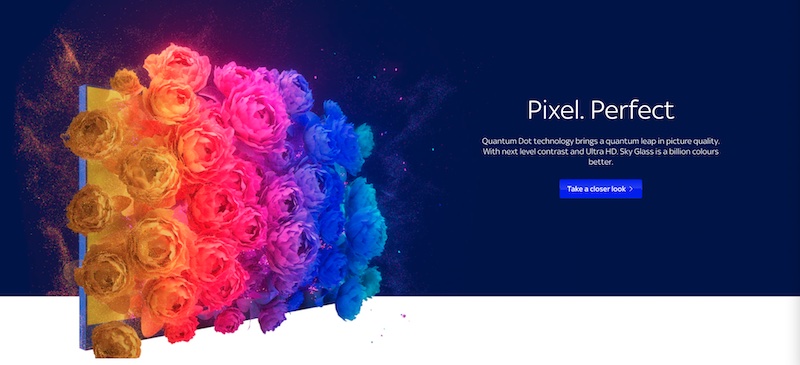
Sky uses another feature lower down the page to promote the quality of their pixels, where you can watch flowers blossom.

Hell no! It’s nice to have and provides an experience that is engaging. But it works best as a way of explaining products or telling stories. As Sky and Apple are using it.
Returning users might come to loathe it, because of unnecessary waiting. After you’ve seen it once, you’ve seen it. So it makes sense for sales pages.
Apple appears to have benched the scroll effect from the iPhone page but could reintroduce it when they launch the iPhone 15.
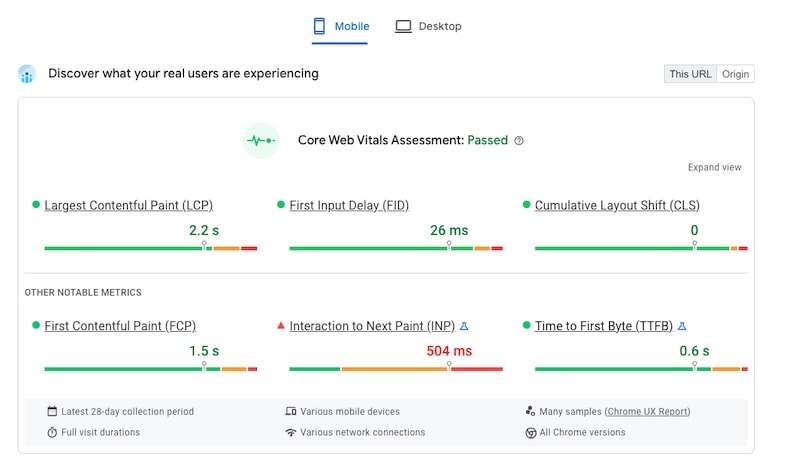
With all that page weight and size, performance can suffer. If you’re aiming to pass Core Web Vitals, then you’ll need to carefully plan the structure and where the animations will kick in.
The Sky Glass page does pass Core Web Vitals, so if you’re presenting an idea to your SEO team you can say “it’s potentially possible”.

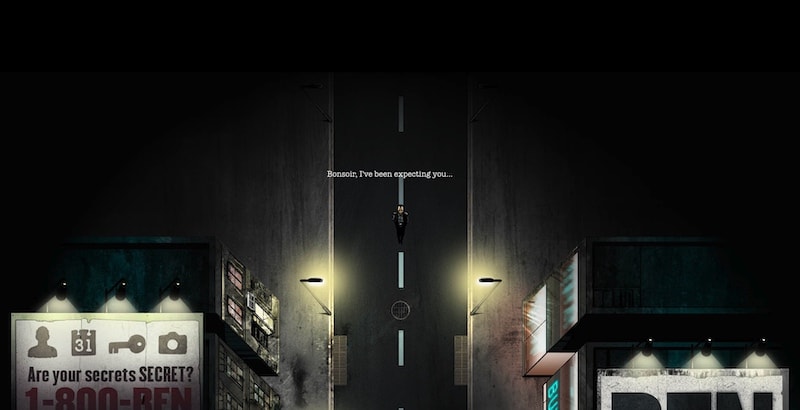
So I can’t end this post about animate on scroll, without sharing my favourite example of storytelling using animate on scroll, Ben The Bodyguard.

This website is over 10 years old and is still live. They have adapted it over time to change with their product, but ultimately it’s a superb example of creativity and imagination using scroll animations.
First things first, animate on scroll is not going to work for every industry or be admired by every user. You have to know it will be accepted by your audience groups.
It can add some additional dynamics to your website and make it more memorable and engaging. I remembered Ben the Bodyguard as it created a memorable experience back in 2011. I’ve since shared the link several times when I have conversations around animate on scroll.
That is a testimonial in itself. If you want to create a memorable experience, perhaps explore if something similar could be introduced to your website.
Things to consider:
That’s a wrap for Swipe & Deploy #36. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates