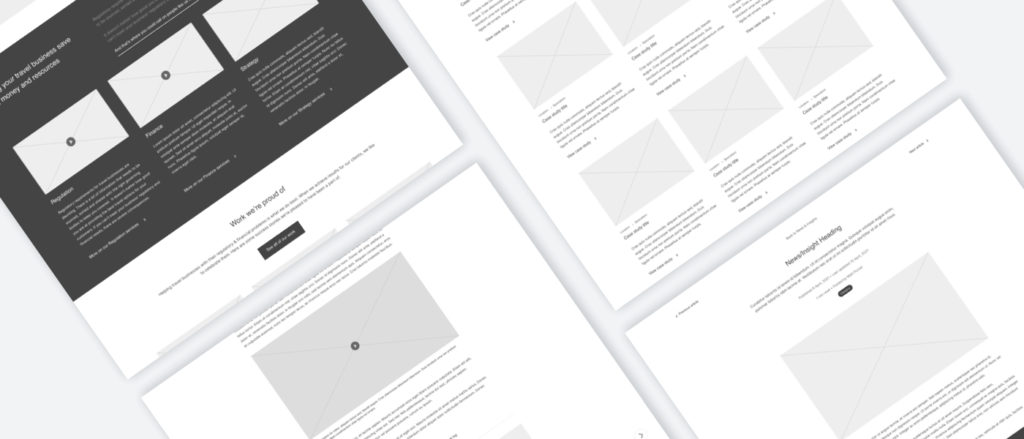
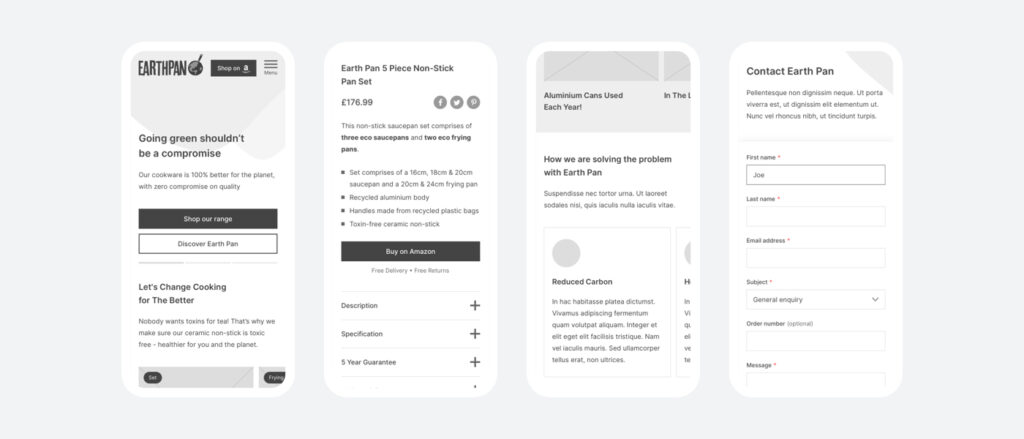
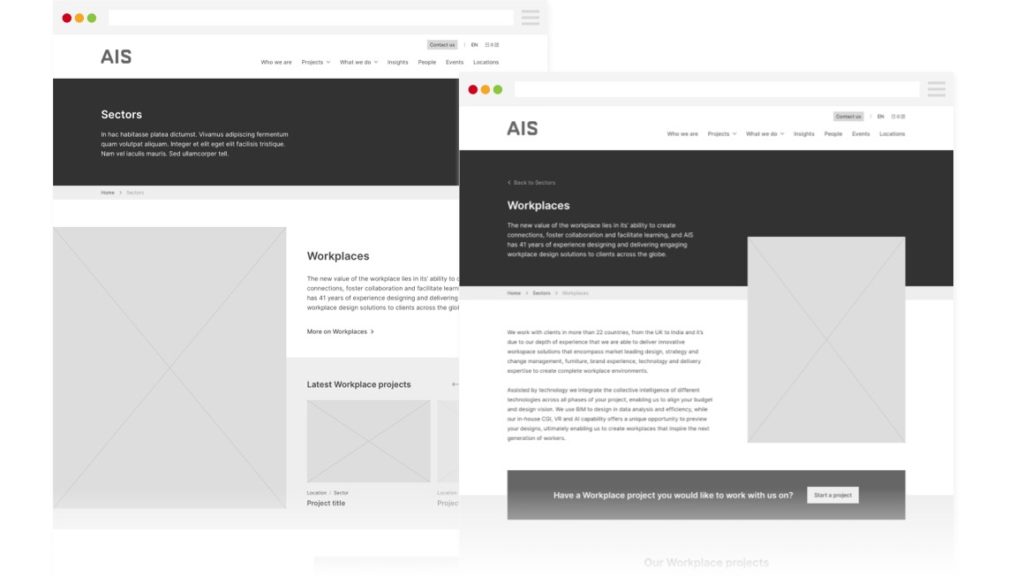
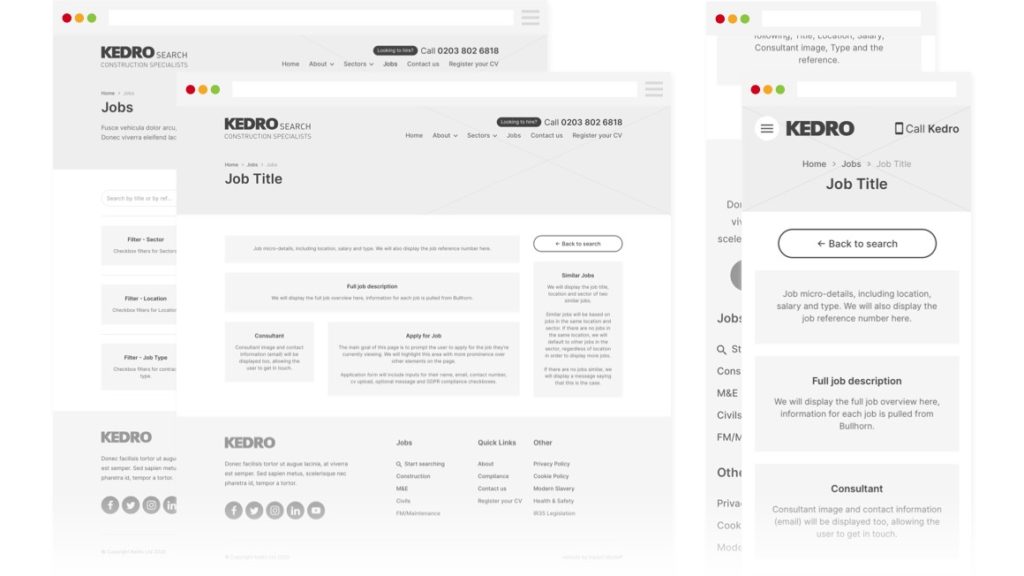
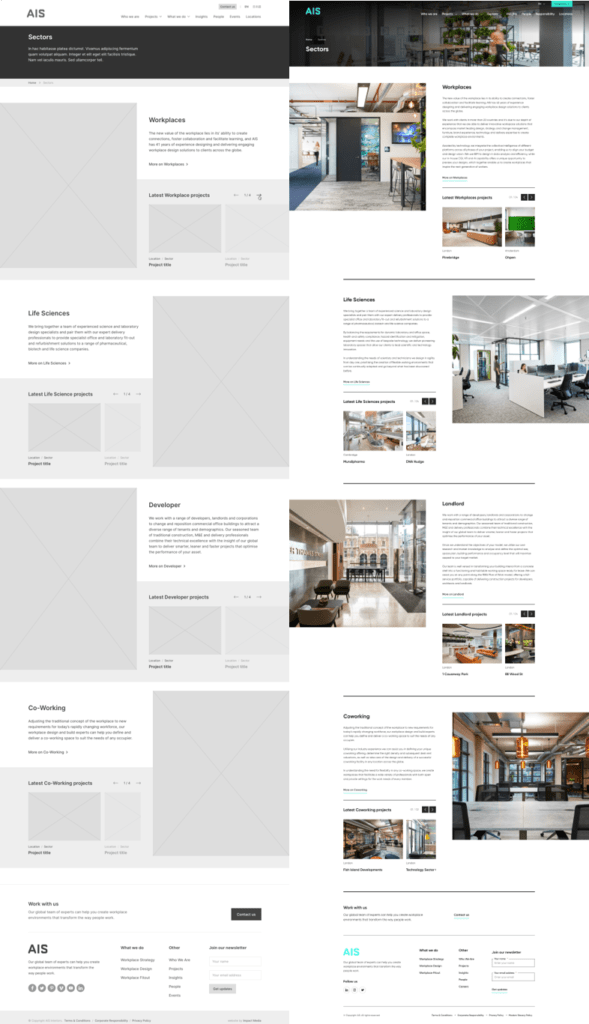
Wireframes: The Secret Sauce For Improving UX In Web Design
They may sound obscure. But wireframes are actually a core part of the web design project, helping you prioritise UX and reducing subjectivity in the success of your web development project.