An Introduction To HTTP Status And Error Codes
No doubt you have experienced website HTTP status codes, most likely in the form of an error code, the most well known being the 404 error. But how many of these codes exist and what do they mean?

Oops! We could not locate your form.
No doubt you have experienced website HTTP status codes, most likely in the form of an error code, the most well known being the 404 error. But how many of these codes exist and what do they mean?

In this post we’ll take a look at all of the HTTP status code categories. We’ll look at the individual codes you might encounter or hear about. We’ll also cover what they mean.
HTTP (Hypertext Transfer Protocol) response status codes, are codes that a server sends to a client (like a web browser). These are in response to a request that the client has made to that server.
The different codes have different standardised meanings. These let the client know what the status of the server is, and if the request can or will be processed and accepted.
There is an official registry of these standardised HTTP status codes, which is maintained by IANA (Internet Assigned Numbers Authority).
Before we push on, I’m going to quickly define three common descriptors you’ll see repeated throughout.
Client = Generally in this context, we’re talking about a web browser, like Chrome, Firefox, Safari and so on. When a user clicks or enters an address to navigate to a new url, the browser/client sends a request to the server that’s home to that page/resource.
Server = The server or web server that is home to the requested page/resource. It has to receive and process the request before accepting it if valid.
User = The person using the client/browser.
You will never see most status codes in your day to day web browsing. As a user you are only really likely to encounter a handful of 4XX and 5XX codes. These are errors and show up on error pages in your browser. These are the ones which are most important to take note of as a marketer or website manager.
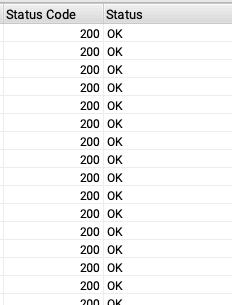
Others you will only encounter if using tools which crawl websites. These report back on the status codes they receive on each page they crawl. Once again though, these will mostly be 4XX and 5XX codes. With a 2XX 200 code to denote pages behaving as they should, as in this example from Screaming Frog:

Others may only be encountered looking at server/website log files. Yes, there are some of us who enjoy analysing log files. There are some great tools available for doing so. I’ll save those for a future post.
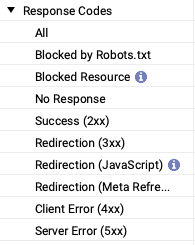
First let’s look at the 5 different categories which status codes are grouped under.
Each category denotes a certain type of code. In many marketing tools, especially SEO tools, you will see them categorised or summarised in this manner.
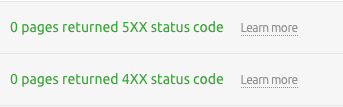
For example, a SEMrush site audit will show the number of 4XX and 5XX errors encountered as a top level summary. See the image below. You would then look deeper into the audit report to see the specific error codes and pages where they occurred.

In Screaming Frog, the summaries section will group them in this way too:

Here is a summary of each category, and what their collected status codes tend to denote.
Request received, continuing process.
You won’t really ever encounter these. They’re mostly codes the server sends to let the client know that a request has been received, but is still processing, and to wait for a final response.
The request was successfully received, understood, and accepted.
Not all HTTP codes are informational or errors, 2XX codes are successful responses. A 2XX code tells the client that the server received, processed and accepted the request sent.
Further action needs to be taken in order to complete the request.
If you work in or adjacent to SEO or web development, you’ll no doubt know about redirects. I wrote a post on 301 redirects last year, which are probably the most commonly used and implemented 3XX codes. These generally send a response code and replacement url to a client.
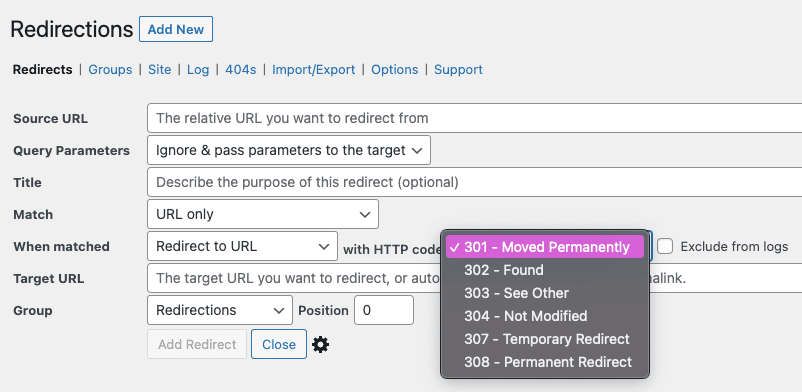
There are tools and plugins available for WordPress which make it easy for marketers managing a website, to implement a number of redirect (3XX) types.
For example, the Redirection plugin by John Godley is loved by SEO specialists working on WordPress sites across the globe. Here you can see the list of 3XX redirects it allows you to implement with ease.

The request contains bad syntax or cannot be fulfilled.
Now we get to the error codes. As mentioned in the introduction, you’ll be familiar with 404 errors, but there are many 4XX status codes.
4XX status codes group together errors on the client end of a request. The server sends a response to notify the client of why it cannot complete the request. This can be for a number of reasons, which we’ll look at when we get to specific codes.
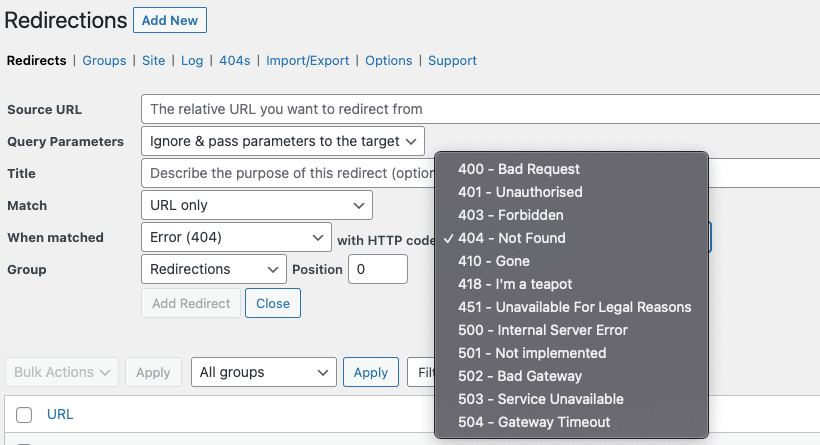
As with 3XX codes, there are tools available for you to implement 4XX status codes with ease. The Redirection plugin we just mentioned gives you the option of the following.

The server failed to fulfil an apparently valid request.
More error codes, but this time on the server end of the request. The server will return a code to the client to indicate why it cannot perform a request. We’ll look at some of these reasons shortly.
As you can see in the image above, it’s possible to implement some of these using tools like the Redirection plugin too.
I won’t cover every single one here, as the list is huge. If you want to see a complete list, you can find one on the IANA website.
These response codes aren’t something you’re likely to need to know. But seeing as there are only four defined as standard, here they are.
A provisional response from the server to let the client know that it has received and checked the request header, and to continue to send the request body. If the header request isn’t accepted by the server, the client won’t receive a 100 status code. Instead it will be sent the appropriate error code.
If the client sends a request to the server to invite it to switch to another protocol, the server sends a 101 status code if it is going to switch. This is sent along with which protocol the server is going to switch to.
This is basically how the server tells the client “I’m on it”. It means it is processing the request and any sub-requests, but it hasn’t yet finished. It helps to prevent client-side timeouts.
Usually used with the link entity-header field. This can be used to return some response headers before final response code. It can also be used to allow the client to start preloading certain resources, while the server is still processing and preparing a final response.
There are nine standardised 2XX status codes, the one we all love to see is the 200. But I’ll briefly cover four of them.
This is the one everyone likes to see on a crawl of their website. It’s the standard response code for a successful request received, processed, and accepted by the server. The client is able to access your page.
It’s a little bit more complex depending on the request method, but I won’t go into the detail here.
This code is sent to the client if a new resource has been created as a result of a successful request.
As the non-committal suggests, this is a response to the client saying that the server has received the request, but isn’t guaranteeing that it will finish processing it. Or if it’ll actually ever act upon it.
It’s designed for circumstances where batch processing is used, or perhaps a different server will actually handle the request.
This one is pretty self explanatory. The request was successful but no content is being returned.
There are currently nine standardised 3XX status codes. These are all concerning redirection, and let the client know additional steps are required in order to complete the request. These generally require no action from the user. Here are five of them.
You can probably guess most of these from the names. A 300 code isn’t very common. It lets the client know that there’s more than one option available for the resource, and it can select one. This might be to select a file extension type for media, or for dimensions which aren’t commonly used. Generally common dimensions such as the clients language, or encoding, can be determined by the server from the request).
The server offering alternatives in this way (known as reactive negotiation) can lead to the user experiencing higher latency, potentially damaging the user experience.
Probably the most well known and utilised. The 301 lets the client know that the resource has moved. It provides the new url, and instructs that all future requests should be sent to the new url.
We use these in SEO and day-to-day website management. If the url of a page changes, or a page is removed, but a relevant page exists, a 301 is created. Don’t forget, we have an entire blog post on 301 redirects and use cases here. They’re also used during website migrations. To direct the user the new address of a resource on the new site (if the url has changed).
Renamed to Found (from Moved Temporarily). A 302 lets the client know to go to a different URL as the page has moved temporarily, but may change again in the future. The server tells the client to make a new request to the resource url in the response Location header field, but the original url should still be used for future requests.
Some older clients change the redirected request to the GET method, which means requests using other methods become unpredictable. This is why the 307 was created.
Temporary redirects can be problematic in terms of SEO. They don’t pass on the authority from the original page to its new location. This is due to their temporary nature. They should only be used very selectively.
Essentially a newer alternative version of a 302 redirect. It’s very similar, telling the client that the resource has temporarily move to the url provided in the Location headers. But it doesn’t allow the HTTP method and body of the original request to be changed in the redirected request. This means that its behaviour is predictable across clients. For any GET requests, 307s and 302s behave identically.
Again like the 307 this is a newer alternative version, but of a 301 permanent redirect code. As with the 307, this one behaves almost identically to a 301 redirect. But again it doesn’t allow the HTTP method and body of the original request to be changed in the redirected request.
Now we’re on to the errors! Some of these you’ll be familiar with and may have actually seen on a browser error page. There are a huge thirty one standardised 4XX status codes, and these are client side errors. We’ll just cover a few.
Another fairly obvious one. The request won’t be processed as there is an issue with it.
Sent when authentication is required to access a resource, but what the client has provided is incorrect. Or if it hasn’t been provided at all.
This one isn’t currently used often at all, but has been reserved for future use.
The client sent a valid request, but isn’t authorised to access the resource.
We’ve all encountered this one no doubt. The resource that has been requested can’t be found, but future requests may be made incase it shows up again.
This is where those lovely 301 redirects come in. If removing or changing the address of a page, then make sure to redirect it. If it is dead and gone and never coming back, let clients know by implementing a 410 status code.
The client failed to provide the request in the time the server allows. However, it can try again later.
As we briefly touched on with 404s. This is how the server lets the client know that a resource is gone, and not coming back. That it shouldn’t bother making future requests for it.
As the descriptor suggests, the request includes a media type which is unsupported by the server.
This one is just in here for fun. It was defined in 1998 as an April Fools joke by IETF. It’s only ever used as an easter egg.
Lots of web servers use rate limiting to prevent them going down from too much load. A 429 being returned means the client has exceeded the rate limit by sending too many requests within a given period of time.
The final category is the server side error codes. Sent when the server cannot complete a request due to issues on its side. There are eleven standardised 5XX status codes. Here are some of the most common ones encountered.
This is a fairly generic response. The server sends it when it cannot provide a more specific status code for an issue it has encountered.
If the server is a gateway/proxy to another server further upstream, it will send this to the client if the server it’s gateway for sends an invalid response.
The server can’t process anything as it is down. Whether through overload (like a DDoS attack, or just unexpected traffic levels) or through maintenance.
If the server is a gateway/proxy to another server further upstream, it will send this to the client if the server it’s gateway for, doesn’t provide a response in an acceptable timeframe.
The server can’t complete the request as it can’t store what’s needed to do so. Like that last slice of delicious cake you simply can’t accept as you’re too full.
Authentication is required before the client can gain access. The response should also contain a link to a resource to allow the user to authenticate – a form, or tickbox. This is designed for use with intercepting proxies which are used to control access to a resource or network. Like the T&Cs and data entry required from users to use many public Wi-Fi networks.
You may very occasionally encounter non-standardised status codes, not recognised under a specific standard. These are usually platform or framework specific.
If you’re not sure about the health of your WordPress website, or regular crawls are finding lots of error codes, it could be time for a check-up. Our WordPress Website Health Check could help you identify issues, and provide recommendations on fixing them.
If you’re looking for ongoing support and maintenance for your WordPress website, we offer a number of contract free support plans. These include reliable support, ongoing maintenance and updates, and premium hosting in a WordPress optimised hosting environment. You can find out more by downloading our support brochure here.


WordPress Core version 6.5 was released on April 2nd. So let's take a quick look at some of the main changes it brings with it.
 Richard Ramirez
Richard Ramirez

WordPress Core version 6.4 is released today. So let's take a quick look at some of the main changes it brings with it.
 Richard Ramirez
Richard Ramirez

If you're looking for the right contact form solution for your WordPress or WooCommerce website, there are certainly no shortage of options on the market.
 Richard Ramirez
Richard Ramirez