How To Get Creative & Trim Development Costs
There are creative ways to provide your users with important information that isn’t easily displayed via your current page layouts.

Oops! We could not locate your form.
There are creative ways to provide your users with important information that isn’t easily displayed via your current page layouts.

When you sell a variety of products online, the website needs to have different pages and layouts to display so many variables for each product category.
For example, if you’re Smyth’s toy store you sell, bikes, toys, baby products and more.
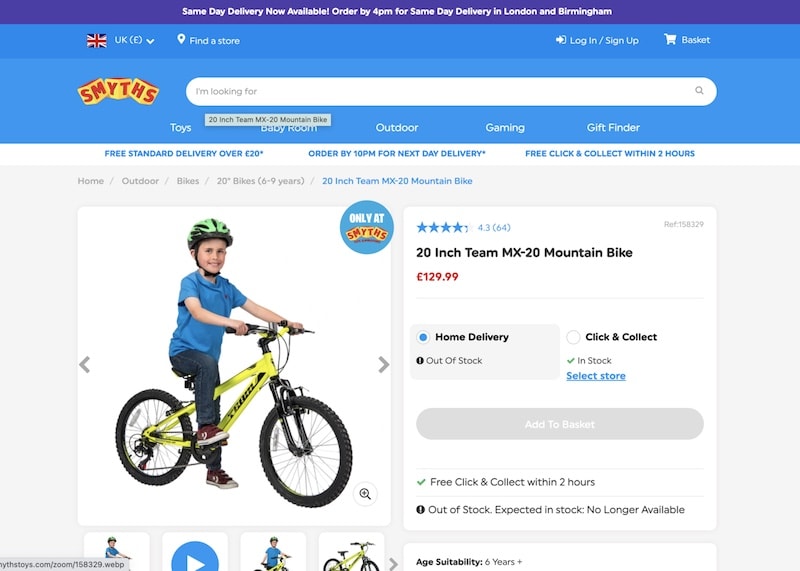
Most e-commerce websites follow a similar structure on product pages, with an image gallery and a description field to provide a variety of product details.
Although you can alter the layout and customise the options for each of these categories, a brand is often reliant on developers to carry out these modifications. This incurs an additional cost (hey we’ve got to earn a living too!)
But some brands get creative with what they have, and this is exactly what today’s little nugget is.
I was recently shopping for a bike for my 7-year-old son. Browsing Smyth’s website, I found one I thought was suitable (and it looked slick too). I made my size choice using the age categories provided, (6-9). But some 7-year-olds are taller than others, and I wanted to be sure that the bike would fit.

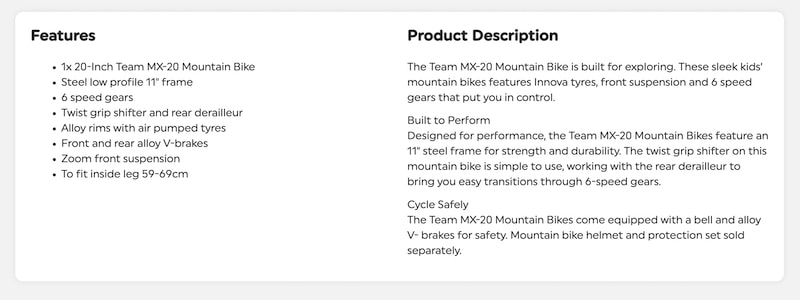
The features and description boxes are pretty standard across their entire website, and the team managing the content have to map all data regardless of whether it’s a bike or a video game. As such, the description text box doesn’t provide any stand-out information, as it is all formatted in the same way.

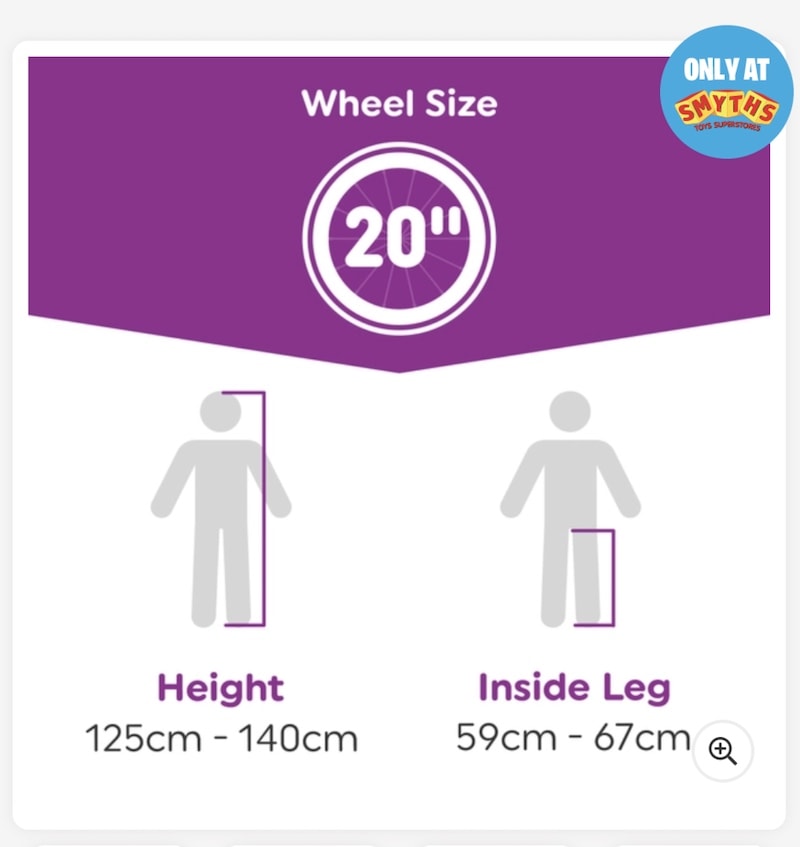
The very bottom line of the bulleted features ‘to fit inside leg 59-69cm’ is the answer I was after. But I’m a typical web user and want to see this information clearly. Large and in my face!
Lo and behold, the creative team at Smyth’s has created a gallery image exclusively for bikes. It provides the ideal fitting based on wheel size.
No doubt they’ve done this for other product categories that also had information that didn’t fit the ‘features and description’ headings, and placed it within the image carousel. Somewhere that it is far more likely to be seen, as humans tend to engage far more with visuals.

Whether it’s the time waiting for a developer to book a task or budget restraints, sometimes brands and businesses are up against it when needing to add certain features to a website.
Being creative with what you’ve already got is a great way of getting around these constraints, or testing an idea out before you actually implement it with additional development.
Call this fake it until you make it because that’s essentially what you’re doing.
Ultimately the key takeaway here is evaluating your website and looking at your roadmap. Is there anything on the list you are waiting to have scheduled and have been told by your agency that they won’t have time for a while? Or perhaps you can’t get sign-off on the budget yet?
How could you creatively implement what you need, whilst you wait for that magic to happen? Whether in an image gallery or somewhere else on the site. It hasn’t got to through images. It could be video or text to – get creative!
That’s a wrap for Swipe & Deploy #11. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates