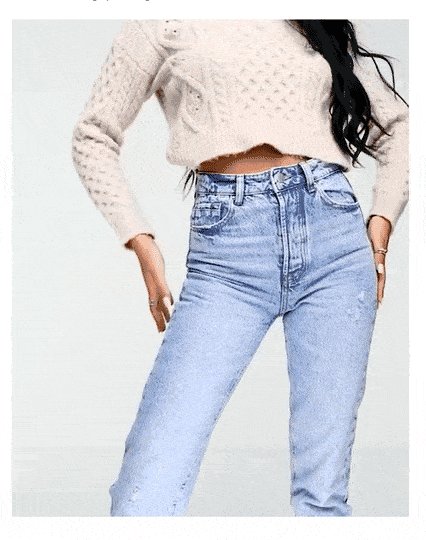
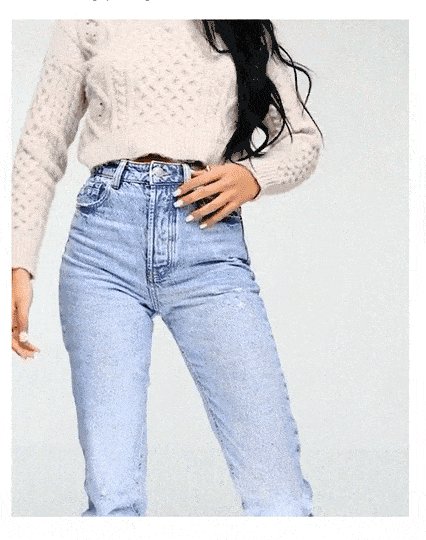
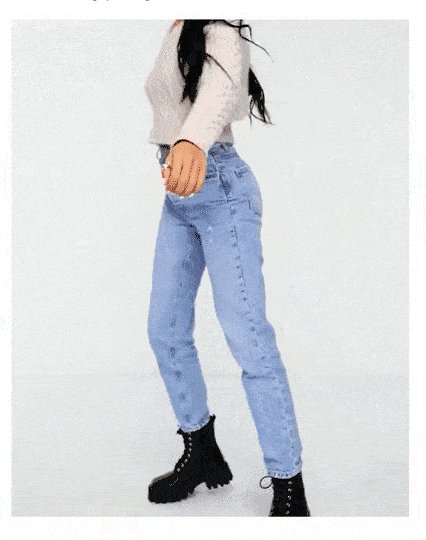
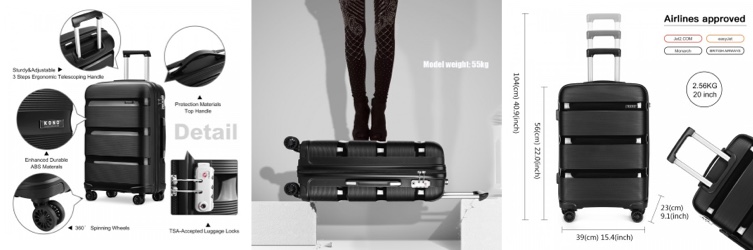
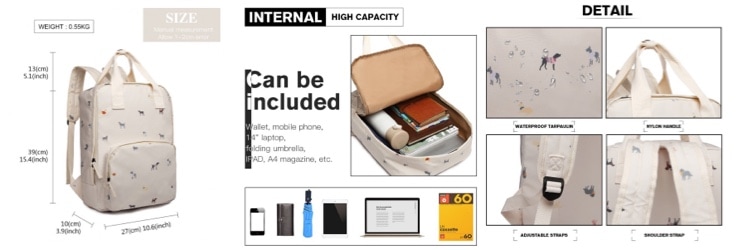
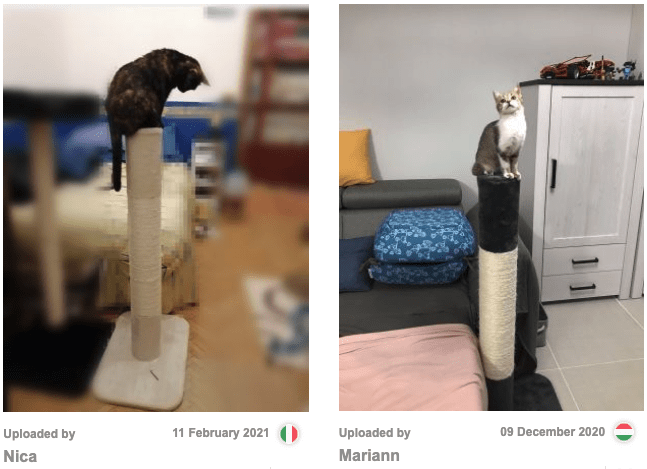
Making the Most of Product Imagery to Create a Better User Experience
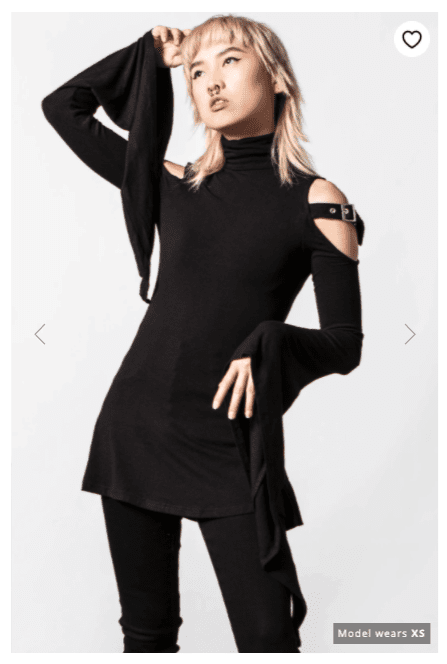
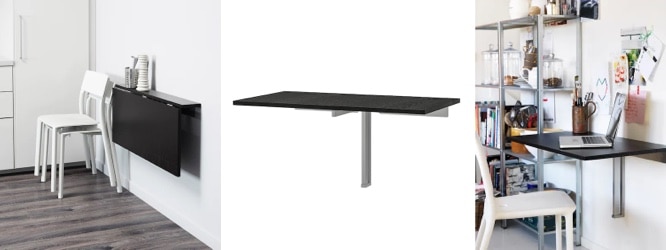
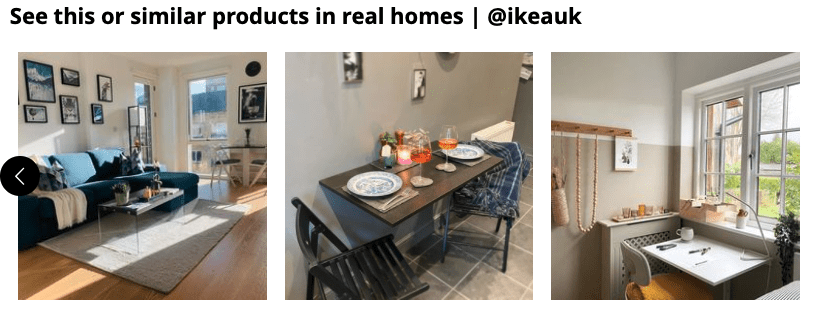
Quality, useful and thought-out product imagery can do wonders for user experience, increasing sales, reducing returns, and much more. But so many websites are still getting it wrong.