Simple UX Tips To Improve Your Contact Page And Increase Conversions
Conversion optimisation can be as simple as improving your UX. These 5 tips improve experiences while building a better funnel.

Oops! We could not locate your form.
Conversion optimisation can be as simple as improving your UX. These 5 tips improve experiences while building a better funnel.

We live in an age of lead generation. The more you’re able to connect initial marketing touch points to actual conversations with your audience, the more likely you’ll be able to eventually turn them into long-term customers.
This is especially important in the B2B space, where personal attention plays a significant role in the buying journey. However, it is common for your audience to go through a familiar process:
That’s especially true in the B2B space, where in the buying journey. Yet, too often, your audience goes through the familiar process:
Naturally, you would want to avoid this scenario. The sticking point, then, is obvious. If you already have an existing marketing strategy, look to your contact page to close the deal. It’s not like any other page on your website. It needs to be user-friendly, persuasive, and ready to assist your audience in converting.
While this may sound complex, it doesn’t have to be. Consider these five methods to increase conversions on your contact page, all in the name of enhancing user experience.
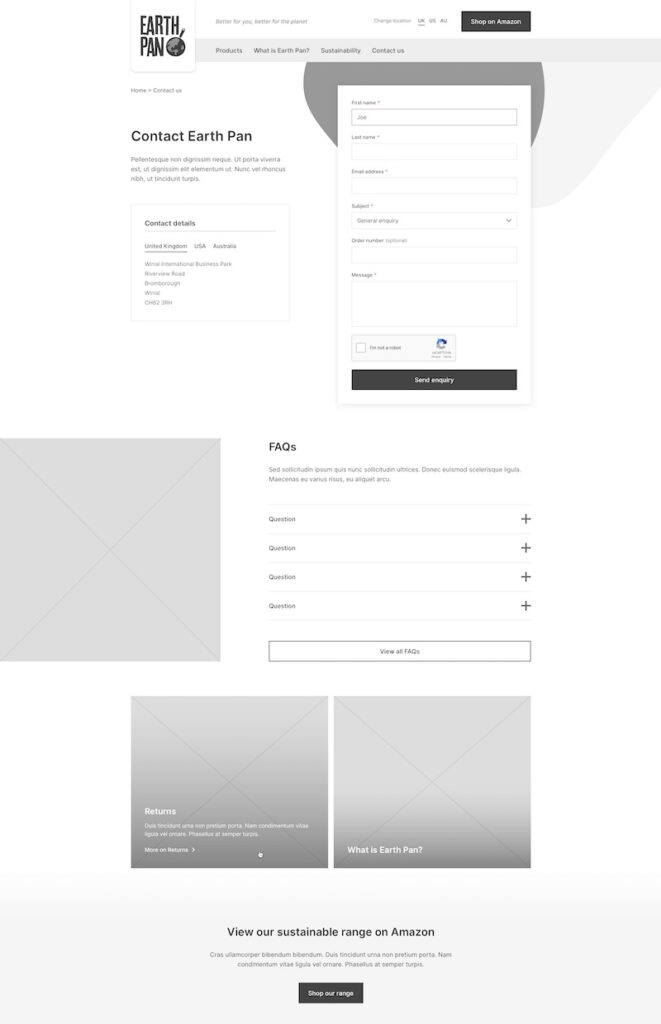
The right UX starts with the right layout. When your audience first visits your page, what do they expect to see at first glance, and what can wait?
Heads up. The form itself probably shouldn’t be the attention-getter.
It’s the final step you want them to take, which means that other content has to come first. Yet, you also don’t want to lose the form altogether for those who already know the step they want to take.
Placing the form at the top right of the page allows space for a compelling headline, an appealing visual, and additional content that your audience sees first. This takes into account the Z-shaped pattern in which people consume web content.

Let’s hone in on the form itself. Especially if you’re asking for more than just three or four fields, it’s tempting to go to multiple columns. After all, it can help you ensure that your forms don’t get nearly as long and don’t take up as much space on the page.
Unfortunately, that’s a misconception. Instead of using multiple columns, keep your contact form to one column. Multi-column forms are prone to confusion, causing users to miss fields and potentially abandon the form out of frustration.
By sticking to one column, you can improve user experience and drive conversions.
While it’s natural to want to know as much as possible about your audience, asking for too much information can feel invasive and raise trust concerns. Yes, it might be helpful to know your visitor’s business size, job title, and three types of contact information, but it’s asking a lot for an initital communication.
Consider only asking for a name, email address, and company name. You can gather additional information through initial conversations, their website, or LinkedIn.
Research supports the idea that shorter contact forms perform better. Asking for too much information may drive away users who only have introductory questions about your company. Lead quality desired will also dictate the length.
Don’t rely on the fact that your website users know you enough to want to learn more by parting with their data. Instead, give them a reason to contact you.
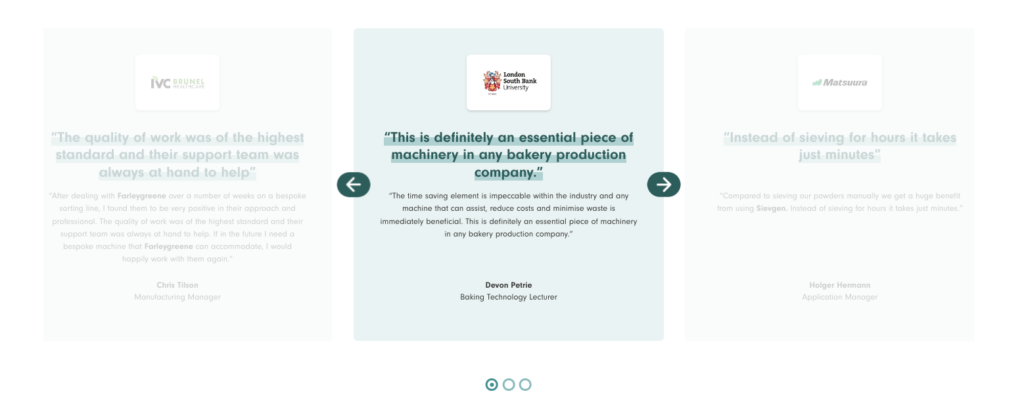
Content is key for effective contact pages, and testimonials can make a big impact. Consider anything from product reviews to expert analysis. You can use simple text, images, or integrate videos that relay the same message.
We’re psychologically predisposed to trust the advice of others, and you can leverage that trust if you know which testimonials to feature. Of course, that doesn’t mean testimonials should overtake your other content. Don’t let them push down your contact form.
Instead, use them as a sprinkling to support your own copy and to make sure that you’re not the only one touting your brand, products, or services.

Never underestimate the importance of optimising your contact pages for mobile users.
According to statistics, over 54% of internet traffic now comes from mobile devices. In the U.K, 60% of devices now used to access the internet are smartphones, with another 12% accounting for tablets.
It is crucial to ensure that your website and contact form are mobile-friendly.
That means responsive design and a form that’s just as easy to find and fill out on a 4-inch phone touchscreen as it is on a 21-inch desktop monitor. Responsive design is no longer optional. It’s necessary for usability and to get those all important conversions.
Part of that conversion optimisation means accounting for scenarios in which your audience wants to talk, but is not ready to hand out their contact info.
That means not just listing your phone number, but also making it so that a user can call you right from their device by including a clickable phone number on the page. Every aspect of the process should be as easy on a mobile device as it is on a desktop computer.
The next step involves implementing these tips to improve your contact page and increase conversions.
While some adjustments may require more effort and expertise, others can be accomplished with minor tweaks.
If you need assistance, we specialise in building WordPress websites and can help B2B marketers enhance their audience engagement through their websites.
Let’s discuss how we can work together to improve your website’s performance.


WordPress Core version 6.5 was released on April 2nd. So let's take a quick look at some of the main changes it brings with it.
 Richard Ramirez
Richard Ramirez

This weekend I danced in front of a panel of judges and a huge audience, to raise money for St. Luke's Hospice. See how I got on.
 James Coates
James Coates

Impact Media and Michelmersh Brick Holdings PLC were recognised at the UK Dev Awards 2024, winning Silver in the B2B Website of the Year category.
 Crystal Coates
Crystal Coates