Understanding The Basics Of Image Aspect Ratio In Web Design
Learn about the importance of aspect ratios in web design for increasing consistency, improving user experience, and saving time.

Oops! We could not locate your form.
Learn about the importance of aspect ratios in web design for increasing consistency, improving user experience, and saving time.

Visuals play a major part in the success of a website, and how those visuals are organised can make a major difference.
One concept that can be difficult to understand for non-designers is your image aspect ratio. Yet it plays a significant role in the success or failure of your website.
You’ve likely heard about the concept, and may even have a basic understanding of what it means. But how does that understanding play into web design? How can you build visuals that are optimised for your audience?
That’s what this post will explain in more detail.
Put simply, aspect ratios define how the height of an image compares to its width. It’s usually expressed by two integers, width and height, in their smallest possible ratio and separated by a colon.
That might sound complicated, so here are a few examples of what an aspect ratio looks like in real life:
This aspect ratio, in turn, applies to every part of your website. Logos, images, and even the graphics around those images are all fixed to aspect ratios, that make them fit into the template in which you design your website.
The basic reason why image aspect ratios matter is simple. Changing the aspect ratio in any way distorts the image.
If you take a 4:3 image and try to fit it into a 1:1 space, it will look vertically stretched and diminish the visual quality. If your website structure demands specific aspect ratios, any graphic created or picture cropped has to align with those specs.
The importance of aspect ratios goes further than this basic reason though. Choosing the right aspect ratio can also have a significant positive effect on your user experience. Especially given how modern audiences browse the web.
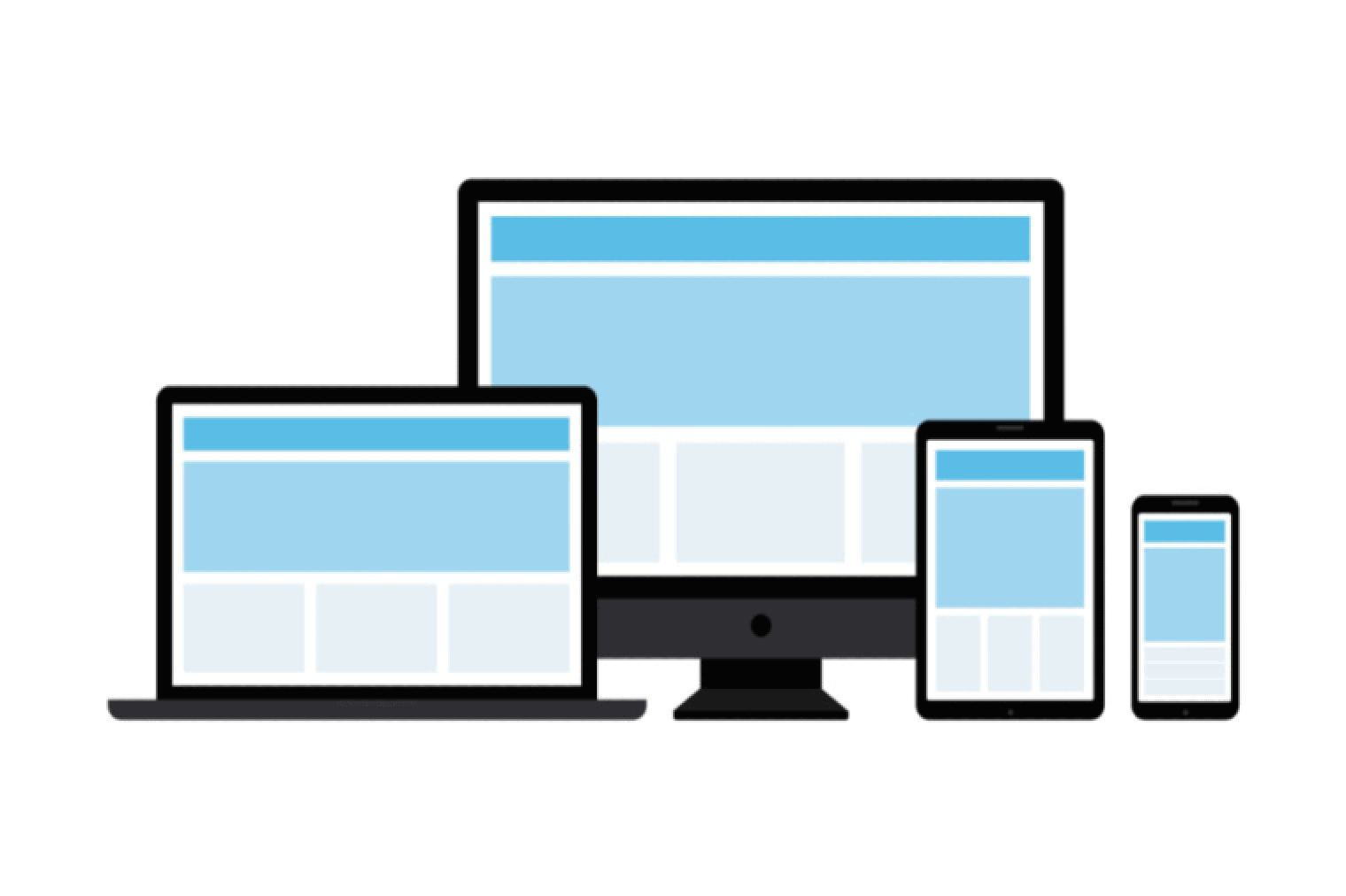
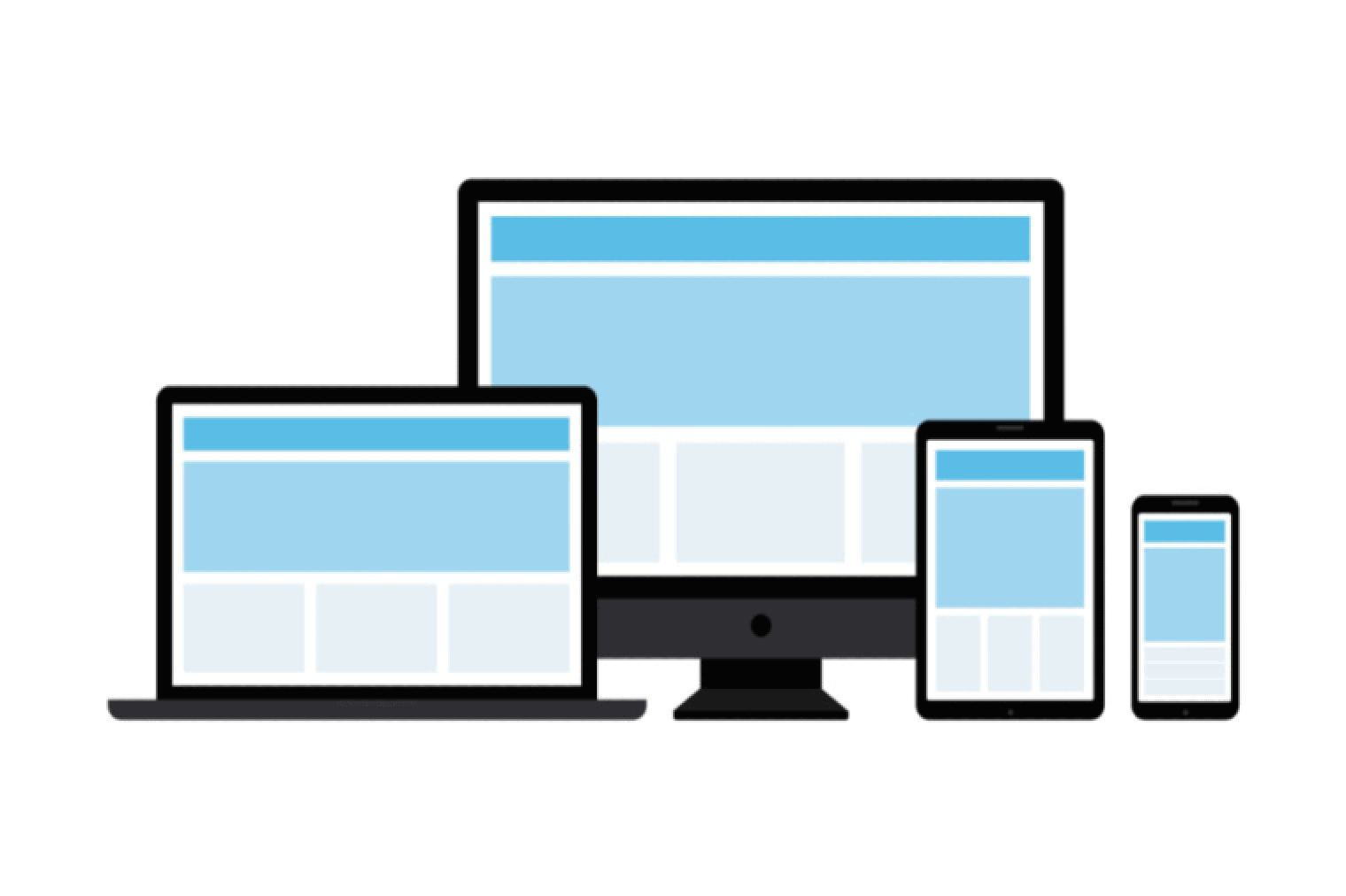
Desktop computers, laptops, smartphones, and tablets are all used to access and browse the web. Recent stats suggest that mobile devices account for over 60% of traffic worldwide.
Each of these devices comes with a different screen size and shape. Most obvious in the vertical smartphone experience, compared to the traditional horizontal website. That’s exactly why the vast majority of modern websites are responsive. Meaning their layout adjusts dynamically based on a given user’s device.
But that adjustment can only be successful with coding that maintains and adjust aspects ratios of images and graphics dynamically. An understanding of the most common and beneficial ratios for web design is crucial to building your visual presence with UX in mind.
Finally, ensuring that images use consistent aspect ratios means that the same image can be used in different places throughout a website. Without the need to create multiple versions of the same image in different sizes.
For example, Impact Media recommends a 3:2 aspect ratio for any logos within a website. Ensuring that different logo orientations can have the best possible visibility. The same logos might appear smaller or larger, but a consistent aspect ratio ensures that it will always look consistent and great.
If you plan your website with aspect ratio in mind, you’ll need fewer images while increasing consistency across the site.
While the possibilities are nearly endless, these are the most common aspect ratios in web design today:
It’s important to keep in mind though, that these are far from the only options for aspect ratios on your website.
Smartphone and other device screens continue to change and evolve, requiring web and graphic designers to adjust almost constantly to adapt to what’s in common use.
We regularly use this website to calculate image sizes for the most common aspect ratios at a given time.
Image aspect ratios sound complex at first. But following some basic rules turns it into a benefit for anyone managing a website and looking to increase consistency while saving time.
If you begin to plan your web development with defined aspect ratios in mind, you can set a few basic rules for sizes that every image across the site can follow.
Even better, with the right setup, you’ll be able to simply upload an image in the right ratio and the website can create the various sizes for speed and performance needed, without any distortion or inconvenient cropping.
Adding and modifying content within this system becomes significantly simpler. Even more recent concepts, like retina displays on Apple devices, can be considered. Implementing a rule in WordPress can ensure the correct ratio image is displayed in a 2x higher resolution on retina devices, for increased clarity.
Early consideration of aspect ratios becomes a significant timesaver later in the process, whilst also enhancing the user experience at the same time.
Aspect ratios can seem like a complex issue to tackle. Especially as they can make a huge difference to how your audience experiences your website. However, they don’t have to be a major roadblock, especially if you have a reliable partner by your side.
Are you planning a website redesign, and looking for the right WordPress agency? Get in touch with us to discuss your project, and see if we could be a good fit.
On topics from aspect ratios to any other nuances of design, we’ll be by your side to help make your new website a success.
