Make Your Forms Shorter With Floating Or IFTA Labels
Floating or IFTA labels can help you to create shorter, more visually appealing forms for your website, without harming the user experience.

Oops! We could not locate your form.
Floating or IFTA labels can help you to create shorter, more visually appealing forms for your website, without harming the user experience.

If you have a lead generation website, then chances are you’ve probably struggled with your forms being too long and taking up too much space, whether on desktop or mobile. A clean, short form will have a greater chance of conversion than a long and complicated one.
But how can we make a form shorter without minimising the amount of information we need for lead qualification?
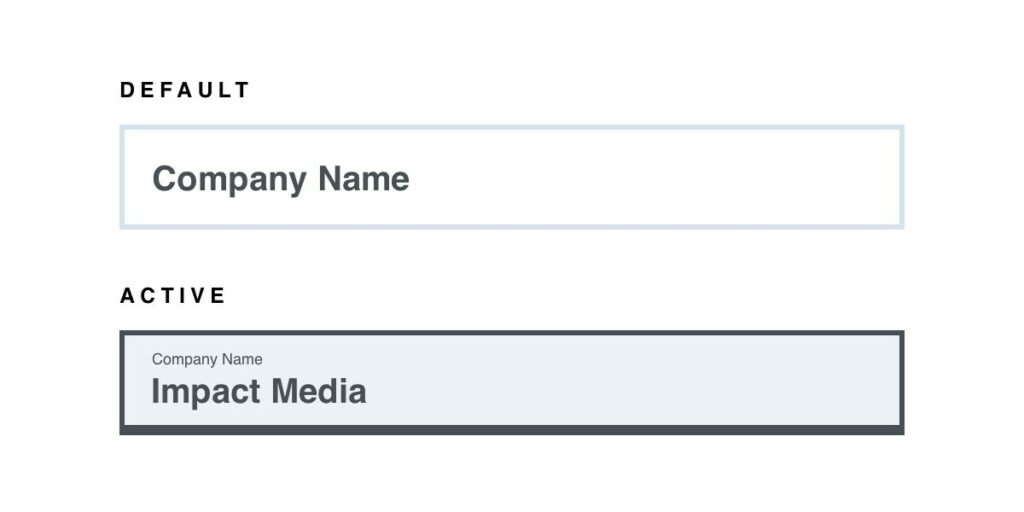
Floating form labels are single-form inputs that don’t display labels above or below, but actually inside the form fields.
They are very similar but certainly not the same. The ones that disappear are actually pretext, and not so great in practice without independent labels for user experience. Users can sometimes forget what it was they were meant to input, as the instruction or label vanished as they began typing.
Floating form labels actually move from appearing inside the form field to sit overlapping slightly, whilst IFTA labels (In Field Top Aligned) appear smaller inside the same field but aligned to the top.
Ultimately they are still visible so you can still understand what you’re completing, but they don’t take up more visual space outside of the form field.

If you use forms for lead generation on your website, changing your input styles from labels displaying above or below, to either floating or IFTA labels could certainly help make your forms appear visually shorter, even if you don’t reduce the number of fields.
This small change is in no way going to achieve massive conversion lifts, but it will provide a user-friendly way of creating more visually appealing shorter forms. We have been rolling this out a lot more often on the sites we build.
That’s a wrap for Swipe & Deploy #14 this week. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates