Providing Accurate Clothing Size Guidance On Your eCommerce Website
A look at how providing more useful sizing information can improve user experience, increase sales, and reduce returns.

Oops! We could not locate your form.
A look at how providing more useful sizing information can improve user experience, increase sales, and reduce returns.

A study by UX research company Baymard Institute found that 83% of the eCommerce websites selling apparel they reviewed, failed to provide enough sizing information.
83% is a startlingly high number and leads me to wonder how many product returns, bad reviews, and disappointed customers could have been avoided quite easily.
Previously we’ve looked at product imagery in the context of UX, so now let’s dive into product size information.
I’ll stick mostly with apparel, however, adequate and useful product information (not just for sizing) is a universal requirement for a good user experience, in B2C and B2B retail.
Inadequate product sizing can have a number of knock-on effects on your online business. A lack of quality information can lead to:
Apparel returns, most of which are caused by incorrect sizing, are set to cost UK retailers £3.6 billion by 2023
GlobalData via Vogue Business
I can think of numerous examples from my own online shopping experiences that have led to all of the above.
The other day I stumbled across a top I liked the look of via an Instagram ad. I clicked through to the website and was met with sizing in a format that made little sense to me. There was no conversion guide to convert their sizes to more standard sizing formats. Just S, M, L, XL with only the armpit to armpit measurement available in the size chart.
This was not enough information to confidently make the purchase and past experiences with lengthy and sometimes costly returns put me off taking a chance on it.
In that one interaction with their website, they lost a nearly guaranteed sale and potential repeat business, as I now know they don’t provide me with the information I need. If I see something similar on another website with helpful sizing information, I will likely purchase from their competitor.
One of the biggest barriers to online shopping, especially for clothing and footwear, is that you cannot try on items before you buy.
Some people are more open to the gamble of something not fitting, and having to go through the returns process. Whilst others want to avoid the hassle and be sure of the fit and feel before purchasing.
So how do you offer a good user experience to up the likelihood of repeat business from the former, and how do you tempt the latter to give shopping for apparel online a go? Quality sizing information and assistive technology can help greatly.
There are many snippets of information that you can provide to make a purchase much easier for a potential customer.
Here are some I regularly see lacking, and the useful information you can supply to make the shopping experience better.
Most countries will have standardised sizes for gendered clothing that people are familiar with, then some specific sizing conventions for certain types of clothing and footwear.
If you’re selling clothing in sizes that depart from what is familiar to most people when they shop in brick and mortar stores, offer information on what your sizes equate to in more conventional sizes.
I find this is an even more common issue when buying unisex clothing. Sellers will often default to generic men’s sizing (XXS-XXXL) when selling unisex t-shirts and perhaps offer additional chest width measurements.
I’ve been caught out by this many times. Whilst I might fit an XS chest, without length and width at the hem measurements to refer to, often when the t-shirt arrives it’s far too tight across the hips. Queue sad me.
Where possible provide additional information with multiple measurements and sizing formats, so your potential buyer is armed with the option they are most happy with. Where providing measurements, include both inches and centimetres to avoid users having to make conversions, and ensure you provide clear instructions on what they need to measure.
This information doesn’t have to take up lots of space on the page. It could be a table that lives under tabbed product information, in a section within an accordion or a link or button that opens a separate page with all of your sizing information and conversion charts.
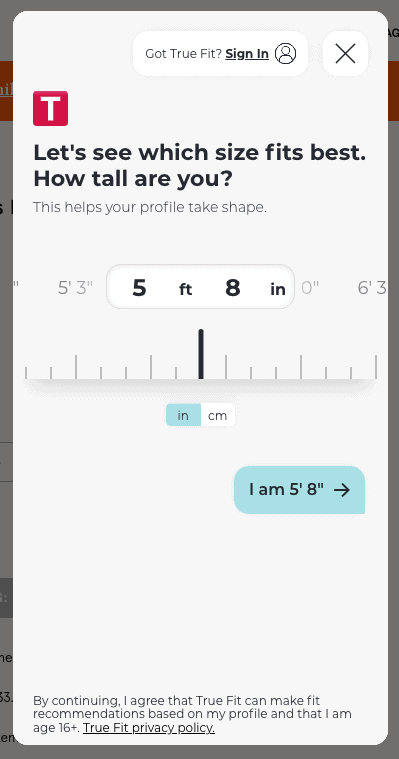
Some clothing websites now offer sizing assistants, where a user can answer questions about their shape, height, and what sizes have fitted well from other stores, to provide them with a recommended size.
If you sell worldwide, by providing more sizing information, you are more likely to provide measurements that will be familiar to international buyers.
If you sell globally, think about including international size conversion tables. Or if you sell in just a handful of countries, have sizes from each displayed in your size selectors.
For example: UK8 / US12 / EU36 / AU10
Reading the reviews on clothing websites will open your eyes to this issue.
One shop I used to buy from sells their clothing in XS, S, M, L & XL. Helpfully they offer conversion information to help you figure out what these sizes equate to in standard women’s UK sizing. This used to be fairly accurate despite only having a single size matrix for every item type on the website.
However, at some point, they changed their supplier and the sizing became very unpredictable. Yet their sizing information and matrix didn’t change to reflect this. A vast number of reviews point out that a lot of garment types come up a size or two too small, and this is true of my own experiences with them. Yet they haven’t updated their information to reflect this.
This is why I no longer shop with them. Add the sizing inconsistency and limited information to an awkward returns process and you have a lot of lost custom. I regularly see their garments for sale with tags still on for sale on apps like Vinted and Depop.
If you sell various clothing ranges and some deviate from standard sizing, provide easily visible information on this to aid your buyers in picking the right fit.
This could be a scale created from user feedback which shows if an item is true to fit, smaller than expected, or larger. It could be an icon and label next to the item representing its trueness to size, or even just a sentence in the product description ‘this item comes up small, so we advise buying a size up from your regular size’ or ‘this item is small across the shoulders, so size up for broader shoulders’.
This carries on neatly from the point above. Sizing isn’t always straight forward and fit and fabric can alter the size a buyer might choose.
Even if a garment does not deviate from standard sizing, it may be designed to fit in a certain way. Make sure you are clear about this in your description. Is it a relaxed or oversized style, or fitted and tight? Is it cropped, or extra long? Is it sheer when stretched, or perhaps made of clingy fabric? It is meant to sit on the waist, or hips and have you provided waist or hip sizing information?
There are lots of additional bits of information you can provide a potential buyer, to help them make a choice.
Some websites also provide videos of their models walking in their products, giving users a better idea of how items hang and move on a body.
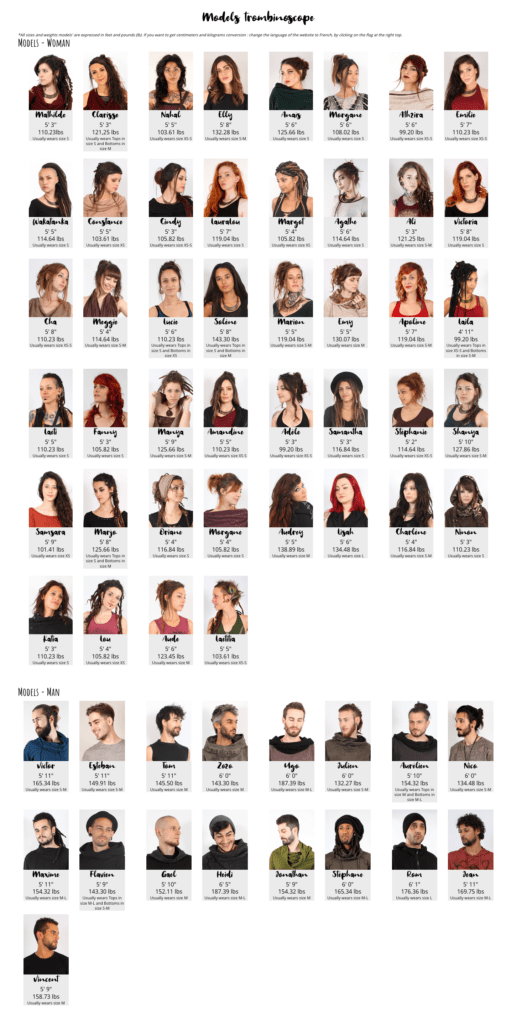
This can be a very helpful feature and is gradually becoming more common. Knowing the size and height of the person or people modelling the clothing in product photos can help someone understand how an item may fit them. Height is particularly useful when it comes to garment length. A skirt on someone that is 5’2″ is going to sit very differently on someone that is 6’0″.
I’ve had the issue of skirts sitting perfectly on the models, but being dangerously short on me!
Even better than just providing model height and size, is to provide model height and size alongside product photography that shows your products modelled on human beings of different shapes and sizes. Help people get a better idea of how an item will fit on their body type, to help with indecision and save from disappointment.
If you don’t provide any images of your items being modelled on people at all, consider introducing some. An image of an item on a real human form can provide a great deal more visual information than a mannequin or image of clothing laid out.
Now I’ve gone over some sizing information and presentation styles that are frequently absent, let’s have a look at some brands who are getting it right.
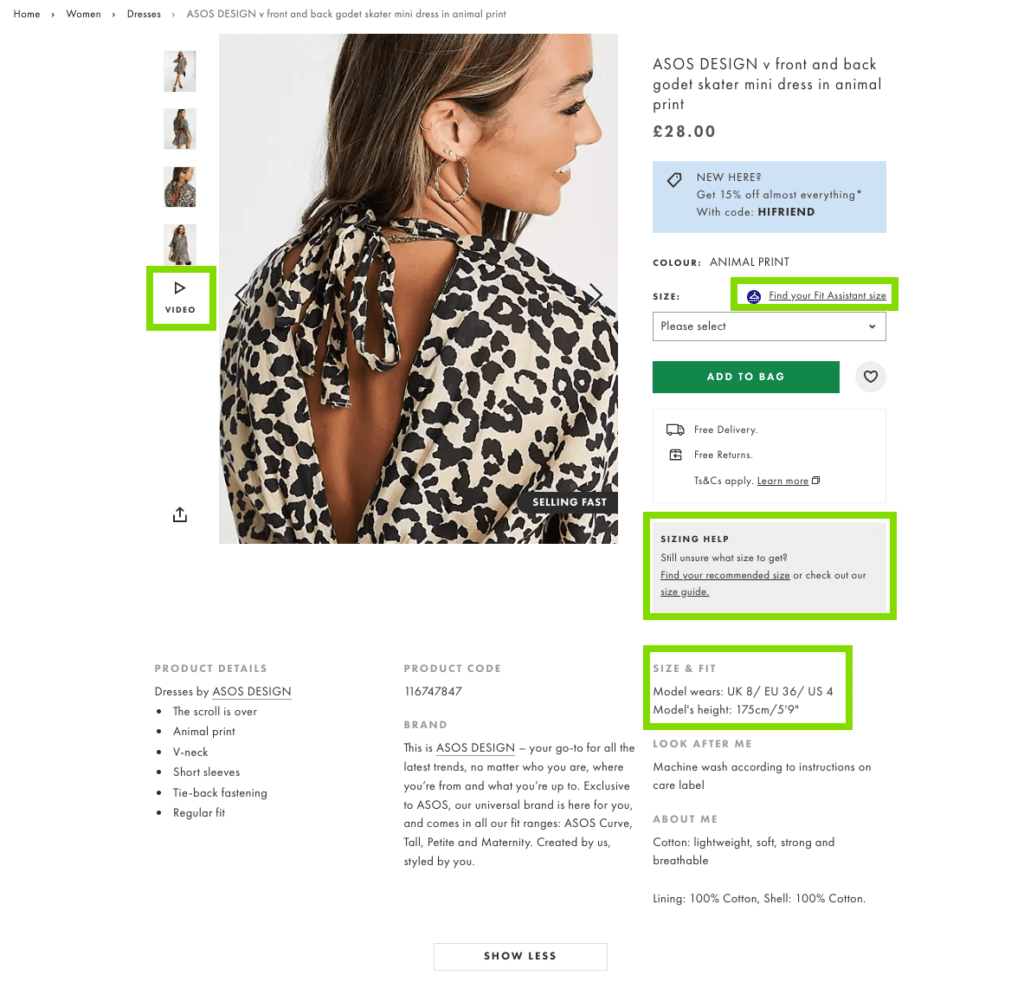
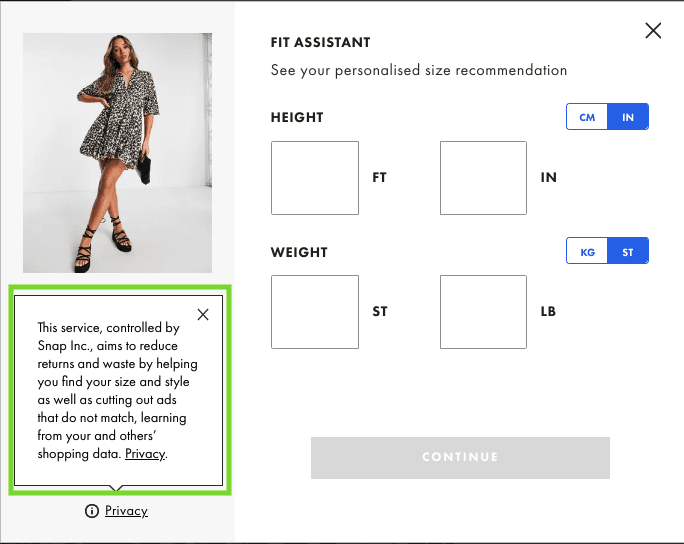
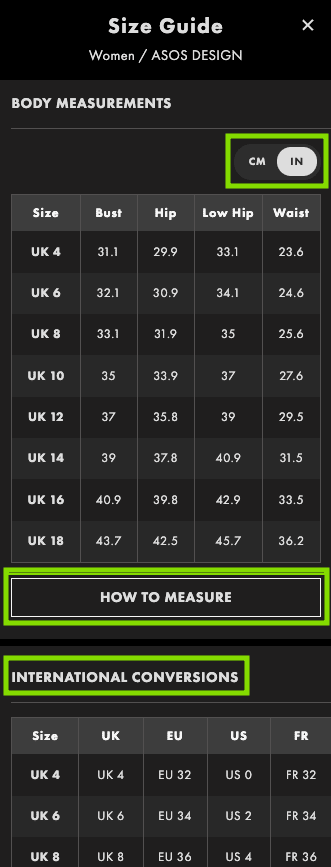
In the example below you can see that ASOS provide several of the things we’ve discussed above, to help their customers choose the correct size.



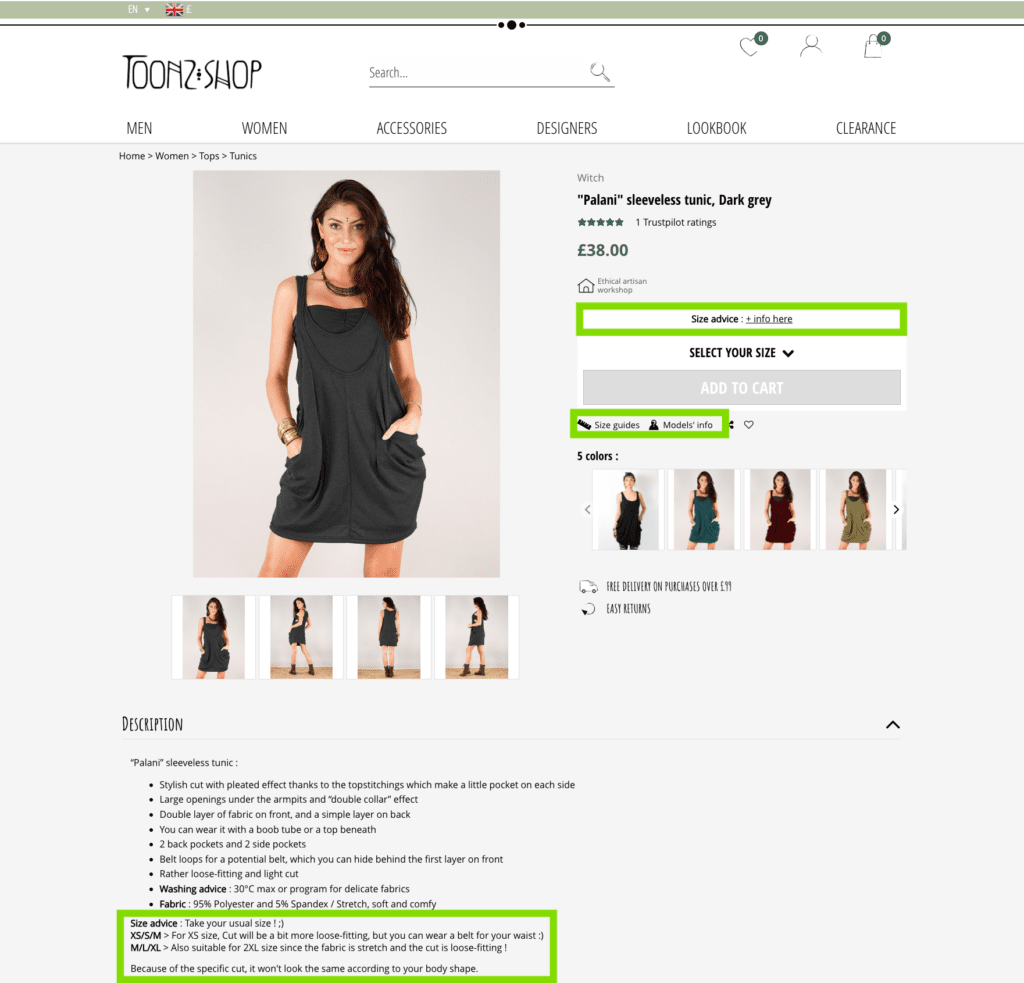
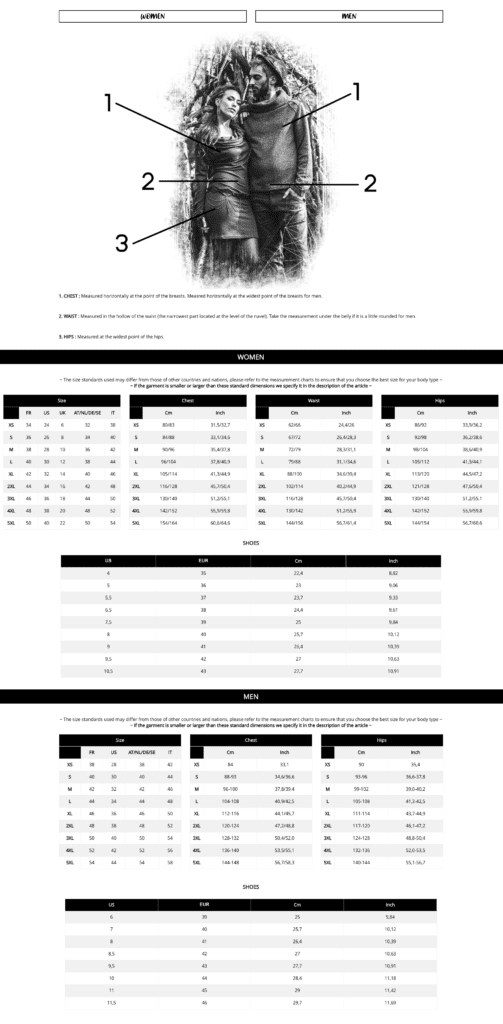
Toonzshop is a European alternative clothing brand that sells ethically sourced clothing. From the examples below you can see that they provide users with:



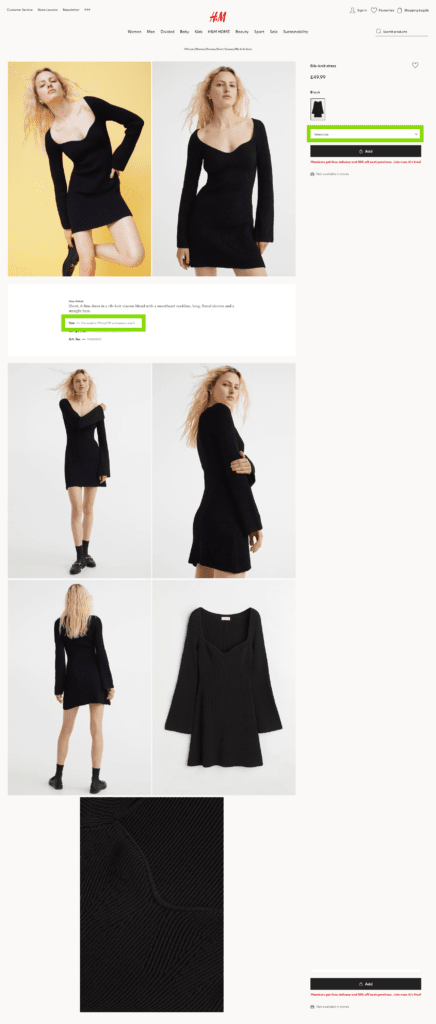
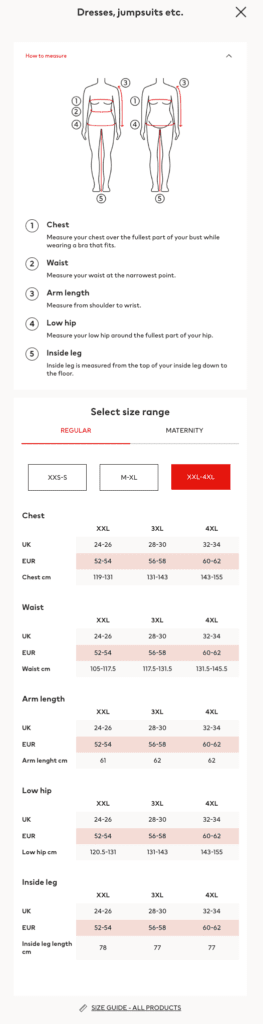
H&M doesn’t provide quite as much useful information as the first 2 examples, but still provides some of what we’ve discussed.


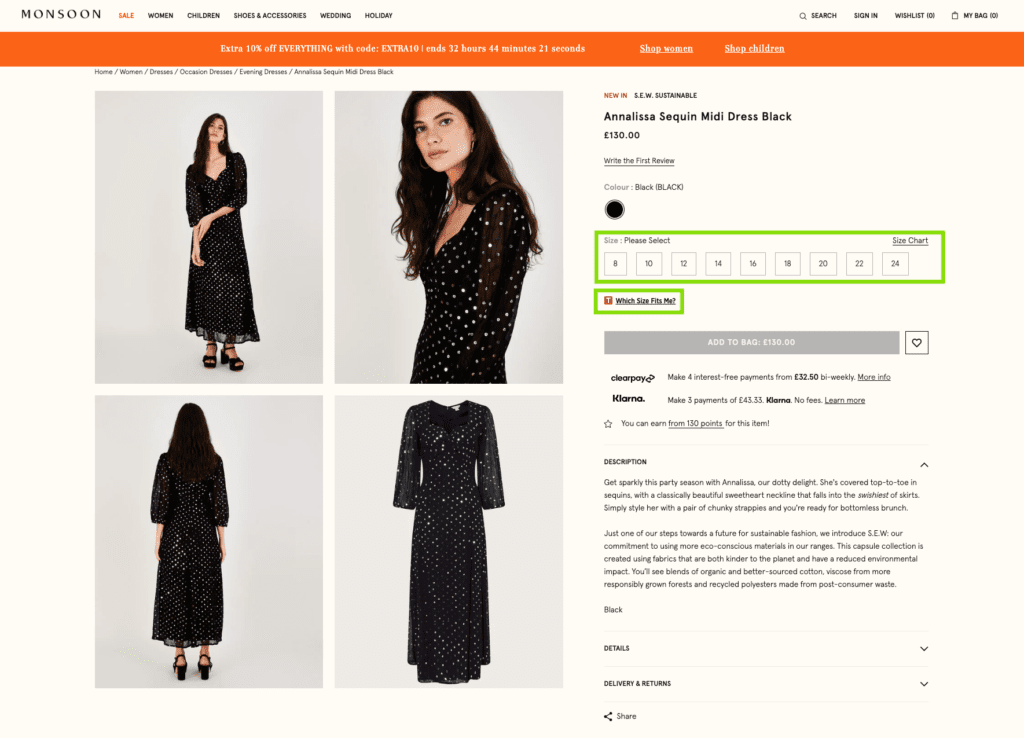
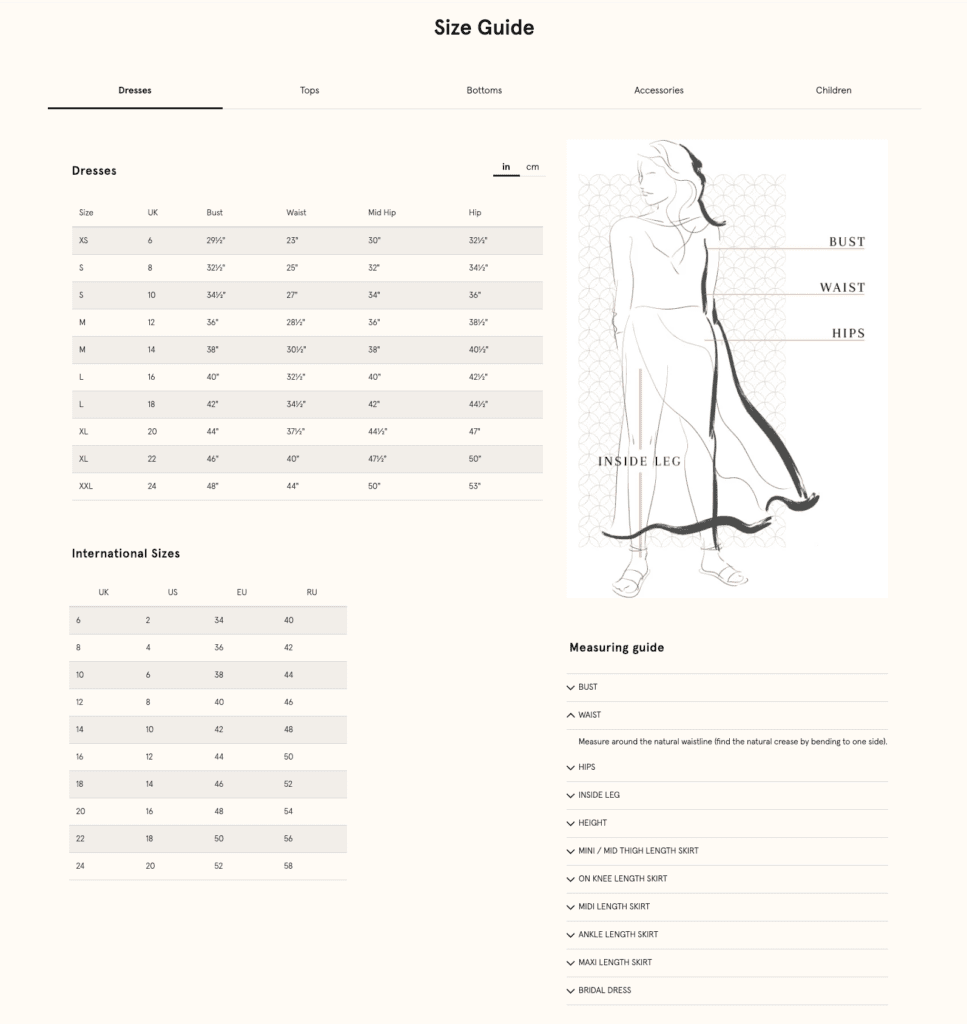
Monsoon is often considered more of an old-fashioned brand, but they’re doing a better job at proving useful sizing information than many clothing brands out there. They include:



There are many ways to provide additional information to help your customers make more informed and confident size choices when buying from your online store. Doing so not only benefits them, but also has many positive outcomes for your business.
Escape that 83% of garment sites failing their customers, and think about how you can provide a better buying experience for for your users.
If you’re thinking about making some user experience improvements to your WooCommerce store but don’t know where to start, get in touch. From UX Reviews and page template redesigns, to full rebuilds with UX front and centre, we can help.
