What You Need To Know About Google’s Core Web Vitals
We’re just a few months away from Google’s release of Core Web Vitals. Learn what that means, and how you can prepare for the June 2021 release.

Oops! We could not locate your form.
We’re just a few months away from Google’s release of Core Web Vitals. Learn what that means, and how you can prepare for the June 2021 release.

Edit: Updated in August 2023 to include INP, which will replace FID in 2024.
SEO is a constantly evolving practice, and a vast majority of website owners and marketers will understand that it can feel like a full-time job to keep track of the constant algorithm updates, best practices, and effective tactics. For the average person who isn’t an SEO specialist or web developer, the jargon can seem like a secret and mystifying language.
In 2020, Google announced the coming of Core Web Vitals, an update to their Page Experience ranking signals. Once again confirming their focus on not just providing the most relevant results in their SERP, but also a positive user experience when accessing those results.
Due to their nature, these changes are jargon-heavy in their explanation. So let’s change that. Consider this your layperson’s guide to Core Web Vitals, what you need to know, and how to prepare.
To understand the concept, you first have to familiarise yourself with another that this fits into: Google’s Page Experience. Page Experience is “a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
In other words, these signals try to estimate how much users actually enjoy navigating around your website.
Traditionally, Google has measured Page Experience with 4 metrics:
Core Web Vitals adds three new signals to the existing four:
Together, these seven metrics will, starting in June 2021, make up the Page Experience SEO ranking factor. The first four are relatively self-explanatory and have been covered extensively elsewhere. So let’s focus on the newest three.
Edit: In 2024, Google will replace First Input Delay (FID) with Interaction To Next Paint (INP).
Largest Contentful Paint (LCP) measures the time between the first microsecond your page loads, and when the largest block of content (image or text) in your visitors’ initial screen is fully rendered. It’s page-load speed, but with a bit more nuance.

Anything under 2.5 seconds ranks as good, and will help your search results. Anything between 2.5 and 4 seconds is acceptable, but anything above 4 seconds will hurt your overall page experience metric.
The final of the three new Core Web Vitals metrics, CLS is also the most complex. It’s the amount of space that any of your visual layouts may shift during loading due to unforeseen circumstances.
That’s a bit confusing for most. Look at it this way: as your page loads, an image that’s not quite sized the right way may appear to shift your text into a direction that causes the layout to look bad. By the time the page loads completely, your CLS will likely have adjusted. But that short time is enough to disrupt user experience.
Measuring CLS is a bit more abstract. You’ll need a report like Google’s Core Web Vitals report to understand where you stand. As you look at your results, remember that less than 0.1 is ideal, 0.1 to 0.25 is acceptable, and anything above is bad.
First Input Delay (FID) measures the time your website needs to first allow your visitors to interact with it. In other words, it’s the period of time between the click on a search result, and the first scroll or click that actually happens on your own page.

As with LCP, Google has provided a good benchmark to go by. For FID, anything under 100 milliseconds (0.1 seconds) is good. Anything between 100ms and 300ms is acceptable, but anything above is bad.
However, in 2024 FID is being replaced by Interaction To Next Paint (INP).
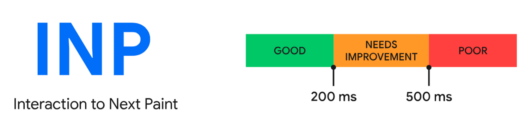
Interaction To Next Paint (INP) is a measure of latency for user interactions such as clicks, taps, typing and so on. So essentially it is measuring the responsiveness of your page to interaction with the UI.
It will be determined at the end of a session by the longest interaction observed.
“INP is calculated when the user leaves the page, resulting in a single value that is representative of the page’s overall responsiveness throughout the entire page’s lifecycle. A low INP means that a page is reliably responsive to user input.” — Jeremy Wagner – Google.

As per the other Core Web Vitals metrics, Google have provided a benchmark. For INP anything under 200ms is good. Anything between 200ms and 500ms needs some work, and anything over 500ms will be considered as poor.
Put simply, Google has made Core Web Vitals kind of a big deal. It expects the integration of the three new signals into its Page Experience to usher in a significant shift in how it prioritises actual user experience in its search results. This is why they’ve given website owners plenty of time to action changes and improvement in relation to the update.
One study last August found that only around 15% of websites currently reach these new standards. If these signals matter as much as most experts think, we could see potentially significant disruptions and changes in search results rankings across industries.
As Search Engine Journal reports, Google has even teased testing a label for search results that marks websites meeting or exceeding all Page Experience rankings (including the new ones) as being good for user experience. If that’s the case, it means two things:
So, based on the above, is it time to panic? Not necessarily. After all, we still have a few months before May, and we don’t yet know what the roll-out will look like. At the same time, it is definitely time to start preparing if you haven’t already.
The above-mentioned Core Web Vitals by Google is an important start. You need to know where you stand in order to know where improvements are necessary. Many of the common shortfalls within Page Experience (including its new additions) can also be solved with some development time to implement changes like pre-loading key content and making sure that reserving pre-defined block space for visuals to avoid layout shifts.
The core piece to remember, of course, is that many of the common website shortfalls that could be flagged within Core Web Vitals, actually can be fixed through regular web development best practices. A well-designed website with tight code, fast load times, and mobile optimisation will still be your best bet to rank highly on Google and other search engines.
We’re marching quickly towards the release of Core Web Vitals, through which Google once again looks to place user experience at the forefront of its ranking signals. But that doesn’t mean it’s time to run for the hills.
Instead, a base understanding of what the changes mean, and how you can prepare, might be all you need to keep sleeping well at night knowing your website is in a good spot.
Still having nightmares? Find a partner. An experienced web development agency can help you analyse your site, leading to key recommendations and implementation that prepare you for Core Web Vitals and everything that comes along with it. And we just happen to know one! Schedule a call with us today.
Our web development process always includes consideration of current best practices for SEO from the beginning, and we can also work with partner SEO agencies to manage pre-launch and post-launch SEO implementation.


Email persists as one of the most popular forms of marketing communication. However, with its widespread use comes the issue of spam and fraudulent emails.
 Martin Coates
Martin Coates

A look at Google Consent Mode and what it means for your marketing.
 Vikki Baker
Vikki Baker

Nostalgia has played a huge part in pop culture and marketing over the past decade or so. It can be a powerful way to connect with your audience when done right.
 Vikki Baker
Vikki Baker