The Key Elements Of A Successful SaaS Website
Looking at what successful SaaS company websites have in common, and what you can learn from them.

Oops! We could not locate your form.
Looking at what successful SaaS company websites have in common, and what you can learn from them.

The Software as a Service industry is highly competitive. So a well-designed and user-friendly website can make all the difference in converting visitors into paying customers.
In this post we take a look at what successful SaaS company websites have in common, how they stand out from the crowd, and what you can learn from them.
Your value proposition is what sets your product apart from competitors and convinces potential customers to choose your product over others. It’s important to have a clear and concise value proposition that is prominently displayed on your website.
This can be in the form of a tagline, headline, or a short paragraph that clearly communicates the benefits of your product and why it’s the best solution for your target audience. It may be accompanied by visuals or a video that help to clearly illustrate the point.
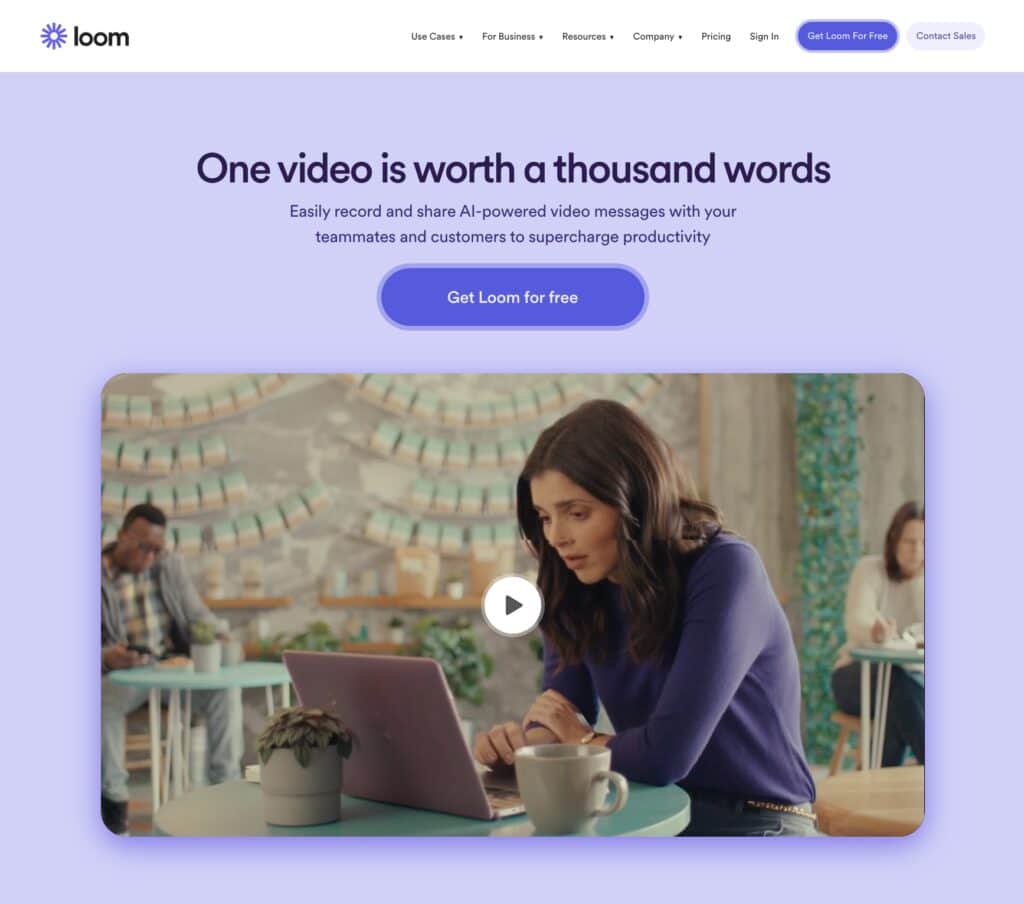
Loom
Loom delivers their value proposition very succinctly on their homepage, with a strong headline, explainer paragraph, and below the CTA, they provide a high-quality explainer video.

Zapier
Zapier has many applications. It can be difficult to condense these down into a short and snappy value proposition. However, Zapier has cleverly achieved this using a scrolling animation to cycle through the various use cases for their product within their headline. This is followed up with a short explainer paragraph, and after the CTAs, there is a simple animation to illustrate what the product is for.
Transparency is key when it comes to pricing for SaaS companies. Potential customers want to know how much your product costs before they commit to a free trial or demo.
Make sure to clearly display your pricing information on your website, including any different pricing tiers or plans that you offer. This will help potential customers make an informed decision and avoid any surprises down the line.
It is also important to be upfront about how payments are billed and if pricing differs depending on billing schedule (for example, if paying monthly is more expensive than paying per annum.)
Nearly all successful SaaS websites have a pricing page that can be accessed from the main navigation, which clearly displays product pricing, alongside key features.
Where tiered pricing exists, these pages almost always clearly illustrate how the tiers differ in an easy to digest manner.
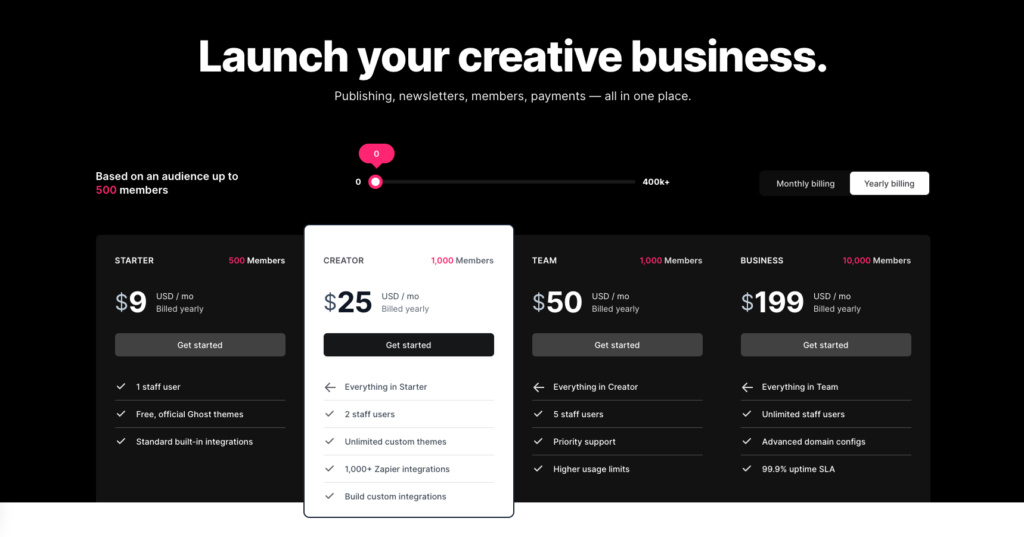
Ghost
Ghost’s pricing page does an excellent job of communicating their pricing in a clear, succinct and user friendly way.

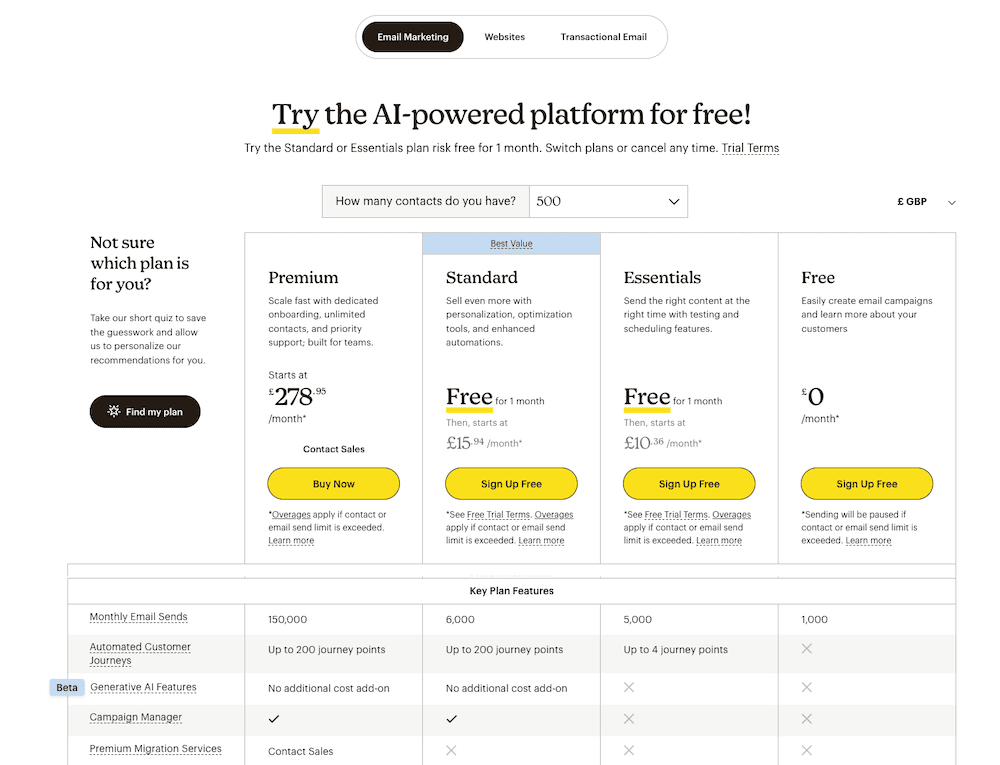
Mailchimp
Mailchimp also manage to communicate a lot of information concisely on their pricing page. Unlike the previous example, they do so for multiple products.

Offering a free trial or demo is a great way to showcase the value of your product and allow potential customers to experience it for themselves. This can help build trust and confidence in your product and make it easier for potential customers to make a purchasing decision.
Make sure to prominently display your free trial or demo offer on your website and provide clear instructions on how to sign up.
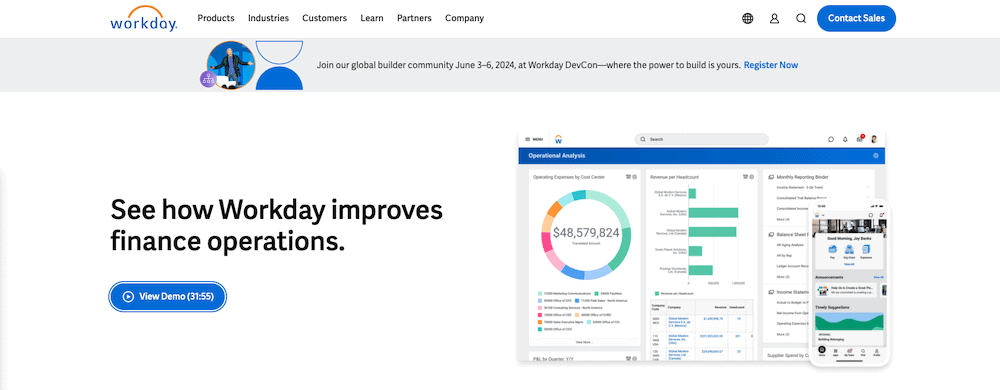
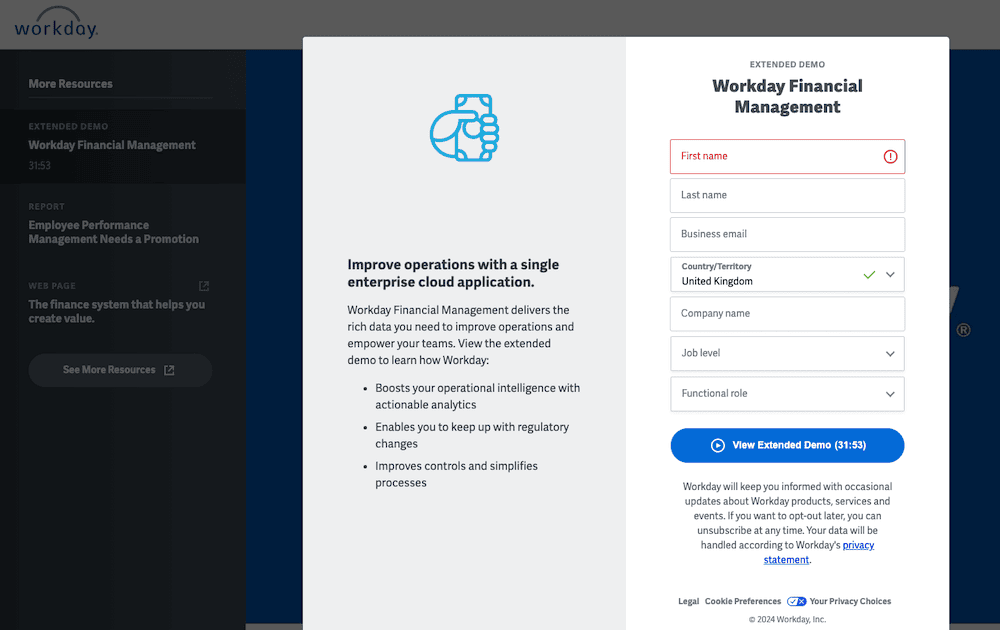
Workday
Workday lead with their demo, with a CTA in the main hero section of their website homepage.

This leads to their demo page, with a form for data collection before providing access to the demo. This means that they can follow up with marketing communications, knowing that the user has demonstrated real interest in their product.

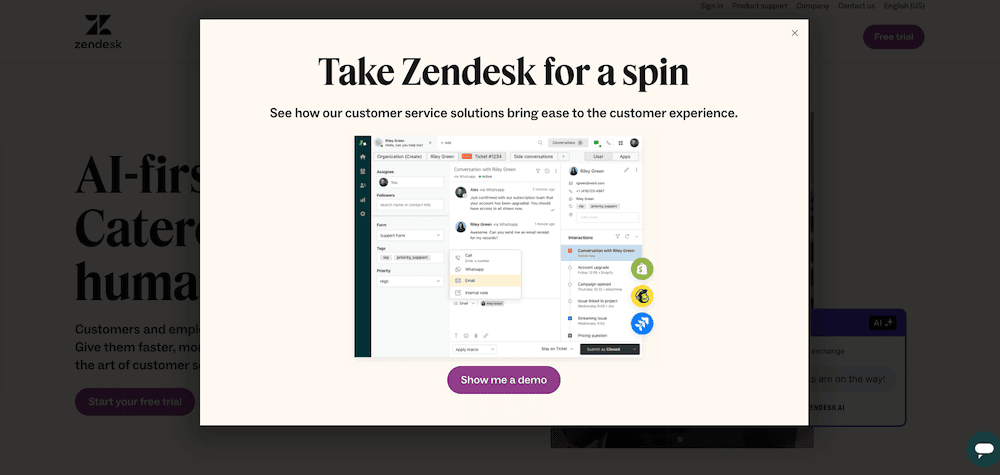
Zendesk
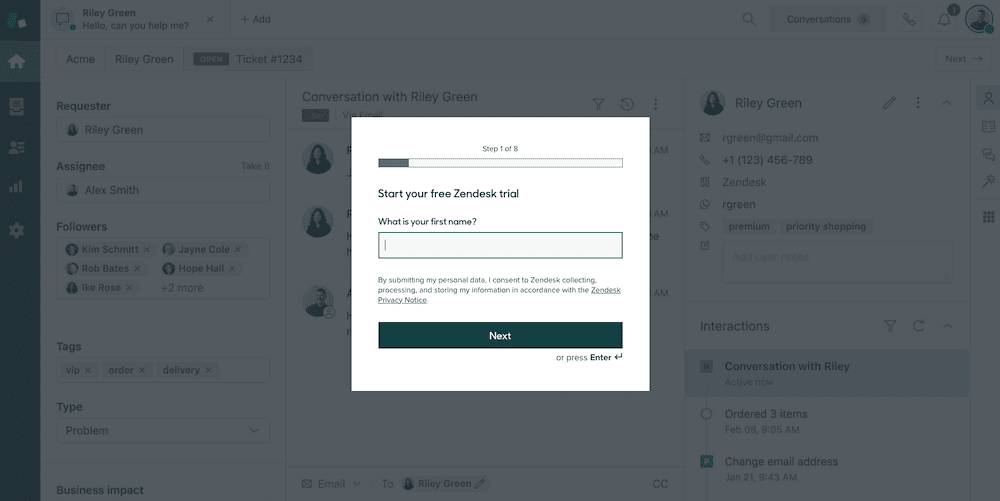
Zendesk make their demo and free trial very prominent.
Upon first visiting the website, you are met with an immediate entrance popup, directing users to their demo.

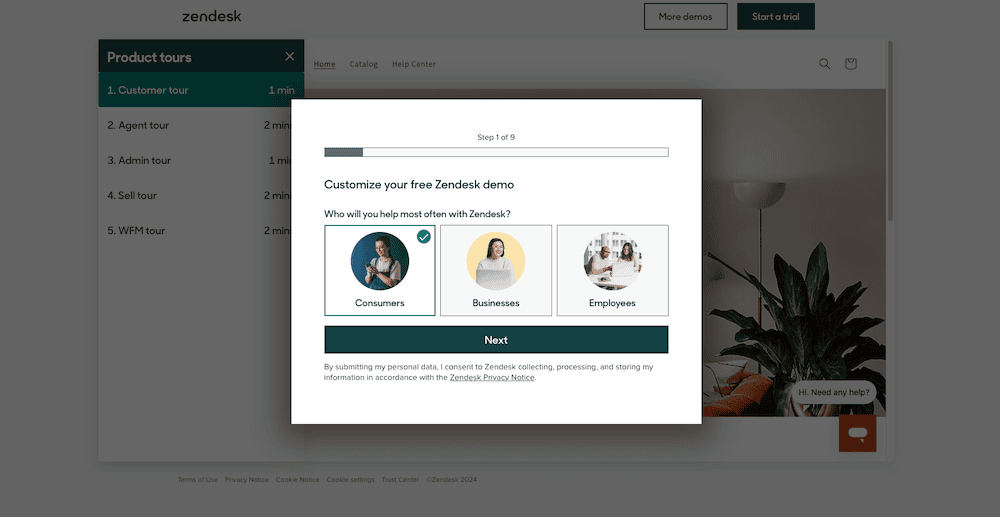
This leads to their demo page, where users can customise the free demo, to be more relevant for their requirements from the product.

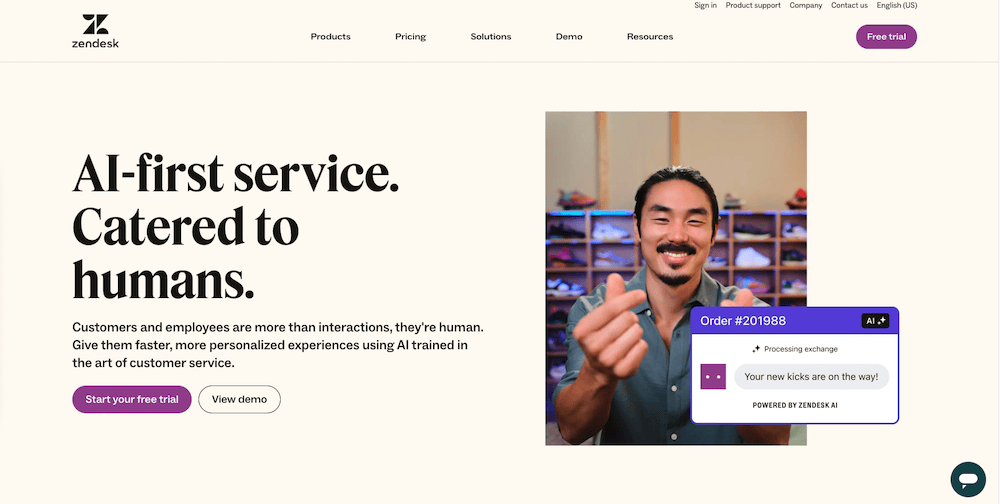
For those who close the popup, Zendesk have a free trial CTA in the main navigation, and in the main hero area of the website (alongside another CTA for their demo).

The CTA for the free trial take users through to the signup page for the trial. Signing up is done through a simple multipart form.

In today’s digital landscape, social proof is a powerful tool for building trust and credibility with potential customers. This can include customer testimonials, client logos, case studies, and reviews from satisfied customers.
Including social proof on your website can help alleviate any doubts or concerns potential customers may have and encourage them to take the next step in their buyer’s journey. Make sure to regularly collect and showcase positive feedback from your customers to build a strong social proof for your SaaS website.
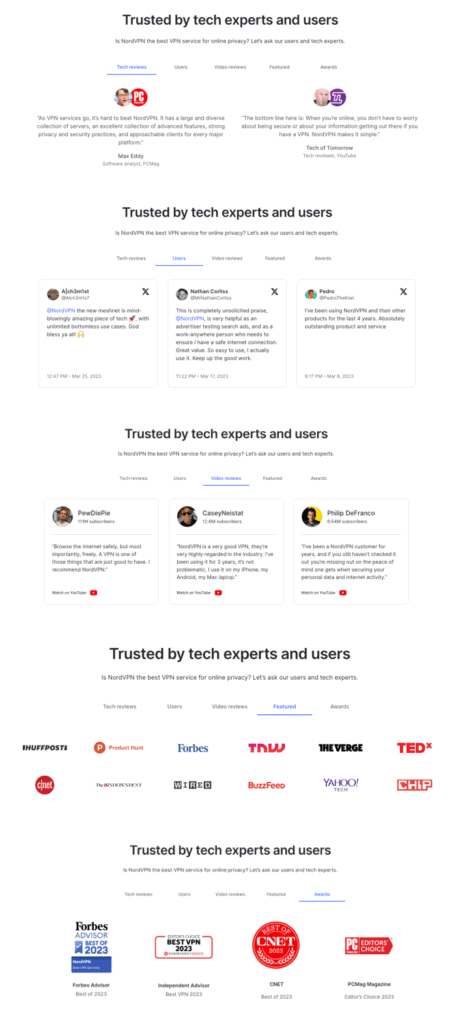
NordVPN

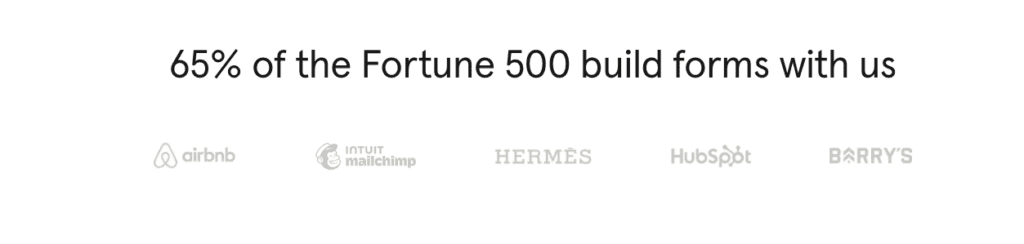
Typeform
Where some businesses choose to feature a large number of client logos, Typeform feature only 5 of their strongest on their homepage. However, these logos are accompanied by a very persuasive statistic to help build trust and authority.

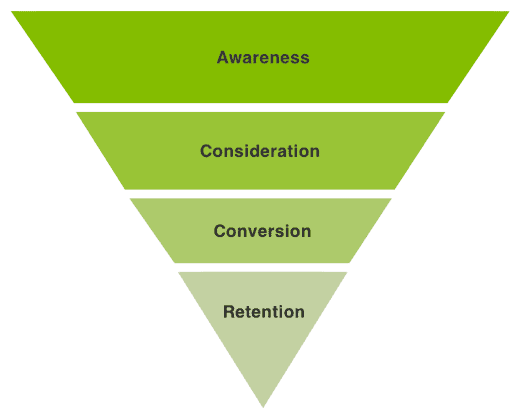
Successful SaaS companies understand the importance of providing useful content for all stages of the marketing funnel. For example:

Solutions based content is a great way to show those in the early to mid stages of the customer journey, how your product can work to solve their particular problems.
It can form very useful content for organic search and for campaigns that target particular verticals or segments, such as:
Litmus
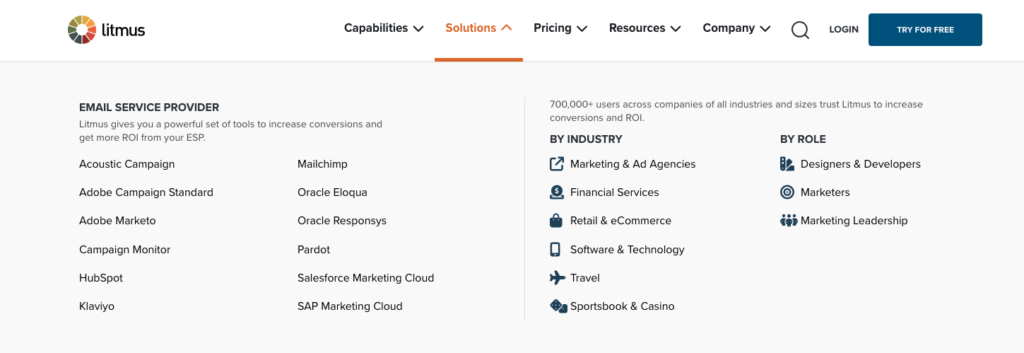
As you can see from the Solutions drop down menu below (a common feature on most successful SaaS websites), Litmus provide solutions based content based on Email Service Provider used, industry, and job role.

These pages provide content that is written to demonstrate how their product can bring value to each chosen segment, and offer a more personalised and relevant overview.
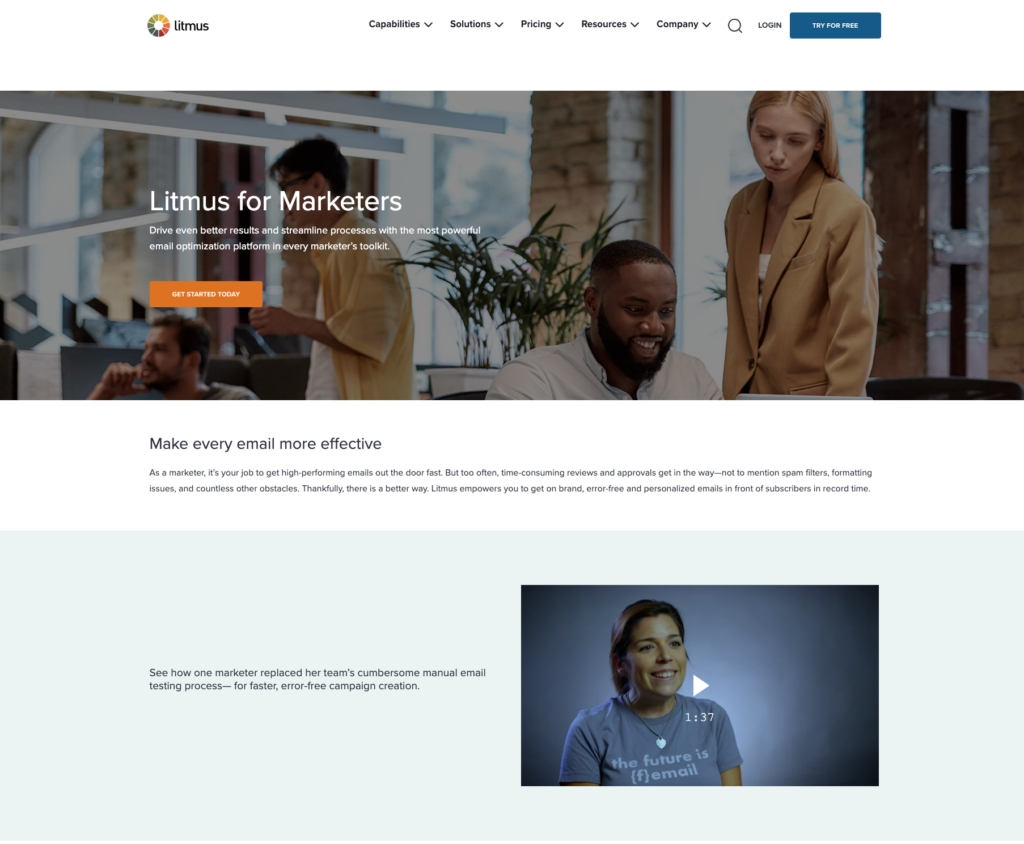
Litmus include a relevant video case study or a testimonial from a client in that segment, in this case, Marketers, providing social proof to build trust.

Stripe
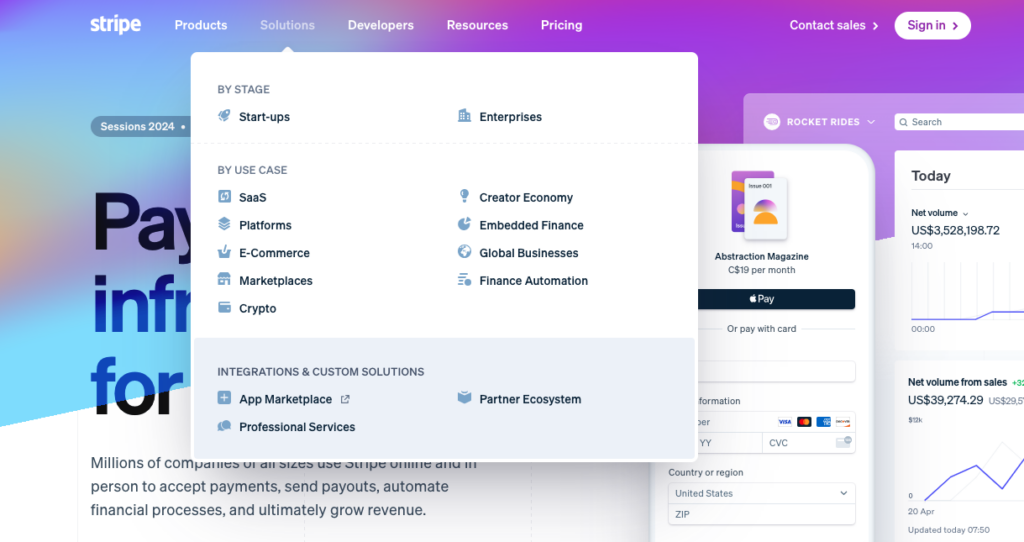
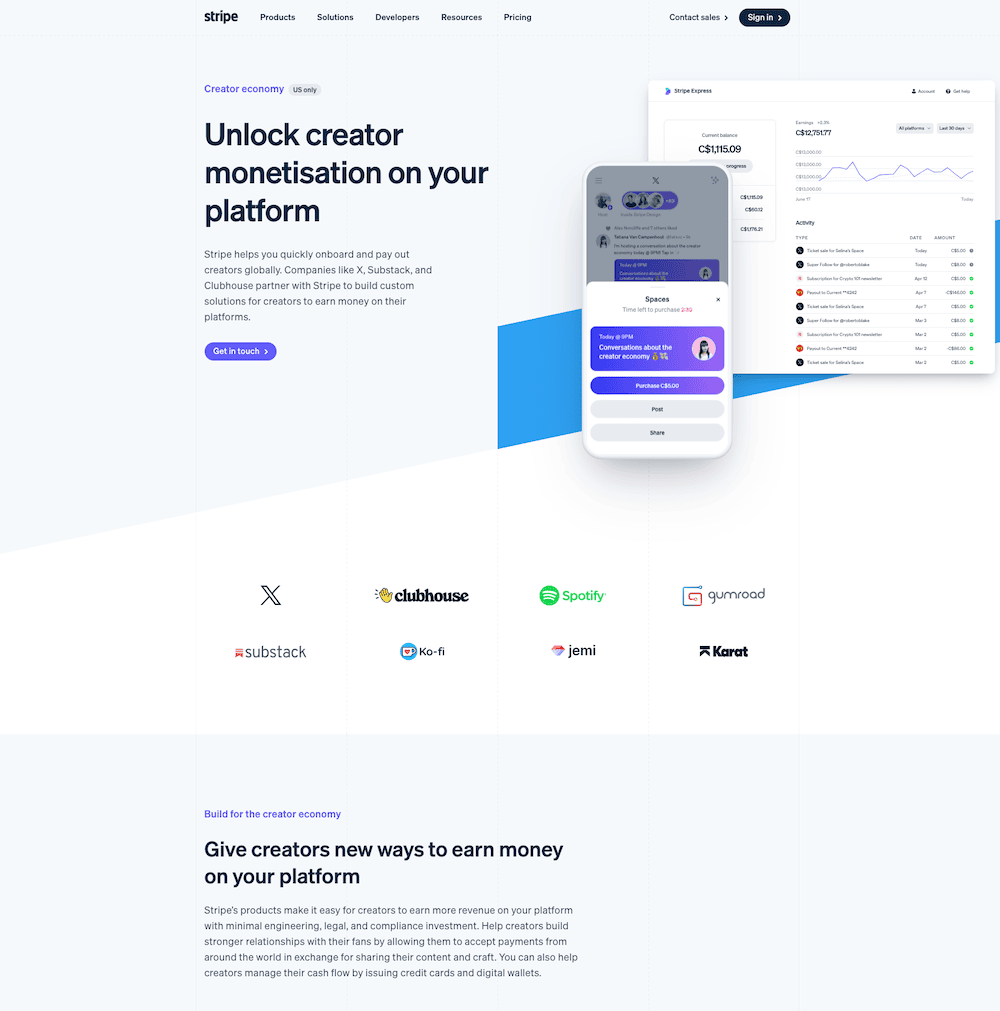
Payment solutions provider Stripe, also have the familiar Solutions drop down menu. They have solutions based content content tailored to specific target user segments. In this case, business stage and use case, and they also provide information on integrations.

These pages are tailored to show users in each target audience how the product can provide a solution for their particular needs.
As with the Litmus example, relevant social proof is provided in the form of client logos representative of the particular vertical the content is written to target.

One of the most important elements of a successful SaaS website is user-friendly navigation. Your website should be easy to navigate and provide a seamless experience for visitors. This means having a clear and organised menu, with all the necessary pages easily accessible. It’s also important to have a search bar for users to quickly find what they are looking for. A cluttered and confusing navigation can lead to frustration and a high bounce rate, so it’s crucial to prioritise user-friendly navigation in your web design.
You may notice that the examples below all share a lot in common.




This should be a given by now, but it is still easy to come across recently built websites that do not provide a seamless user experience across devices.
According to Statista, there are now 6.47 billion active mobile users worldwide, and mobile traffic constitutes 59.45% of global internet traffic.
Responsive design ensures that your website looks and functions well on all devices, including desktops, laptops, tablets, and smartphones. This is crucial for providing a positive user experience.
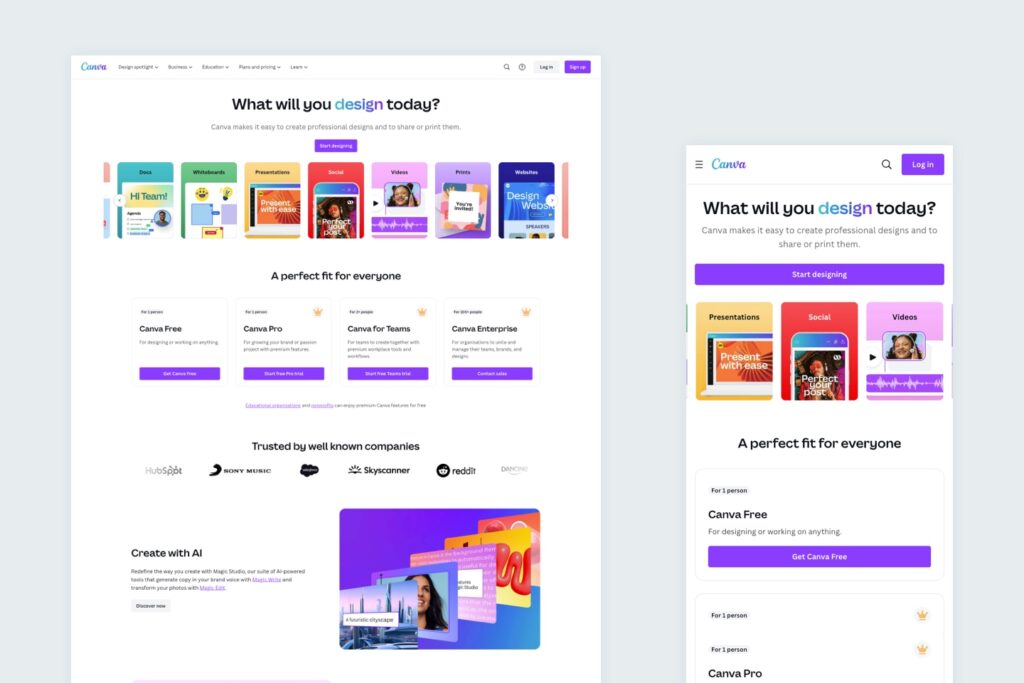
Canva
On both desktop and mobile devices, the clean, bold design of the Canva website looks great. The simplicity of the design lends itself perfectly to a responsive website that offers a seamless user experience across devices.
It provides the viewer with all the important information that they need, and ease of navigation, even on the smaller screen of a mobile device.
Features stack neatly, buttons change to full width, and the number of items shown in carousels is reduced, to not only look good, but to also function well with the way users interact with websites on mobile screens (tapping, swiping etc).

Your website should clearly outline the features and benefits of your product. This can be in the form of a features page, a product tour, or a comparison chart with competitors.
Make sure to highlight the key features that make your product stand out and how they can benefit your target audience. This will help potential customers understand the value of your product and how it can help them solve their pain points.
Your website’s messaging is what will ultimately convince visitors to become customers. It’s important to have clear and compelling messaging that clearly communicates your value proposition and differentiates your product from competitors.
Use concise and persuasive language to highlight the benefits of your product and how it can solve your target audience’s pain points. Your messaging should be consistent throughout your website and align with your brand’s tone of voice.
In addition to compelling messaging, high-quality visuals are also crucial for a successful SaaS website. This includes images, videos, and graphics that are visually appealing and help tell your brand’s story.
Visuals can also be used to showcase your product’s features and benefits, making it easier for potential customers to understand and visualise how your product can help them.
Make sure to use high-resolution images and videos that are optimised for web use to ensure a professional and visually appealing website. Avoid relying on stock imagery, AI generated images and generic icons.
A strong call to action (CTA) is crucial for converting website visitors into paying customers. Your CTA should be clear, compelling, and prominently displayed on your website.
It should also align with your overall messaging and encourage visitors to take the next step, whether it’s signing up for a free trial, scheduling a demo, or making a purchase.
Make sure to test different CTAs to see which ones are most effective in driving conversions.
A successful website is crucial for the growth and success of your SaaS business. By incorporating the key elements we’ve discussed, such as user-friendly navigation, clear messaging, and a strong call to action, you can create a website that not only attracts potential customers but also converts them into paying customers.
Make sure to regularly review and update your website to ensure it aligns with your overall business goals and continues to drive growth for your SaaS company.
