How To Get Users Back On Your Website When They’ve Switched Tabs
Ideas on how you can try and win back the attention of a user that has switched tabs and been distracted away from your website.

Oops! We could not locate your form.
Ideas on how you can try and win back the attention of a user that has switched tabs and been distracted away from your website.

So you’ve invested in copywriters, photographers and a super slick website. Your content rocks and your website is a goal-conversion machine. Like a cross between Leo Messi and Ronaldo.
But as good as your website is, it can’t always block out distractions.
The way that people use websites varies, but outlined here is a typical approach that might sound familiar.


We could serenade him at the top of our voices with Pato Banton’s ‘Baby Come Back’ (replacing Baby with Barry – genius I know), but sadly there’s no chance he’ll hear us.
But we can do some begging in an attention-grabbing way, by implementing either or both of the following.
Most favicons (the small 1:1 ratio image that sits in the browser tab bar) are static. In a world of noise, very rarely do you come across animated favicons. As I write this I am looking to reintroduce one on Impact’s website, but below is an example of a favicon that Impact used back in 2012. The functionality still works.
The question is, now that Barry has realised that he’s been watching YouTube for an hour and finally returns to his other tabs (like many of us, Barry has multiple open at once) which one will draw his eye first in the example below?

Will this simple flutter of movement be enough to attract Barry’s attention and remind him where he left off?
The page title (the snippet you see on the tab in your browser) is pretty generic on most websites, and usually, your SEO agency will be in control of this. However, as a way to attract Barry’s attention you could implement dynamic page titles.
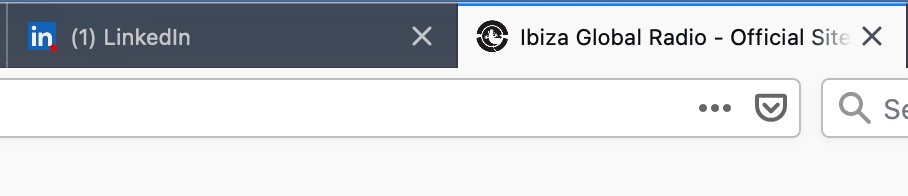
See below the page title on Ibiza Global Radio when you are viewing their page. This is more than likely the page title their SEO team wants them to utilise.

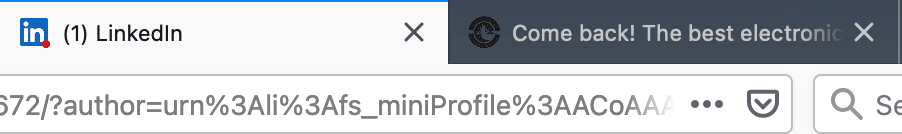
However, when you switch tabs, like magic the page title changes. Displaying messaging to encourage you to come back.

Will this be enough to bring Barry back? Maybe. We hope that he returns to your website, buys something for Claire, she is overjoyed, they get married and they live happily ever after.
So this one is pretty obvious. Speak to your agency or dev team and see if you can introduce either an animated favicon or dynamic page titles. Or even both!
Ultimately we cannot avoid people getting distracted, it’s human nature, but these tactics can help to try and win back their attention.
That’s a wrap for Swipe & Deploy #2. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates