Leading With Mobile First Websites For Instagram Marketing
Having a website that ‘works’ on mobile is no longer enough. Having a website that’s designed for mobile, providing a familiar and smooth experience is key.

Oops! We could not locate your form.
Having a website that ‘works’ on mobile is no longer enough. Having a website that’s designed for mobile, providing a familiar and smooth experience is key.

Over Christmas, there’s a good chance you uploaded or viewed someone else’s matching PJ’s family photo on Instagram. Or perhaps the obligatory photo of a beautifully decorated Christmas tree. Standard.
Whilst scrolling through Instagram you would have likely been targeted with related adverts, and there was probably no better-timed advert than the one from Mixtiles. A photo printing company that uniquely provides photos on sticky tiles, so you can decorate your walls with Christmas photos.
I saw one of their campaign messages that tugged on my emotions, and I felt the need to get more photos of my kids on the wall. Their process made it look easy especially as I wouldn’t need to drill any holes in my walls (a hurdle for sure).
So I clicked the advert from my phone.
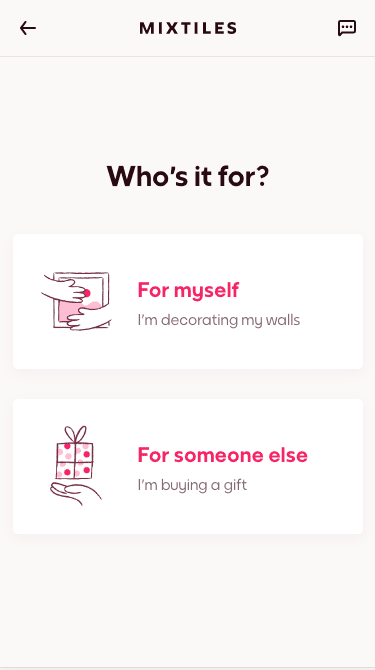
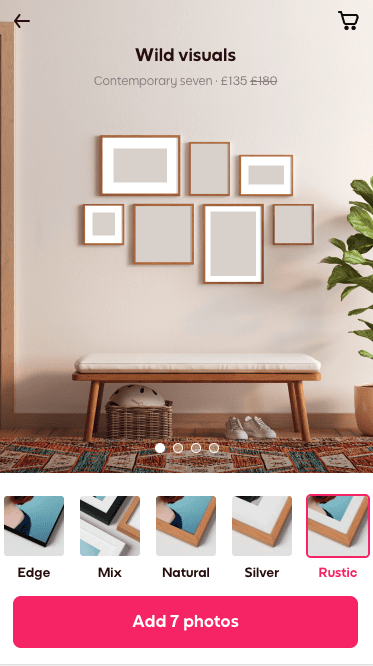
When interacting with an advert on Instagram there is a huge chance that the user will be doing so from their mobile device. Ensuring the experience works for mobile viewing is a must, and Mixtiles have certainly focused on making its website mobile first.
The website is clean and simple, but it was the builder that impressed me this week. With visuals that change upon selecting the options, it keeps everything within the screen area removing the need for scrolling.


It feels like an app, not a website, and that is probably the key here. I find that much of the web technology we see emerging now comes from people’s experience with apps, whether it’s horizontal scrolling or navigation use.
Consider that when you drive someone else’s car, you expect to find controls like lights and indicators in similar positions to your own. The same rule applies to websites and apps. Moving from Instagram on your phone (an app) onto a website, you will want those gestures and controls to work in a similar fashion.
Ask yourself where you market and advertise the most. Which platforms do your users use? What devices are they using to view your website?
Analytics on your website can determine device usage and your campaign spend can look at where your traffic usually comes from. This data is where you can learn where to invest in your website design. Some B2B businesses still have higher traffic from desktop users, but this is slowly changing to become more mobile-focused, as behaviour and working from home changes people’s browsing habits.
Ultimately having a website that ‘works’ on mobile is no longer enough. Most responsive websites just stack content to work on mobile, and they require endless scrolling. These are not necessarily designed with mobile in mind.
Having a website that is ‘designed’ for mobile is the key takeaway here. The user experience (UX) and the user interface (UI) should provide a familiar and smooth experience for those transitioning from apps to your website, and visa versa.
We’d advise on an expectation to see wireframes and designs of mobile views for your various page screens, as well as desktop visuals. If you can budget for it, also allocate user testing for each stage to test your designs and layouts before you roll them out. However, you can always test and evolve later.
If you’re planning on redesigning your website soon, and want to ensure it is designed for mobile first, get in touch with the Impact team today.
That’s a wrap for Swipe & Deploy #24. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates