Now You See Me. Now You Don’t. Hide & Reveal Sticky Navigation
How using a hybrid hide-and-reveal sticky navigation can free up space on your website for better content visibility.

Oops! We could not locate your form.
How using a hybrid hide-and-reveal sticky navigation can free up space on your website for better content visibility.

An under-appreciated website feature and one that is becoming far more common is the sticky or fixed navigation.
This is a navigation or header area of a website that remains visible as you scroll down the page. However, what I’m sharing today is an improved version of this feature, and here’s why.
When you use a sticky header you limit the space for your content, especially on mobile devices. Although this applies to desktop and tablet devices too. Throw that into the ring alongside popups and chat widgets fighting for attention, and users will struggle to see your content.
A hide-and-reveal sticky navigation. Say what?

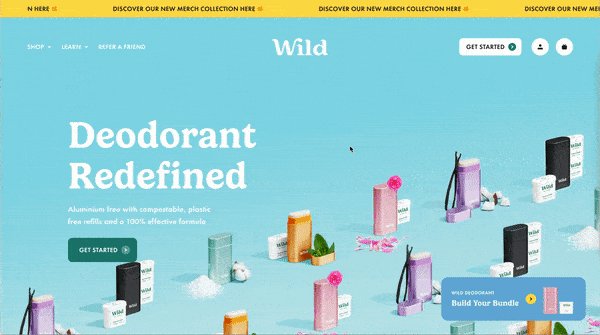
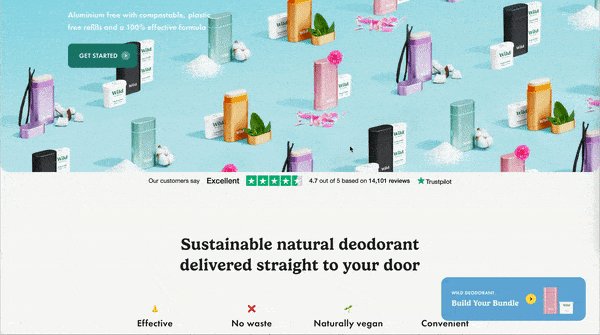
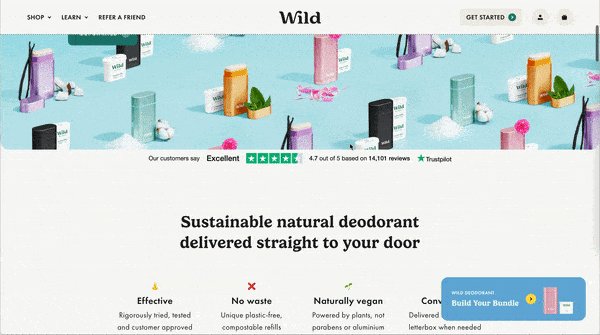
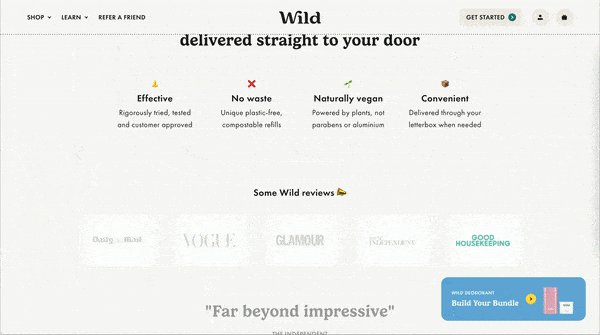
Below is an example from the Wild Deodorant website. As the user scrolls the navigation does not follow or remain visible. It’s only when the user scrolls up (even slightly) that the navigation reappears.

This approach offers the best of both worlds, as it takes up less screen space as your users digest content, yet it appears quickly when they need it for better usability.
If you haven’t got a sticky navigation/header area on your website, then this is surely a solution to ask your agency to implement. If you have and it’s always visible, then start a conversation about changing it to a hide-and-reveal style. You could show them the Wild website as a demo. This will free up more real estate on your website for your awesome content.
** By the way I recently bought one of their deodorants. I was sceptical, as the price is high compared to the throw-away plastic roll-ons I usually buy. However, the smell is great and it lasts all day. You feel better doing your bit for the environment too and the product is plastic-free, so nothing goes to landfill.
If you’re looking to add new features and functionality to your WordPress website, then drop us a message or a call. We help brands evolve their existing WordPress sites, as well as building new websites.
That’s a wrap for Swipe & Deploy #9. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates