How To Add Push Notifications To Your WordPress Website
A handy guide on how and why you should add push notifications to your website.

Oops! We could not locate your form.
Regardless of your industry, one of your core marketing goals is likely engaging your target audience and getting them to pay attention to your content. There’s only one problem with that goal: your audience tends to be distracted.
They see thousands of ads every day. Their attention span, according to some researchers, is now at 8 seconds or less. They don’t want for you to reach out to them. Instead, they expect what they want, on their time, in their preferred way.
That’s a difficult and sometimes seemingly impossible demand. However, marketers who leverage just the typical ways to try to fulfil it might be missing a crucial opportunity.
In fact, web push notifications might just be the tactic that allows you to cut through the clutter and talk to your audience in a way that actually prompts attention and a response.
The concept deserves further discussion. If you have a website, you can integrate these types of notifications. Do it right, and you might just supercharge your marketing.
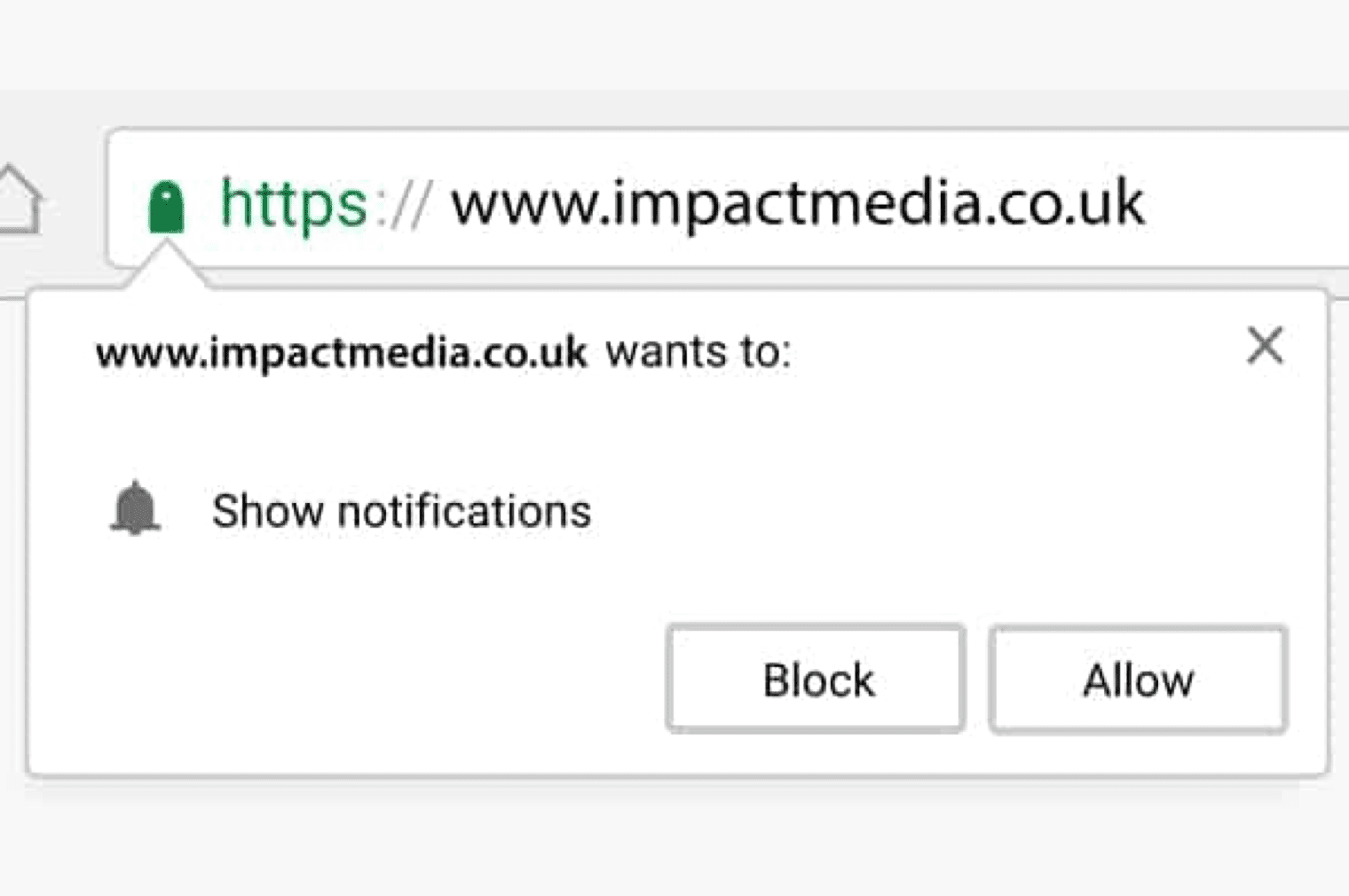
Push notifications are a familiar concept by now. When you encounter a website for the first time, you may receive a small pop-up asking for permission to send notifications. If you grant permission, you will start receiving push notifications from that website.
These notifications are essentially small pop-ups that appear in your browser. They carry simple, action-based messages that encourage you to take action by clicking on them.
Push notifications work whether you’re browsing on a mobile or desktop device. They just show up in different spots depending on your device:
All modern browsers support these notifications, and they tend to appear in real time. When the website sends it, all users who have opted into the service and are currently browsing the web will receive it at that point.
The basic concept of push notifications is the same whether we’re talking about mobile apps, web pushes, or simple web notifications. They’re a way to get your marketing message on your audience’s screens in a simple, straightforward way. The differences come in beyond that concept.
As mentioned above, mobile push notifications are app-based. They show up only when you’ve installed an app and enabled the feature for that app in your settings. Of course, not every business has an app, and not all of your audience uses their smartphones, limiting the use case.
Web notifications are similar to mobile pushes, but browser-based. Once enabled, they show messages to subscribers who happen to visit the website at a given time. Relevant, but limited only to current visitors on your site.
That gets us to web push notifications. In essence, they’re a more comprehensive version of both of the above alternatives. Your subscribers get your message, regardless of where they’re browsing or working.
Understanding the basic concept of this tactic, of course, is only part of the equation. Push notifications have become popular in recent years because they offer a number of distinct advantages that are worth outlining:
That last part especially deserves further consideration. While mobile app marketing has rightly become a trend for many businesses, almost half of your audience still uses their desktop to browse the web. Limiting yourself to your mobile audience could cut out those 40+ per cent.
Even your mobile users cannot all be reached via app-based marketing tactics. For most SMBs, mobile websites have a greater reach than their apps, largely because they don’t require any install prompts. That explains the greater reach and appeal of web push notifications.
It also explains the impressive success some businesses have seen through this tactic. Delivery is at almost 100%, but engagement rates also tend to be significantly higher than email or mobile app pushes.
One survey found that open and click-through rates are 50% higher compared to email. Consumers tend embrace the tactic as well, thanks in large part to its lack of intrusiveness. Some vendors even claim a 4x click-through rate. You just have to know how to use it right.
While the benefits of web push notifications are clear, this tactic should not be overused. A constant stream of messages will lead to opt-outs, even if your users enjoyed the feature in the beginning. Instead, you have to build the tactic up strategically.
That starts with the type of messaging you want to push out to your users. It makes sense to categorise your messages into one of four categories:
The real-time nature of the tactic makes evergreen messages difficult to implement. All content should be time-based, relevant to your audience during the specific point at which they see it.
With the right message, the benefits of web push notifications become clear. But it’s not as simple as typing a few words and hitting send. Instead, it pays to follow a number of best practices that ensure your audience pays attention to, reads, and appreciates the content you are pushing to them.
These 5 tips can get you started in optimising your notifications for your website and your audience.
Stay close to the four categories above, but always ask yourself: will this message resonate with your audience? Is it relevant enough for them to pay attention and click?
Part of that effort has to include limiting yourself to a single topic. You simply don’t have the bandwidth in this medium to go beyond that singular focus.
In many ways, the title of the notification is its most important part. It’s what gets your audience to keep reading. Keep it short (ideally 5 words or less), but make sure it’s actionable.
Best marketing practices for headlines apply here, as well. Time-based messaging can leverage the scarcity principle. But it always needs to be engaging and obviously highlight the topic you chose in the previous step.
Like the title, the message itself needs to be short and direct. No complicated sentences or explanations. Character limits change based on the platform, staying around 40 characters tends to be best practice and keep you in the safe zone.
Some platforms allow up to 120 characters. Even with that in mind, keep in mind that you’re writing for all browsers, and everything after the first 40 will be cut off. What comes after should only be explanation, non-crucial additions that add to the core message.
Even though this tactic is largely text-based, you do have some visual opportunities as well:
Your website icon can give users an idea of who sends the message without a second thought. Always try to include it.
Emojis in the message itself can personalise the message and significantly increase open rates by becoming more engaging.
Images can draw your audience’s eyes to the notification, but are limited to Google Chrome users. Include them as additions, not core parts of the message.
Call to action buttons build that ‘next step’ feeling in your audience better than simple text can.
Which of these visuals makes sense depends on the message you’re trying to send. Still, the general best practice holds: when they make sense within the content, including a visual tends to be a good idea.
We already mentioned it above, but it’s worth reiterating: web push notifications are at their best when they are used strategically. Don’t send one out every time you hope your message reads your audience. Instead, take some time to think through that timing.
That starts with basic timing. This is a real-time tactic, so knowing when your audience is most likely to be online is a crucial first step. Promotional messages might work better in the morning, when your audience is not yet tired of the marketing noise received during a typical day.
Frequency, of course, also matters. There is no authoritative data on how often, exactly, you should send. Start with a weekly notifications, then monitor your metrics. If you go more frequent and your click rates go down or opt out rates start going up, it’s time to adjust.
With best practices out of the way, that leaves just one crucial aspect in your understanding of web push notifications. How, exactly, can you add them to your website and build them into your marketing strategy?
It is technically possible to add them into your site through pure coding. But that’s an incredibly complex process that most businesses don’t have the resources for. The more common route is through third-party vendors who operate similar to email service providers.
These vendors essentially add a plug-in to your website through which you can set up your web push notification system. If you’ve done some research into the topic, you might recognise a few of these vendor names:
OneSignal, which is free for WordPress sites.
PushEngage, which works on WordPress and a number of other CMS systems.
VWO, whose suite of web optimisation tools includes web push notifications.
WonderPush, which pricing starts at just $1 per month for 1000 subscribers.
With these (and many other) options available, finding the right service can be difficult. That’s even more complicated by the fact that this relatively new tactic is still evolving, even as we write this post.
That’s why it makes sense to partner with your digital team on integrating web push notifications. That ensures that the way you work makes sense within your website framework, and you can integrate all of the above tactics.
Are you looking to leverage the benefits of web push notifications? Talk to us. Speak to a member of our team at 020 3355 8747. Let’s get the conversation started on evolving your WordPress website.


Email persists as one of the most popular forms of marketing communication. However, with its widespread use comes the issue of spam and fraudulent emails.
 Martin Coates
Martin Coates

A look at Google Consent Mode and what it means for your marketing.
 Vikki Baker
Vikki Baker

Nostalgia has played a huge part in pop culture and marketing over the past decade or so. It can be a powerful way to connect with your audience when done right.
 Vikki Baker
Vikki Baker