Are You Getting Your Cookie Consent Banner Right?
Cookie consent banners; we see them everyday. You’ve probably developed a habit of pressing ‘Accept’ just to get them out of the way.

Oops! We could not locate your form.
Cookie consent banners; we see them everyday. You’ve probably developed a habit of pressing ‘Accept’ just to get them out of the way.

Yet, many users clicking accept are not really sure what they’re accepting.
A large majority of websites will display banners (although some are still not showing any!) which simply ask that the user ‘accept’ that there are cookies tracking them.

It’s not that the approach is not compliant, we actually ran with this approach when GDPR first came into play. We had confirmation from those working in legal and GDPR that displaying the banner that linked to a GDPR compliant cookie and privacy policy met the requirements.
So, if your website has this, it may still tick the box. However, GDPR came into play in May 2018; 5 years ago.
Much has happened in this time. Technology, advances in tracking, and tools which can control what’s tracked have been introduced. So, much like your trusty mobile that was the best thing since sliced bread a month ago, a new model will be soon be introduced that puts your phone to shame.
Although there hasn’t been much movement or promotion of compliance changes, what we have noticed as a WordPress Agency is that we are seeing and implementing more and more alternate cookie consent banners, and here’s why.
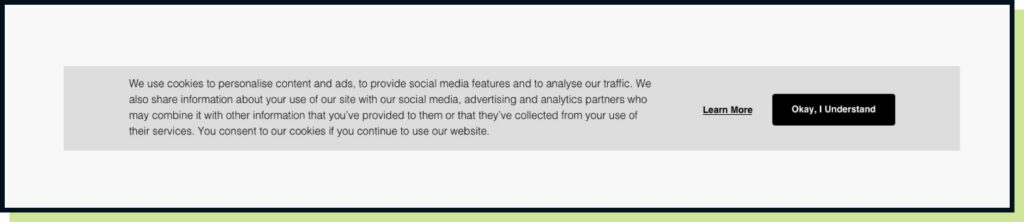
The first versions of these banners were simple notification style banners that displayed a message on page load. These allowed the user to easily accept to dismiss them, whilst also directing the user to read the privacy policy if they wished to.
There wasn’t really a reject option. To reject you just had to leave the website.
The user had no real choice.

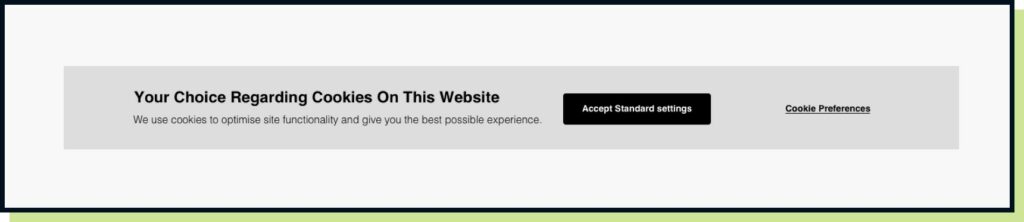
The next iteration provided the user with choice. Which is kind of why they were introduced in the first place.
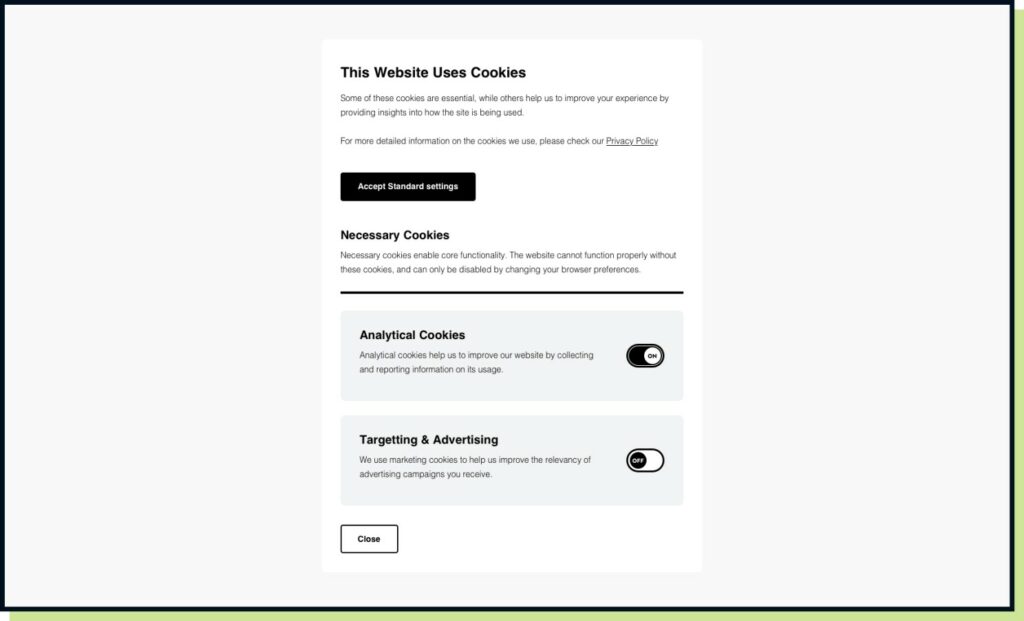
Ultimately, the banner still displays 2 options. However, the secondary link option doesn’t just direct to the privacy or cookie policy, but opens a selection menu where the user can control which cookies they wish to turn on or off. Choosing which apps and tools can track them.

There are now many tools for cookie management available for WordPress. However, there are a handful that we see crop up time and time again, so we’ll list these ones below.
Cookie Control By Civic (we tend to use this ourselves a lot when building websites.)
These tools that provide the control for users to turn off cookies look easy to setup right?
Whilst fairly straightforward, these tools do require a little extra work to get them working as they should.
In fact we have audited websites that have banners on that are showing all the signs that the cookies can be turned off etc, yet nothing actually happens when the user switches cookies on or off. They are still being tracked regardless.
That is because the business or their development agency have failed to setup the cookie tracking correctly. The plugin will not magically make this happen for you and it takes time to implement correctly. So if you’re implementing this into your website, you will need to allocate time and budget for this to be executed correctly.
So just be aware that it’s not as simple as installing a plugin.
Giving users control over the cookies that track their activity is a good thing, but from a business’ data perspective it can be disheartening, as your data quickly shrinks and your boss probably won’t understand why, even if you explain it to them.
A few things we noticed were:
So the key takeaways today are that:
That’s a wrap for Swipe & Deploy #42. Join me next week when I’ll share another insight or piece of inspiration from around the web.


Whether you are visiting a theme park, zoo or any other type of visitor attraction, there's usually some form of map that customers can download from the attraction's website, that details how they can get around on the day.
 James Coates
James Coates

Whether you're in the 'it's ok to put up your decorations in November' camp or strongly feel that 'December is the date for Christmas decorations', your website is another place that can be decorated with festive touches. If you want to start in November, we won't judge!
 James Coates
James Coates

For publishers and websites that rely on advertisement money to support their commercial income, browser AdBlockers, privacy specialist browsers and rejecting Cookie Consent issues can cause an absolute nightmare.
 James Coates
James Coates